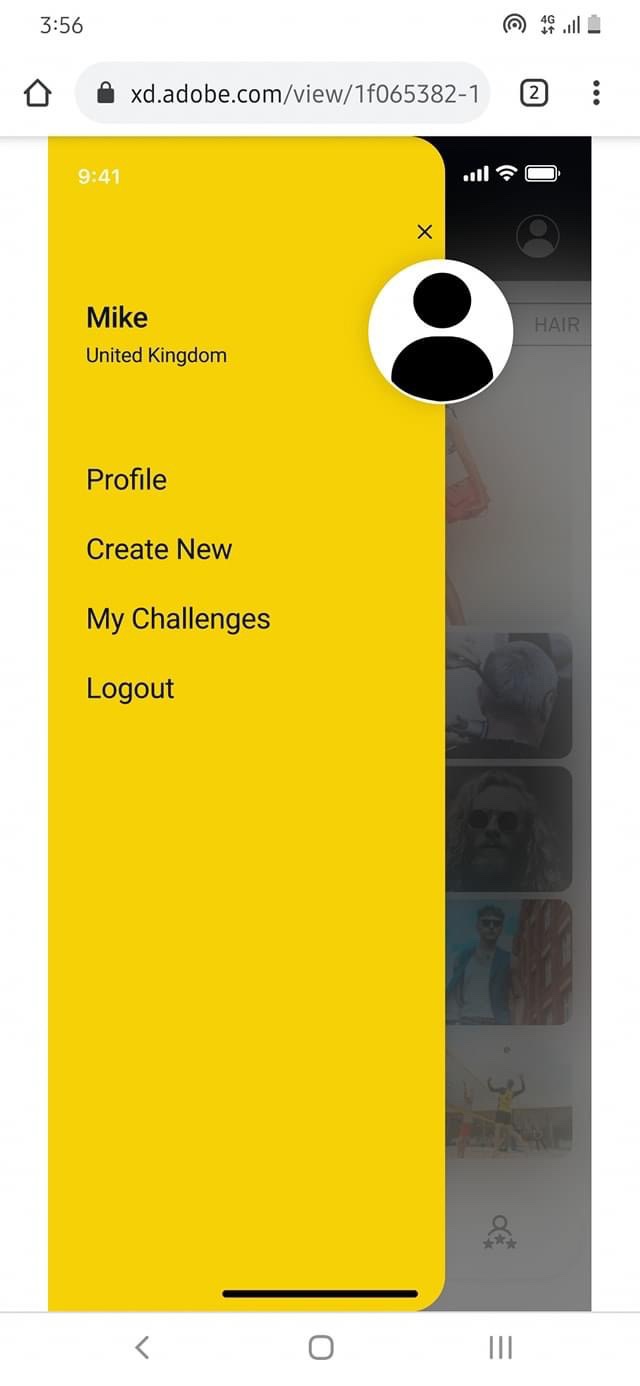
i am trying to show the avatar image curve outside the sidebar border line.
i took the persistent drawer from mui v5 as an example and here is 
in this example my drawer style is as followed:
<Drawer
sx={{
width: drawerWidth,
flexShrink: 0,
//position: "relative",
"& .MuiDrawer-paper": {
width: drawerWidth,
boxSizing: "border-box"
}
}}
variant="persistent"
anchor="left"
open={open}
>
and the Avatar's style inside the drawer header as followed:
<Avatar
alt="test"
src="./test.jpg"
sx={{
//position: "absolute",
width: "120px",
height: "120px",
marginLeft: "150px"
}}
/>
how can i achieve such style? please help me on this
CodePudding user response:
Add following styles
<Drawer
sx={{
"& .MuiDrawer-paper": {
position: "relative",
overflowY: "visible"
},
}}
>
<Avatar
sx={{
position: "absolute",
top: 20,
right: -60,
}}
/>
CodePudding user response:
Besides setting its position to absolute, you need to divide the Avatar size by 2, then negate it to move half of the Avatar outside of the Drawer. See this example:
<Avatar
sx={{
position: "absolute",
top: 40,
right: -60 / 2, // half the avatar size. negate it to move half outsize
width: 60,
height: 60
}}
{...}
/>

