I am trying to create responsive navigation bar. So that I wrote media queries for screen size 600px or less.
body {
margin: 0;
}
ul.topnav {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
ul.topnav li {
float: left;
}
ul.topnav li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
ul.topnav li a:hover:not(.active) {
background-color: #111;
}
ul.topnav li a.active {
background-color: #04aa6d;
}
ul.topnav li.right {
float: right;
}
.content {
padding: 0px 16px;
text-align: justify;
}
@media screen and (max-width: 600px) {
ul.topnav li.right,
ul.topnav li {
float: none;
}
}<ul class="topnav">
<li><a href="#home" class="active">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#faq" class="right">FAQ</a></li>
</ul>
<div class="content">
<h2>Responsive Topnav Example</h2>
<p>
This example use media queries to stack the topnav vertically when the screen size is 600px or less.
</p>
<p>
You will learn more about media queries and responsive web design later in our CSS Tutorial.
</p>
<h4>Resize the browser window to see the effect.</h4>
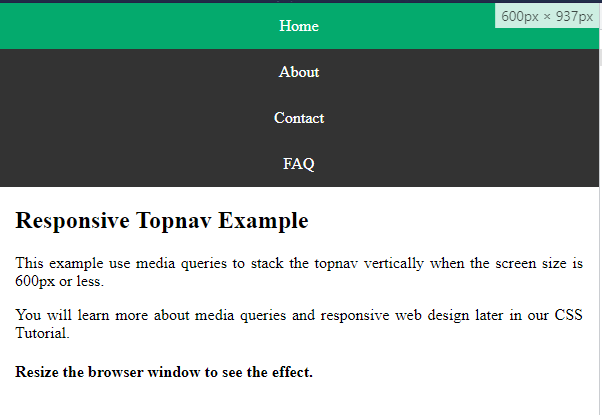
</div>In the div element when I put a small amount of content like as written, media queries works fine. Navigation bar changed horizontally to vertically when the screen size 600px as expected.
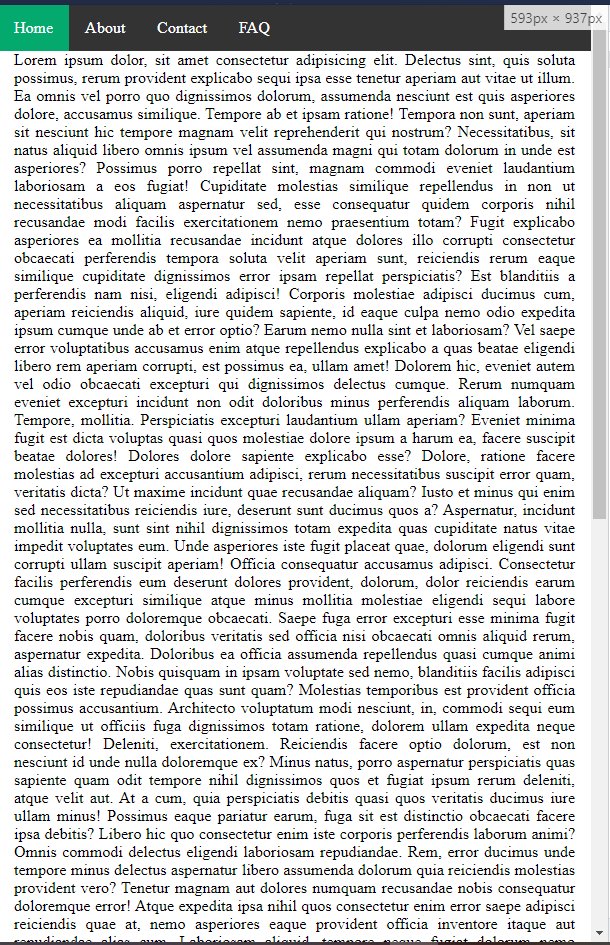
 But when I use a large number of content such as 1000 word Lorem ipsum,
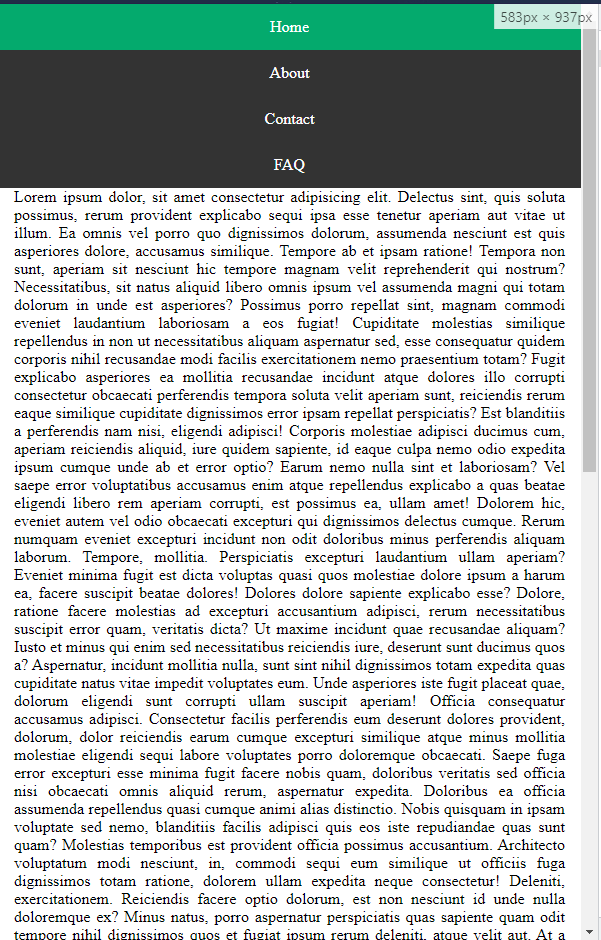
But when I use a large number of content such as 1000 word Lorem ipsum, media queries start working when the screen size 583px.
navigation not changing at 600px when the div contain large content such as 1000 words
navigation not changing at 583px:
Please help me to find out where I did wrong.
Find the code sample in codesandbox: https://codesandbox.io/s/reverent-frog-4w026
CodePudding user response:
The reason you're not getting the responsive view is because the browser's native scrollbar is taking up the space its width is 17px that's why you're getting the responsive view only on 583px not on 600px.
Browser scrollbar width - codepen reference: https://codepen.io/sambible/post/browser-scrollbar-widths
custom scrollbar reference - https://www.w3schools.com/howto/howto_css_custom_scrollbar.asp
Plus this isn't a issue if you want to check responsive view use browser dev tools' toggle device toolbar. However to make things clear for you to see, I have made changes to your codesandbox .
Additionally I add a snippet here
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
rel="stylesheet"
href="https://fonts.googleapis.com/css?family=Sofia"
/>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"
/>
<style></style>
<title>Learn CSS with W3School</title>
<style>
body {
margin: 0;
}
::-webkit-scrollbar {
width: 0px;
}
::-webkit-scrollbar-track {
background: #f1f1f1;
}
::-webkit-scrollbar-thumb {
background: #888;
}
::-webkit-scrollbar-thumb:hover {
background: #555;
}
ul.topnav {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
ul.topnav li {
float: left;
}
ul.topnav li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
ul.topnav li a:hover:not(.active) {
background-color: #111;
}
ul.topnav li a.active {
background-color: #04aa6d;
}
ul.topnav li.right {
float: right;
}
.content {
padding: 0px 16px;
text-align: justify;
}
@media screen and (max-width: 600px) {
ul.topnav li.right,
ul.topnav li {
float: none;
}
}
</style>
</head>
<body>
<ul class="topnav">
<li><a href="#home" class="active">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#faq" class="right">FAQ</a></li>
</ul>
<div class="content">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Delectus sint,
quis soluta possimus, rerum provident explicabo sequi ipsa esse tenetur
aperiam aut vitae ut illum. Ea omnis vel porro quo dignissimos dolorum,
assumenda nesciunt est quis asperiores dolore, accusamus similique.
Tempore ab et ipsam ratione! Tempora non sunt, aperiam sit nesciunt hic
tempore magnam velit reprehenderit qui nostrum? Necessitatibus, sit natus
aliquid libero omnis ipsum vel assumenda magni qui totam dolorum in unde
est asperiores? Possimus porro repellat sint, magnam commodi eveniet
laudantium laboriosam a eos fugiat! Cupiditate molestias similique
repellendus in non ut necessitatibus aliquam aspernatur sed, esse
consequatur quidem corporis nihil recusandae modi facilis exercitationem
nemo praesentium totam? Fugit explicabo asperiores ea mollitia recusandae
incidunt atque dolores illo corrupti consectetur obcaecati perferendis
tempora soluta velit aperiam sunt, reiciendis rerum eaque similique
cupiditate dignissimos error ipsam repellat perspiciatis? Est blanditiis a
perferendis nam nisi, eligendi adipisci! Corporis molestiae adipisci
ducimus cum, aperiam reiciendis aliquid, iure quidem sapiente, id eaque
culpa nemo odio expedita ipsum cumque unde ab et error optio? Earum nemo
nulla sint et laboriosam? Vel saepe error voluptatibus accusamus enim
atque repellendus explicabo a quas beatae eligendi libero rem aperiam
corrupti, est possimus ea, ullam amet! Dolorem hic, eveniet autem vel odio
obcaecati excepturi qui dignissimos delectus cumque. Rerum numquam eveniet
excepturi incidunt non odit doloribus minus perferendis aliquam laborum.
Tempore, mollitia. Perspiciatis excepturi laudantium ullam aperiam?
Eveniet minima fugit est dicta voluptas quasi quos molestiae dolore ipsum
a harum ea, facere suscipit beatae dolores! Dolores dolore sapiente
explicabo esse? Dolore, ratione facere molestias ad excepturi accusantium
adipisci, rerum necessitatibus suscipit error quam, veritatis dicta? Ut
maxime incidunt quae recusandae aliquam? Iusto et minus qui enim sed
necessitatibus reiciendis iure, deserunt sunt ducimus quos a? Aspernatur,
incidunt mollitia nulla, sunt sint nihil dignissimos totam expedita quas
cupiditate natus vitae impedit voluptates eum. Unde asperiores iste fugit
placeat quae, dolorum eligendi sunt corrupti ullam suscipit aperiam!
Officia consequatur accusamus adipisci. Consectetur facilis perferendis
eum deserunt dolores provident, dolorum, dolor reiciendis earum cumque
excepturi similique atque minus mollitia molestiae eligendi sequi labore
voluptates porro doloremque obcaecati. Saepe fuga error excepturi esse
minima fugit facere nobis quam, doloribus veritatis sed officia nisi
obcaecati omnis aliquid rerum, aspernatur expedita. Doloribus ea officia
assumenda repellendus quasi cumque animi alias distinctio. Nobis quisquam
in ipsam voluptate sed nemo, blanditiis facilis adipisci quis eos iste
repudiandae quas sunt quam? Molestias temporibus est provident officia
possimus accusantium. Architecto voluptatum modi nesciunt, in, commodi
sequi eum similique ut officiis fuga dignissimos totam ratione, dolorem
ullam expedita neque consectetur! Deleniti, exercitationem. Reiciendis
facere optio dolorum, est non nesciunt id unde nulla doloremque ex? Minus
natus, porro aspernatur perspiciatis quas sapiente quam odit tempore nihil
dignissimos quos et fugiat ipsum rerum deleniti, atque velit aut. At a
cum, quia perspiciatis debitis quasi quos veritatis ducimus iure ullam
minus! Possimus eaque pariatur earum, fuga sit est distinctio obcaecati
facere ipsa debitis? Libero hic quo consectetur enim iste corporis
perferendis laborum animi? Omnis commodi delectus eligendi laboriosam
repudiandae. Rem, error ducimus unde tempore minus delectus aspernatur
libero assumenda dolorum quia reiciendis molestias provident vero? Tenetur
magnam aut dolores numquam recusandae nobis consequatur doloremque error!
Atque expedita ipsa nihil quos consectetur enim error saepe adipisci
reiciendis quae at, nemo asperiores eaque provident officia inventore
itaque aut repudiandae alias cum. Laboriosam aliquid, tempore neque fugiat
dolorum nemo repellendus. Debitis aperiam reiciendis inventore odio nulla
illum quidem at commodi qui accusamus saepe architecto, voluptate, quia,
impedit officia a omnis rem dolores aliquam illo asperiores perferendis.
Reiciendis harum porro repellat, itaque iusto nesciunt quam est modi
facere omnis nemo cumque vel accusamus ab hic animi repudiandae quidem,
laudantium assumenda at alias ex dolores. Quidem cumque iure ipsum.
Molestias provident exercitationem placeat ipsam ullam at eveniet,
mollitia sit maiores, voluptatibus itaque quo explicabo accusamus
doloremque recusandae ipsum veritatis modi alias impedit! Sequi magni, vel
corporis illo repudiandae in aperiam voluptates quasi optio porro facere
maiores. Deleniti inventore, omnis qui hic at nisi aut, fugit saepe nulla
autem doloremque praesentium totam vero corrupti, mollitia exercitationem
reprehenderit perspiciatis harum eveniet. Facilis laudantium autem earum
sit tempore fuga aperiam cum ratione excepturi iure maxime, possimus odio,
deserunt harum impedit laborum perspiciatis asperiores totam velit
ducimus. Sequi repellat, eum ullam accusamus corrupti dolores in
laboriosam quam officia commodi qui magnam, ratione, quisquam voluptas
nulla? Aliquam fugiat odio quibusdam molestiae error autem qui repudiandae
assumenda provident iusto. Harum ex laborum unde facilis doloremque natus
omnis aspernatur vitae eveniet dignissimos molestias, perferendis
explicabo hic veniam nisi, possimus aut laboriosam deleniti adipisci
deserunt. Eos magnam non modi nobis ipsum perspiciatis, itaque obcaecati,
facere tempora dolorem, beatae temporibus eveniet impedit dolorum error
unde deserunt atque aut. Modi quisquam numquam sunt dolores, voluptatum
quo quod, ipsam consequuntur repellat ducimus quos non earum voluptatibus
ex omnis at corrupti. Quod minus odit incidunt beatae, nobis praesentium
eum quos possimus culpa cum temporibus enim deserunt deleniti placeat,
optio labore. Dolorem cumque harum at, hic ad ex laudantium itaque amet
eum quo necessitatibus quod voluptatibus fuga accusamus iure veritatis
fugit deserunt maxime ullam, modi incidunt adipisci quia? Repellendus sed
quas adipisci praesentium neque maiores, provident magni commodi nam
voluptatum eum obcaecati ex incidunt cupiditate porro. Alias nam optio
veritatis iusto consectetur porro, maxime ullam incidunt. Maiores aut modi
corporis laudantium! Deserunt et eligendi veritatis ipsa explicabo minima
quae fuga nam magnam, quos ut maiores porro molestiae voluptatem
dignissimos architecto rem officia fugiat consectetur quam repellendus
commodi saepe quis placeat? Minus repudiandae quod dolore amet, obcaecati
suscipit? Nesciunt blanditiis porro aperiam, atque assumenda dolor totam
architecto voluptatibus praesentium, placeat facilis? Porro sapiente
inventore suscipit, doloremque ab repudiandae perspiciatis ipsa, pariatur
aliquid est voluptatum quibusdam cupiditate assumenda rerum dolor ex. Ut,
reiciendis. Mollitia blanditiis, aspernatur ratione sit doloribus quod.
Dolore minus ullam aliquam eum illum quod ipsa! Sit totam hic nam alias
repellendus provident, culpa maxime asperiores molestias nostrum
reiciendis quia voluptatem blanditiis ut, deleniti doloremque placeat
molestiae sed possimus beatae explicabo est. Excepturi repellendus nisi,
exercitationem, aut voluptatibus cumque illo, dolorum quaerat quo velit
nostrum error voluptas numquam maiores!
</div>
</body>
</html>What I did here is I have set the browser's scrollbar width to 0px (this will work only on chrome) so it allow you to see responsive view without any interference.
As I said earlier this is not an issue, use toggle device toolbar button while checking responsive for web pages