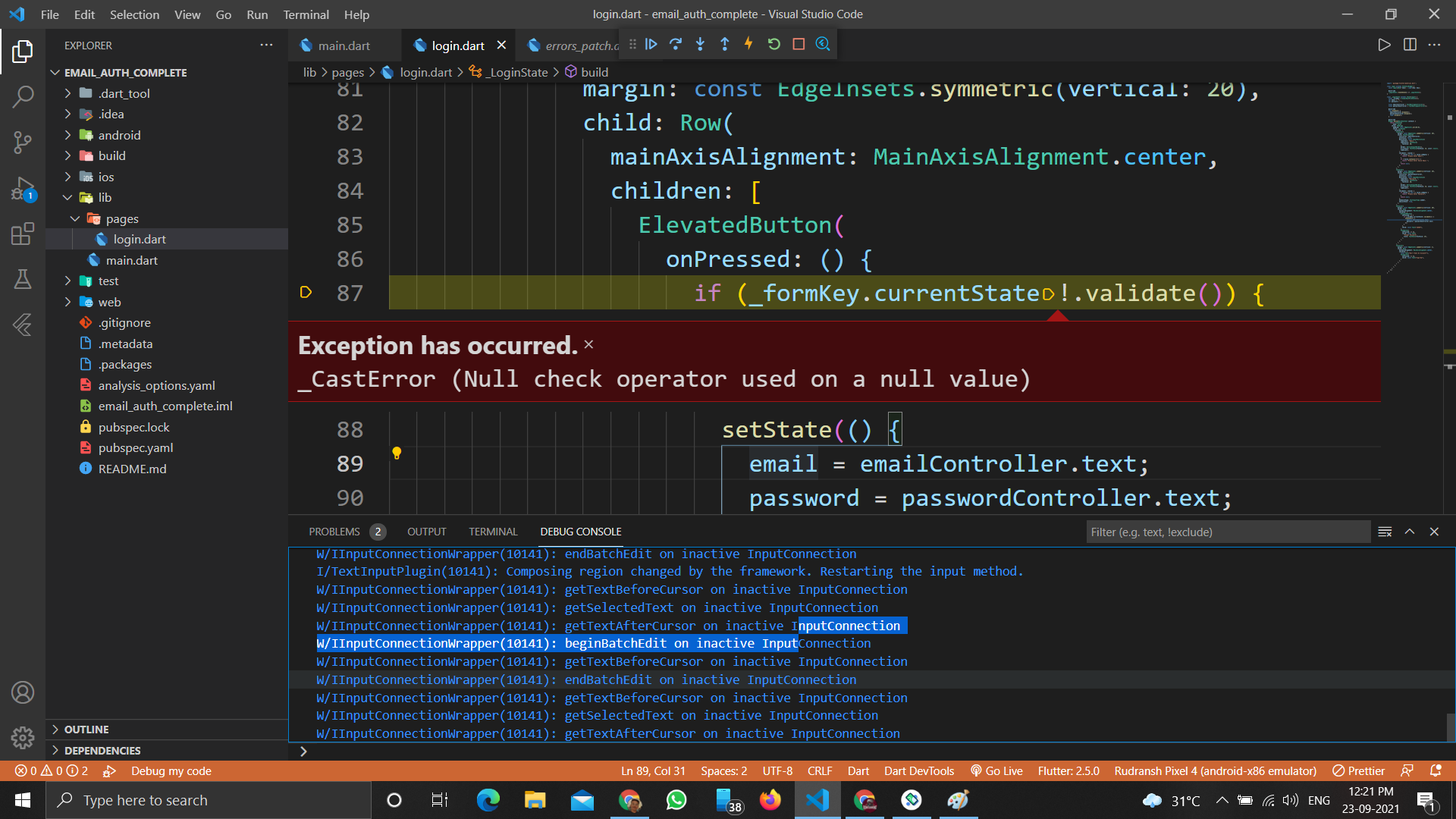
I was creating a login page for my application and wanted to validate my email and password, I have written the same validation code earlier also but that time I didn't got any errors. But this time I am getting _CastError (Null check operator used on a null value), tried to find it on google but can't Flutter experts please help really frustrated now. I am attaching the code as well as the error.
import 'package:flutter/material.dart';
class Login extends StatefulWidget {
const Login({Key? key}) : super(key: key);
@override
_LoginState createState() => _LoginState();
}
class _LoginState extends State<Login> {
final _formKey = GlobalKey<FormState>();
var email = "";
var password = "";
final emailController = TextEditingController();
final passwordController = TextEditingController();
@override
void dispose() {
emailController.dispose();
passwordController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Form(
child: Padding(
padding: const EdgeInsets.all(20.0),
child: ListView(
children: [
Container(
margin: const EdgeInsets.symmetric(vertical: 10),
child: TextFormField(
controller: emailController,
autofocus: false,
decoration: const InputDecoration(
labelText: "Email: ",
labelStyle: TextStyle(
fontSize: 20,
),
border: OutlineInputBorder(),
errorStyle: TextStyle(fontSize: 15, color: Colors.redAccent),
),
validator: (value) {
if (value == null || value.isEmpty) {
return "Please Enter Email";
}
if (!value.contains("@")) {
return "Please Enter Valid Email ";
}
return null;
},
),
),
Container(
margin: const EdgeInsets.symmetric(vertical: 10),
child: TextFormField(
controller: passwordController,
autofocus: false,
decoration: const InputDecoration(
labelText: "Password: ",
labelStyle: TextStyle(
fontSize: 20,
),
border: OutlineInputBorder(),
errorStyle: TextStyle(fontSize: 15, color: Colors.redAccent),
),
validator: (value) {
if (value == null || value.isEmpty) {
return "Please Enter Password";
}
return null;
},
keyboardType: TextInputType.number,
obscureText: true,
),
),
Container(
margin: const EdgeInsets.symmetric(vertical: 20),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () {
if (_formKey.currentState!.validate()) {
setState(() {
email = emailController.text;
password = passwordController.text;
});
}
},
child: const Text("LOGIN"),
),
TextButton(
onPressed: () {},
child: const Text(
"Forgot Password",
style: TextStyle(fontSize: 14),
),
),
],
),
),
Container(
margin: const EdgeInsets.symmetric(vertical: 1),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text("Don't Have An Account?"),
TextButton(
onPressed: () {},
child: const Text("Sign-Up"),
)
],
),
)
],
),
),
));
}
}

CodePudding user response:
I think you missed to assign key to form widget
body: Form(
key: _formKey,
child: Padding(
...
CodePudding user response:
You have to pass the key to the Form for the form to know it has a key:
Scaffold(
body: Form(
key: _formKey, // <== here
child: Padding(
