Haii, i want to ask my problem hehe, in my case i want to show my data selector from javascript to my modal. From my code, i have done using console.log() to view the data. And it works, but it still didn't want to show in the my form modal. Please help me where i'm missing it hehe ...
This is my javascript
Javascript
<script>
let namaToko = document.getElementById("namaToko").innerHTML;
let alamatToko = document.getElementById("alamatToko").innerHTML;
let buttonDetail = document.querySelectorAll('.view-detail');
buttonDetail.forEach(function(_el) {
_el.addEventListener('click', function(e) {
jQuery('#modalUpdate').modal('show');
let row = document.querySelector(`[data-row-id="${e.target.dataset.id}"]`);
let nama = row.querySelector('td:nth-child(2)');
let alamat = row.querySelector('td:nth-child(3)');
console.log(nama);
console.log(alamat);
namaToko = nama;
alamatToko = alamat;
});
});
</script>
This is my form modal and the datatable
<!-- Bagian Edit Form Modal -->
<div class="modal fade modalUpdate" tabindex="-1" role="dialog" aria-hidden="true" id="modalUpdate">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title" id="exampleModalLabel">Edit Data Toko</h4>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form method = "post" action = "library/services/formAction.php">
<input type="hidden" name="pageReferrer" value="http://localhost/city/?page=store" >
<input type="hidden" name="actionObject" value="toko" >
<input type="hidden" name="actionType" value="update" >
<div class="form-group">
<label for="namaToko" class="col-form-label">Nama Toko</label>
<input type="text" class="form-control" id="namaToko" placeholder="Masukkan Nama Toko" name="namaToko" required>
</div>
<div class="form-group">
<label for="alamatToko" class="col-form-label">Alamat Toko</label>
<input type="text" class="form-control" id="alamatToko" placeholder="Masukkan Nama Toko" name="alamatToko" required>
</div>
<div class="modal-footer">
<button type="submit" class="btn btn-primary" name="submit">Save</button>
</div>
</form>
</div>
</div>
</div>
</div>
<!-- Akhir Edit Bagian Modal -->
<!-- /.card-header -->
<div class="card-body">
<table id="example1" class="table table-bordered table-striped">
<thead>
<tr>
<th>No</th>
<th>Toko</th>
<th>Alamat</th>
<th>Status</th>
<th>Opsi</th>
</tr>
</thead>
<tbody>
<?php
$n=1;
$toko = getDataToko();
while ($dataToko = mysqli_fetch_array($toko)) {
if($dataToko['status_ot']==1)
{
$status = "Aktif";
$idStatus = "1";
}
if($dataToko['status_ot']==2)
{
$status = "Tidak Aktif";
$idStatus = "2";
}
?>
<tr data-row-id="<?= $dataToko['id_ot'] ?>">
<td>
<?php echo $n ; ?>
</td>
<td>
<?php echo $dataToko['nama_ot'] ?>
</td>
<td>
<?php echo $dataToko['alamat_ot'] ?>
</td>
<td>
<?php echo $status ?>
</td>
<td>
<button type ="button" class ="view-detail btn btn-success" data-id="<?= $dataToko['id_ot'] ?>"> Edit </button>
<button type = "button" class = "btn btn-danger deletebtn"> Delete </button>
</td>
</tr>
<?php
}
?>
</tbody>
</table>
</div>
<!-- /.card-body -->
</div>
<!-- /.card -->
</div>
<!-- /.col -->
</div>
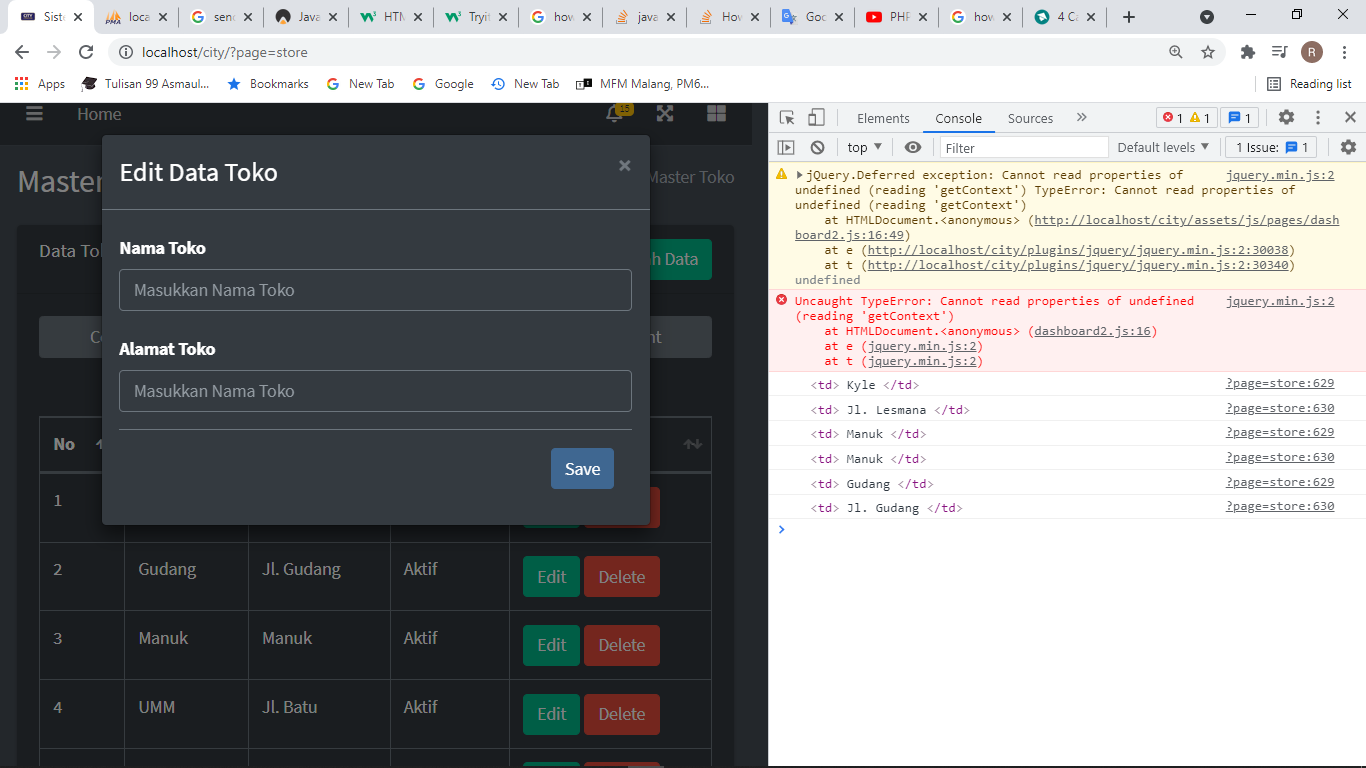
And this is the picture where i'm click the Edit Button, and the data was showing in the console but didn't show up in my modal form

CodePudding user response:
If you give your form a name you can then set its input values using their name.
<form name="myForm" method = "post" action = "library/services/formAction.php">
const myForm = document.forms.myForm;
myForm.elements.namaToko.value = namaToko;
myForm.elements.alamatToko.value = alamatToko;
CodePudding user response:
To set value
jQuery("#modalUpdate #namaToko").val(nama.innerText);
jQuery("#modalUpdate #alamatToko").val(alamat.innerText);
