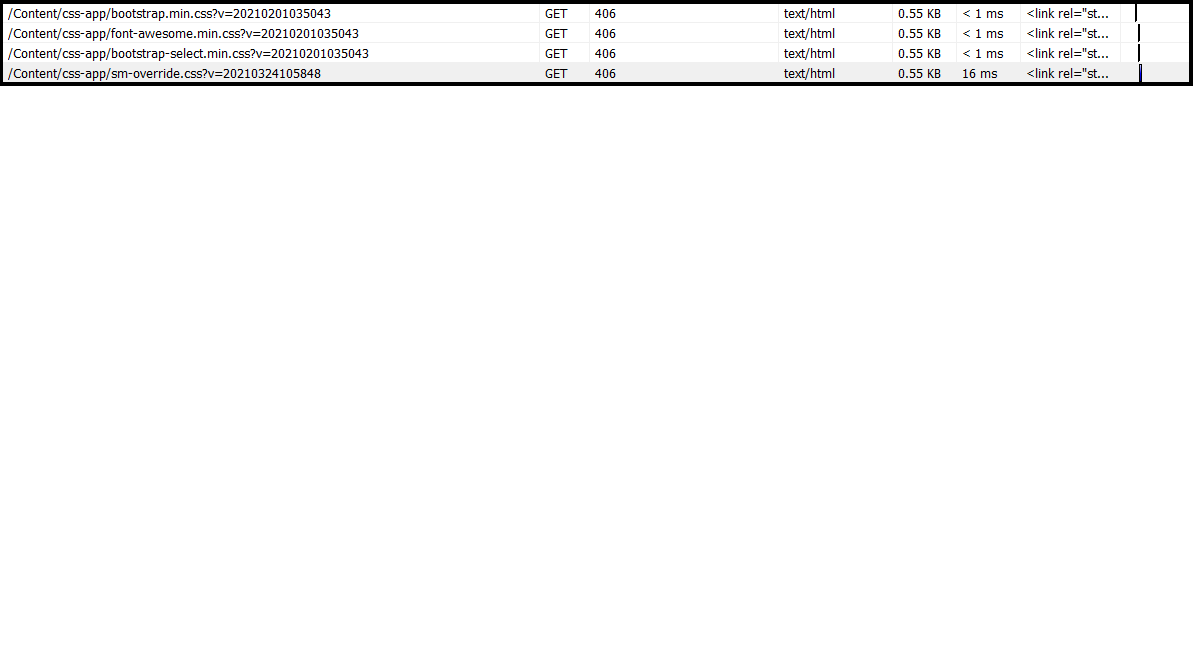
I am having the .NET MVC application running on IIS 7. My page is rendering properly and styles are working fine in Chrome and Firefox but in IE 10 the css is not loading and in Network tab I am seeing it is coming as "text/html" and giving 406 Http Unacceptable code. My css file path is correct and I am rendering like below
<link href="/Content/css-app/bootstrap.min.css?v=20210924122520" rel="stylesheet" type="text/css" />Can somebody please help? I have been searching through the internet from more than 2 days.
CodePudding user response:
From what I have found you can configure mime types in IIS, if that is possible for you:
web.config
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension=".css" mimeType="text/css" />
<mimeMap fileExtension=".js" mimeType="text/javascript" />
</staticContent>
</system.webServer>
</configuration>
You may also want to add the charset (apply the correct one for you if it's not utf-8):
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension=".css" mimeType="text/css; charset=utf-8" />
<mimeMap fileExtension=".js" mimeType="text/javascript; charset=utf-8" />
</staticContent>
</system.webServer>
</configuration>
If it's not that maybe the response is really an HTML page with an error text?
It might be an HTML page in disguise.
Credits:
CodePudding user response:
You probably did not add the appropriate mime type on the server side and the browser is sending it with "text/css".
You can always get the content in plain text and put it in a style tag.
var xhtp = new XMLHttpRequest();
xhtp.open("GET","/Content/css-app/bootstrap.min.css?v=20210924122520");
xhtp.setRequestHeader("Content-Type","text/plain");
xhtp.onload = function(){
let stylTag = document.createElement("style");
stylTag.textContent = this.responseText;
document.head.appendChild(stylTag);
};
xhtp.send();