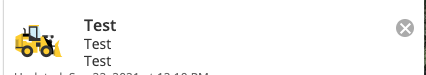
I have an svg element that I want to align with the text in the same container to be at the same start position. The SVG element is height and width are what I am using to set how big it is, but when I change the height property it goes up as I want but the size changes. Both the SVG and text are in a flex container with the align-items property set to start
I want to move it up (i.e. align it horizontally) with the text on its right, but without changing the size of the SVG element. Is there a way to do that other than the height and width properties?
.machine-details-details.v2 {
align-items: start;
background-color: #fff;
display: flex;
flex-direction: row;
margin: 10px 10px 0;
}
svg {
background-image: none;
background-position: 0% 0%;
display: inline;
fill: rgb(51, 51, 51);
height: 50px;
width: 50px;
}<div class="machine-details-details v2">
<div class="machine-icon">
<svg version="1" id="main_shape" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 32 32" class="loader" style="background-image: none; background-position: 0% 0%; display: inline; fill: rgb(51, 51, 51); height: 50px; width: 50px;">
<path class="outline" d="M27.25 27.312c-.648 0-1.324-.323-1.682-.938h-.193a1 1 0 0 1-.989-.856 4.751 4.751 0 0 1-3.698 1.794 4.76 4.76 0 0 1-4.632-3.694 1 1 0 0 1-.993.882h-2.239a4.739 4.739 0 0 1-4.323 2.812 4.741 4.741 0 0 1-4.412-3.025L.553 22.52A1.001 1.001 0 0 1 0 21.625v-8.438c0-.379.214-.725.553-.895l3.75-1.875c.139-.069.292-.105.447-.105h.875v-.639L4.793 8.01a1 1 0 0 1 .895-1.447c.969 0 2.334.538 2.75 1.956V5.688a1 1 0 0 1 1-1H16a1 1 0 0 1 1 1v.838l.918 4.59c.013.065.02.13.02.196v.125a2.06 2.06 0 0 1 .875-.188h5.625a1.94 1.94 0 0 1 1.938 1.938c0 .665-.336 1.27-.88 1.624l-.347.52a2.378 2.378 0 0 1-.004 2.284l.052.197h.118c.016-.242.118-.472.291-.645l2.812-2.812a1 1 0 0 1 1.677.95l-.872 3.49 1.73 6.056.754.754A1 1 0 0 1 31 27.312h-3.75z" style="fill: rgb(255, 255, 255);"></path>
<path class="quinary" d="M10.375 6.625H16l.938 4.687v2.813h-6.563z" style="fill: rgb(255, 255, 255);"></path>
<path class="shadow" d="M24.438 12.25h-3.75v.938h3.75L22.562 16h.938l1.875-2.812z" style="opacity: 0.3; fill: rgb(51, 51, 51);"></path>
<circle class="tertiary" cx="23.031" cy="16.469" r="1.406" style="fill: rgb(51, 51, 51);"></circle>
<path class="window" d="M10.375 6.625H16l.938 4.687v2.813h-6.563z" style="opacity: 0.3; fill: rgb(93, 201, 232);"></path>
<path class="tertiary" d="M5.688 7.562s1.875 0 1.875 1.875v2.812h-.938V9.438l-.937-1.876z" style="fill: rgb(51, 51, 51);"></path>
<path class="primary" d="M1 13.188l3.75-1.876h4.688V16h5.624v7.5H4.75L1 21.625z" style="fill: rgb(255, 204, 34);"></path>
<path class="secondary" d="M5.688 11.312h4.688v1.875H5.688z" style="fill: rgb(0, 0, 0);"></path>
<path class="shadow" d="M1 15.062h1.875v4.688H1z" style="opacity: 0.3; fill: rgb(51, 51, 51);"></path>
<path class="quinary" d="M11.312 15.062H5.688V16h1.874l.938.938h2.812z" style="fill: rgb(255, 255, 255);"></path>
<path class="tertiary" d="M21.625 12.25h-2.812c-.562 0-.938.375-.938.938v.938h3.75V12.25zM23.5 18.812h2.812v.938H23.5z" style="fill: rgb(51, 51, 51);"></path>
<path class="secondary" d="M25.375 24.438h-6.562v-11.25l3.375 2.25c1.125.75 1.594 1.125 1.781 1.688.188.562 1.406 5.438 1.406 5.438v1.874z" style="fill: rgb(0, 0, 0);"></path>
<path class="primary" d="M23.5 22.562H16v-5.624l.938-1.876v-1.874h1.874zM9.438 5.688H16v.938H9.438z" style="fill: rgb(255, 204, 34);"></path>
<circle class="tertiary" cx="20.688" cy="22.562" r="3.75" style="fill: rgb(51, 51, 51);"></circle>
<circle class="primary" cx="20.688" cy="22.562" r="1.875" style="fill: rgb(255, 204, 34);"></circle>
<circle class="tertiary" cx="24.438" cy="13.188" r=".938" style="fill: rgb(51, 51, 51);"></circle>
<circle class="tertiary" cx="8.5" cy="22.562" r="3.75" style="fill: rgb(51, 51, 51);"></circle>
<circle class="primary" cx="8.5" cy="22.562" r="1.875" style="fill: rgb(255, 204, 34);"></circle>
<path class="tertiary" d="M15.062 14.125v-7.5H9.438V16h4.688v3.75h2.812v-5.625h-1.876zm-.937 0l-3.75-1.875V7.562h3.75v6.563z" style="fill: rgb(51, 51, 51);"></path>
<path class="shadow" d="M16 18.812h.938v3.75H16z" style="opacity: 0.3; fill: rgb(51, 51, 51);"></path>
<path class="primary" d="M30.062 25.375l-1.875-6.562.938-3.75-2.812 2.812v2.812l-.938 1.875v2.812h.938c0 .938.938.938.938.938H31l-.938-.937z" style="fill: rgb(255, 204, 34);"></path>
<path class="shadow" d="M26.312 25.375h-.937v-2.813l.937-1.874z" style="opacity: 0.3; fill: rgb(51, 51, 51);"></path>
<path class="tertiary" d="M1 19.75h5.625v.938H1z" style="fill: rgb(51, 51, 51);"></path>
<path class="shadow" d="M4.75 11.312h.938v8.438H4.75z" style="opacity: 0.3; fill: rgb(51, 51, 51);"></path>
<path class="primary" d="M13.188 16h4.688v.938h-4.688z" style="fill: rgb(255, 204, 34);"></path>
</svg>
</div>
<div class="details">
<span class="name">Test</span>
<span class="pin">Test</span>
<span class="organization">Test</span>
</div>
<div class="infographic-header2">
<div class="close-button" style="background-color: rgb(171, 171, 171);">
<div class="icon-remove-white"></div>
</div>
</div>
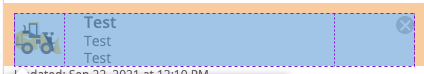
</div>Here are screenshots for how it currently looks:
CodePudding user response:
Obviously, your problem here is the gap/white-space at the top of your SVG. One way to fix that would be to update the SVG's viewBox to get rid of that gap. But you said that you don't want to alter the size of the SVG.
Given that restriction. The simplest solution is to set your SVG to position: relative and use a negative top value to bump it a little higher.
svg {
height: 50px;
width: 50px;
position: relative;
top: -6px;
}
Demo
.machine-details-details.v2 {
align-items: start;
background-color: #fff;
display: flex;
flex-direction: row;
margin: 10px 10px 0;
}
svg {
height: 50px;
width: 50px;
position: relative;
top: -6px;
}<div class="machine-details-details v2">
<div class="machine-icon">
<svg version="1" id="main_shape" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 32 32" class="loader" style="background-image: none; background-position: 0% 0%; display: inline; fill: rgb(51, 51, 51); height: 50px; width: 50px;">
<path class="outline" d="M27.25 27.312c-.648 0-1.324-.323-1.682-.938h-.193a1 1 0 0 1-.989-.856 4.751 4.751 0 0 1-3.698 1.794 4.76 4.76 0 0 1-4.632-3.694 1 1 0 0 1-.993.882h-2.239a4.739 4.739 0 0 1-4.323 2.812 4.741 4.741 0 0 1-4.412-3.025L.553 22.52A1.001 1.001 0 0 1 0 21.625v-8.438c0-.379.214-.725.553-.895l3.75-1.875c.139-.069.292-.105.447-.105h.875v-.639L4.793 8.01a1 1 0 0 1 .895-1.447c.969 0 2.334.538 2.75 1.956V5.688a1 1 0 0 1 1-1H16a1 1 0 0 1 1 1v.838l.918 4.59c.013.065.02.13.02.196v.125a2.06 2.06 0 0 1 .875-.188h5.625a1.94 1.94 0 0 1 1.938 1.938c0 .665-.336 1.27-.88 1.624l-.347.52a2.378 2.378 0 0 1-.004 2.284l.052.197h.118c.016-.242.118-.472.291-.645l2.812-2.812a1 1 0 0 1 1.677.95l-.872 3.49 1.73 6.056.754.754A1 1 0 0 1 31 27.312h-3.75z" style="fill: rgb(255, 255, 255);"></path>
<path class="quinary" d="M10.375 6.625H16l.938 4.687v2.813h-6.563z" style="fill: rgb(255, 255, 255);"></path>
<path class="shadow" d="M24.438 12.25h-3.75v.938h3.75L22.562 16h.938l1.875-2.812z" style="opacity: 0.3; fill: rgb(51, 51, 51);"></path>
<circle class="tertiary" cx="23.031" cy="16.469" r="1.406" style="fill: rgb(51, 51, 51);"></circle>
<path class="window" d="M10.375 6.625H16l.938 4.687v2.813h-6.563z" style="opacity: 0.3; fill: rgb(93, 201, 232);"></path>
<path class="tertiary" d="M5.688 7.562s1.875 0 1.875 1.875v2.812h-.938V9.438l-.937-1.876z" style="fill: rgb(51, 51, 51);"></path>
<path class="primary" d="M1 13.188l3.75-1.876h4.688V16h5.624v7.5H4.75L1 21.625z" style="fill: rgb(255, 204, 34);"></path>
<path class="secondary" d="M5.688 11.312h4.688v1.875H5.688z" style="fill: rgb(0, 0, 0);"></path>
<path class="shadow" d="M1 15.062h1.875v4.688H1z" style="opacity: 0.3; fill: rgb(51, 51, 51);"></path>
<path class="quinary" d="M11.312 15.062H5.688V16h1.874l.938.938h2.812z" style="fill: rgb(255, 255, 255);"></path>
<path class="tertiary" d="M21.625 12.25h-2.812c-.562 0-.938.375-.938.938v.938h3.75V12.25zM23.5 18.812h2.812v.938H23.5z" style="fill: rgb(51, 51, 51);"></path>
<path class="secondary" d="M25.375 24.438h-6.562v-11.25l3.375 2.25c1.125.75 1.594 1.125 1.781 1.688.188.562 1.406 5.438 1.406 5.438v1.874z" style="fill: rgb(0, 0, 0);"></path>
<path class="primary" d="M23.5 22.562H16v-5.624l.938-1.876v-1.874h1.874zM9.438 5.688H16v.938H9.438z" style="fill: rgb(255, 204, 34);"></path>
<circle class="tertiary" cx="20.688" cy="22.562" r="3.75" style="fill: rgb(51, 51, 51);"></circle>
<circle class="primary" cx="20.688" cy="22.562" r="1.875" style="fill: rgb(255, 204, 34);"></circle>
<circle class="tertiary" cx="24.438" cy="13.188" r=".938" style="fill: rgb(51, 51, 51);"></circle>
<circle class="tertiary" cx="8.5" cy="22.562" r="3.75" style="fill: rgb(51, 51, 51);"></circle>
<circle class="primary" cx="8.5" cy="22.562" r="1.875" style="fill: rgb(255, 204, 34);"></circle>
<path class="tertiary" d="M15.062 14.125v-7.5H9.438V16h4.688v3.75h2.812v-5.625h-1.876zm-.937 0l-3.75-1.875V7.562h3.75v6.563z" style="fill: rgb(51, 51, 51);"></path>
<path class="shadow" d="M16 18.812h.938v3.75H16z" style="opacity: 0.3; fill: rgb(51, 51, 51);"></path>
<path class="primary" d="M30.062 25.375l-1.875-6.562.938-3.75-2.812 2.812v2.812l-.938 1.875v2.812h.938c0 .938.938.938.938.938H31l-.938-.937z" style="fill: rgb(255, 204, 34);"></path>
<path class="shadow" d="M26.312 25.375h-.937v-2.813l.937-1.874z" style="opacity: 0.3; fill: rgb(51, 51, 51);"></path>
<path class="tertiary" d="M1 19.75h5.625v.938H1z" style="fill: rgb(51, 51, 51);"></path>
<path class="shadow" d="M4.75 11.312h.938v8.438H4.75z" style="opacity: 0.3; fill: rgb(51, 51, 51);"></path>
<path class="primary" d="M13.188 16h4.688v.938h-4.688z" style="fill: rgb(255, 204, 34);"></path>
</svg>
</div>
<div class="details">
<span class="name">Test</span>
<span class="pin">Test</span>
<span class="organization">Test</span>
</div>
<div class="infographic-header2">
<div class="close-button" style="background-color: rgb(171, 171, 171);">
<div class="icon-remove-white"></div>
</div>
</div>
</div>CodePudding user response:
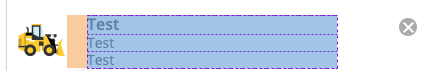
Here is the way appears to me the better way to it. to me, using flex you have more options while it's more reliable and can be done.
.details{
display: flex;
flex-wrap: wrap;
padding-left: 20px;
}
.details span{
flex: 100%
}
.machine-details-details.v2 {
align-items: start;
background-color: #fff;
display: flex;
flex-direction: row;
margin: 10px 10px 0;
}
svg {
background-image: none;
background-position: 0% 0%;
display: inline;
fill: rgb(51, 51, 51);
height: 50px;
width: 50px;
}<div class="machine-details-details v2">
<div class="machine-icon">
<svg version="1" id="main_shape" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 32 32" class="loader" style="background-image: none; background-position: 0% 0%; display: inline; fill: rgb(51, 51, 51); height: 50px; width: 50px;">
<path class="outline" d="M27.25 27.312c-.648 0-1.324-.323-1.682-.938h-.193a1 1 0 0 1-.989-.856 4.751 4.751 0 0 1-3.698 1.794 4.76 4.76 0 0 1-4.632-3.694 1 1 0 0 1-.993.882h-2.239a4.739 4.739 0 0 1-4.323 2.812 4.741 4.741 0 0 1-4.412-3.025L.553 22.52A1.001 1.001 0 0 1 0 21.625v-8.438c0-.379.214-.725.553-.895l3.75-1.875c.139-.069.292-.105.447-.105h.875v-.639L4.793 8.01a1 1 0 0 1 .895-1.447c.969 0 2.334.538 2.75 1.956V5.688a1 1 0 0 1 1-1H16a1 1 0 0 1 1 1v.838l.918 4.59c.013.065.02.13.02.196v.125a2.06 2.06 0 0 1 .875-.188h5.625a1.94 1.94 0 0 1 1.938 1.938c0 .665-.336 1.27-.88 1.624l-.347.52a2.378 2.378 0 0 1-.004 2.284l.052.197h.118c.016-.242.118-.472.291-.645l2.812-2.812a1 1 0 0 1 1.677.95l-.872 3.49 1.73 6.056.754.754A1 1 0 0 1 31 27.312h-3.75z" style="fill: rgb(255, 255, 255);"></path>
<path class="quinary" d="M10.375 6.625H16l.938 4.687v2.813h-6.563z" style="fill: rgb(255, 255, 255);"></path>
<path class="shadow" d="M24.438 12.25h-3.75v.938h3.75L22.562 16h.938l1.875-2.812z" style="opacity: 0.3; fill: rgb(51, 51, 51);"></path>
<circle class="tertiary" cx="23.031" cy="16.469" r="1.406" style="fill: rgb(51, 51, 51);"></circle>
<path class="window" d="M10.375 6.625H16l.938 4.687v2.813h-6.563z" style="opacity: 0.3; fill: rgb(93, 201, 232);"></path>
<path class="tertiary" d="M5.688 7.562s1.875 0 1.875 1.875v2.812h-.938V9.438l-.937-1.876z" style="fill: rgb(51, 51, 51);"></path>
<path class="primary" d="M1 13.188l3.75-1.876h4.688V16h5.624v7.5H4.75L1 21.625z" style="fill: rgb(255, 204, 34);"></path>
<path class="secondary" d="M5.688 11.312h4.688v1.875H5.688z" style="fill: rgb(0, 0, 0);"></path>
<path class="shadow" d="M1 15.062h1.875v4.688H1z" style="opacity: 0.3; fill: rgb(51, 51, 51);"></path>
<path class="quinary" d="M11.312 15.062H5.688V16h1.874l.938.938h2.812z" style="fill: rgb(255, 255, 255);"></path>
<path class="tertiary" d="M21.625 12.25h-2.812c-.562 0-.938.375-.938.938v.938h3.75V12.25zM23.5 18.812h2.812v.938H23.5z" style="fill: rgb(51, 51, 51);"></path>
<path class="secondary" d="M25.375 24.438h-6.562v-11.25l3.375 2.25c1.125.75 1.594 1.125 1.781 1.688.188.562 1.406 5.438 1.406 5.438v1.874z" style="fill: rgb(0, 0, 0);"></path>
<path class="primary" d="M23.5 22.562H16v-5.624l.938-1.876v-1.874h1.874zM9.438 5.688H16v.938H9.438z" style="fill: rgb(255, 204, 34);"></path>
<circle class="tertiary" cx="20.688" cy="22.562" r="3.75" style="fill: rgb(51, 51, 51);"></circle>
<circle class="primary" cx="20.688" cy="22.562" r="1.875" style="fill: rgb(255, 204, 34);"></circle>
<circle class="tertiary" cx="24.438" cy="13.188" r=".938" style="fill: rgb(51, 51, 51);"></circle>
<circle class="tertiary" cx="8.5" cy="22.562" r="3.75" style="fill: rgb(51, 51, 51);"></circle>
<circle class="primary" cx="8.5" cy="22.562" r="1.875" style="fill: rgb(255, 204, 34);"></circle>
<path class="tertiary" d="M15.062 14.125v-7.5H9.438V16h4.688v3.75h2.812v-5.625h-1.876zm-.937 0l-3.75-1.875V7.562h3.75v6.563z" style="fill: rgb(51, 51, 51);"></path>
<path class="shadow" d="M16 18.812h.938v3.75H16z" style="opacity: 0.3; fill: rgb(51, 51, 51);"></path>
<path class="primary" d="M30.062 25.375l-1.875-6.562.938-3.75-2.812 2.812v2.812l-.938 1.875v2.812h.938c0 .938.938.938.938.938H31l-.938-.937z" style="fill: rgb(255, 204, 34);"></path>
<path class="shadow" d="M26.312 25.375h-.937v-2.813l.937-1.874z" style="opacity: 0.3; fill: rgb(51, 51, 51);"></path>
<path class="tertiary" d="M1 19.75h5.625v.938H1z" style="fill: rgb(51, 51, 51);"></path>
<path class="shadow" d="M4.75 11.312h.938v8.438H4.75z" style="opacity: 0.3; fill: rgb(51, 51, 51);"></path>
<path class="primary" d="M13.188 16h4.688v.938h-4.688z" style="fill: rgb(255, 204, 34);"></path>
</svg>
</div>
<div class="details">
<span class="name">Test</span>
<span class="pin">Test</span>
<span class="organization">Test</span>
</div>
<div class="infographic-header2">
<div class="close-button" style="background-color: rgb(171, 171, 171);">
<div class="icon-remove-white"></div>
</div>
</div>
</div>