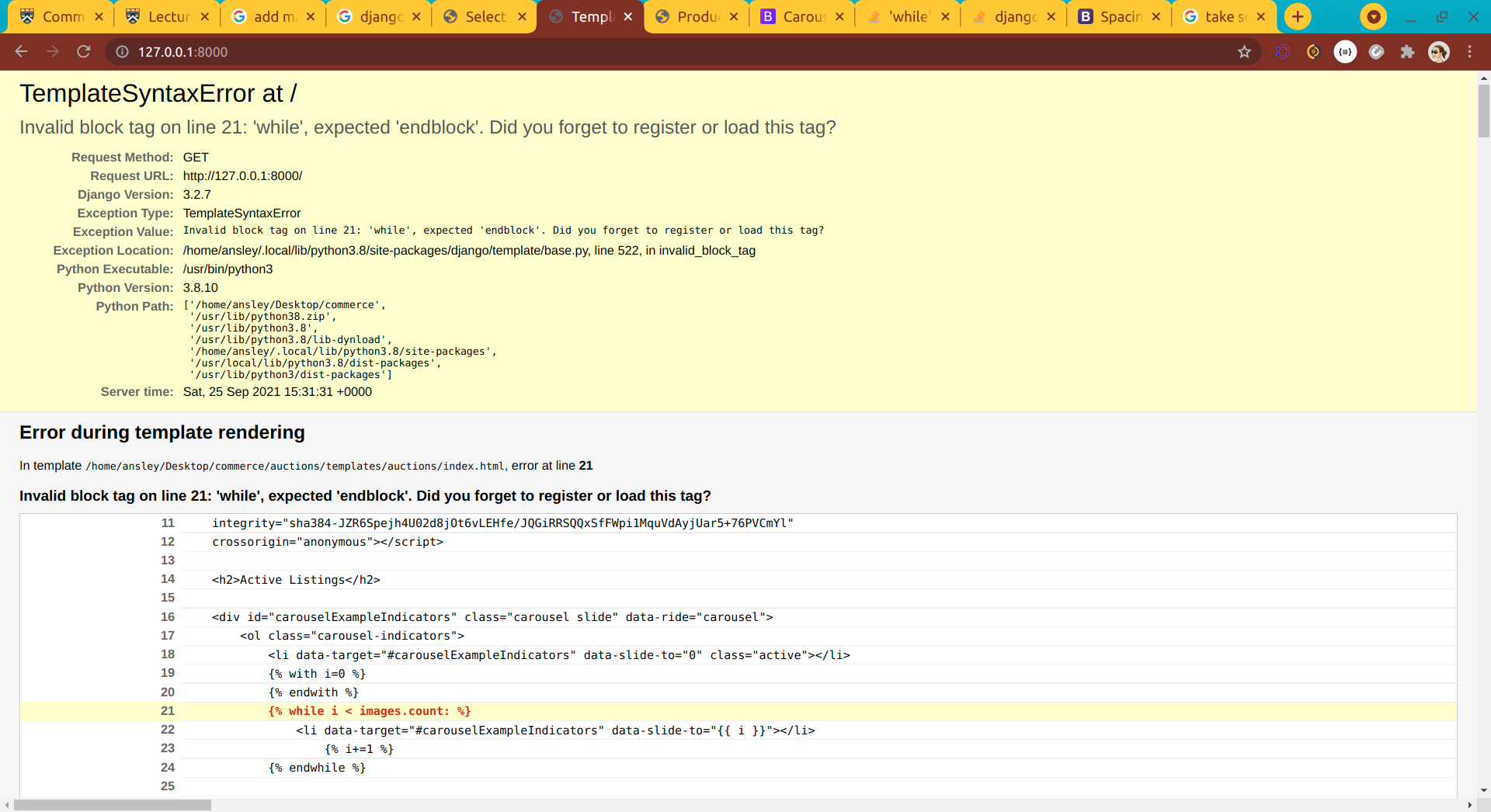
I'm working on an ebay like website. On the homepage I would like to render a bootstrap carousel with the most recent postings. I'm using a while loop to cycle through the images I send through to the Django template, but I keep getting this error
I think I've properly checked my block tags for typeos, so I'm not sure what would be causing this error. I've also tried moving the endwith tag to after the endwith tag, to no avail.
HTML
{% extends "auctions/layout.html" %}
{% block body %}
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5 76PVCmYl"
crossorigin="anonymous"></script>
<h2>Active Listings</h2>
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
{% with i=0 %}
{% endwith %}
{% while i < images.count: %}
<li data-target="#carouselExampleIndicators" data-slide-to="{{ i }}"></li>
{% i =1 %}
{% endwhile %}
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100" src="/static/auctions/images/products.jpeg" alt="First slide">
<div class="carousel-caption d-none d-md-block">
<h5>Check Out What's New</h5>
<p>Find these new items below!</p>
</div>
</div>
{% for image in images %}
<div class="carousel-item">
<img class="d-block w-100" src="{{ image.url }}" alt="Second slide">
</div>
{% endfor %}
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
{% endblock %}
Any help here would be greatly appreciated(:
CodePudding user response:
The error tells you exactly what the problem is: while is invalid. In other words, there is no while loop in Django templates. You need to figure out how to accomplish what you want with {% for %} instead.
CodePudding user response:
You can do this with for loop like this:
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
{% for i in images.count|make_list %}
<li data-target="#carouselExampleIndicators" data-slide-to="{{ i }}"></li>
{% endfor %}
</ol>