If you use Bootstrap's grid system to lay out your pages, and there are 
CodePudding user response:
Update
Not sure about more optimizations, but I achieved to make it work with this
<nuxt-img
provider="static"
src="/images/stairs.jpg"
width="431"
height="600"
class="figure-img img-fluid card-img-top shadow"
sizes="sm:100vw md:50vw lg:400px"
/>
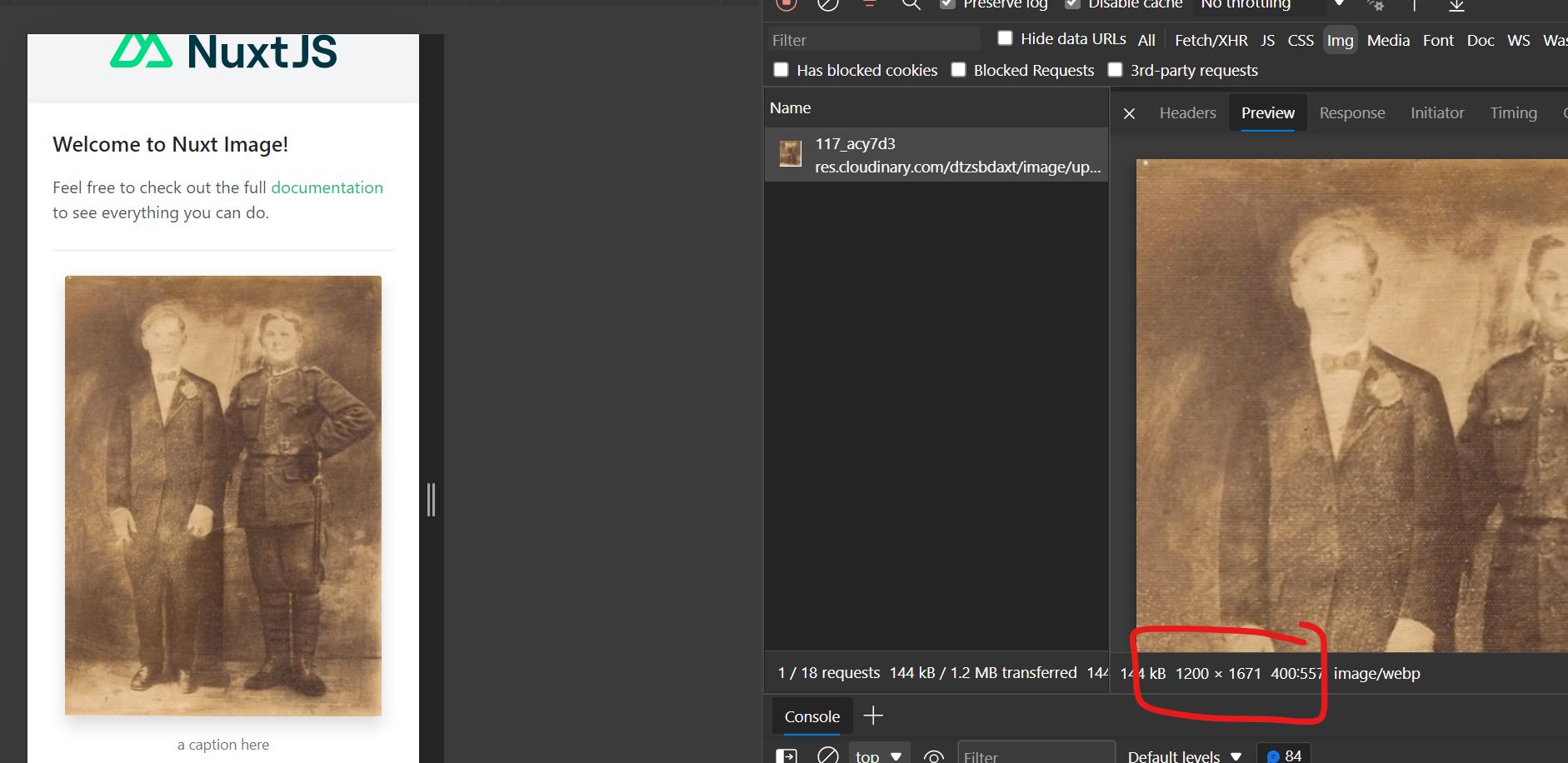
It is loading the images properly (regarding their size/weight), depending of the screen and generating them during yarn generate. My github repo can be found here: 
This documentation could be a good starting point too: https://developer.mozilla.org/en-US/docs/Learn/HTML/Multimedia_and_embedding/Responsive_images#resolution_switching_different_sizes
Notice that the module will do that for you, it's just to understand the concept.
