I have created a LineChartView using the 'Charts' pod.
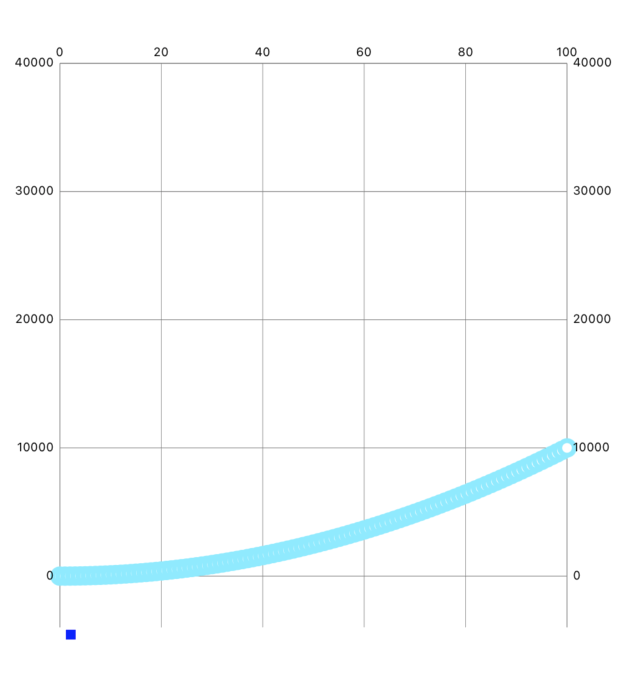
I have made the plotted line follow a function (f(x) = ax^2) where the value 'a' is being randomized as soon as the user touches the LineChartView. The x-axis has a defined maximum of 100 through a for in loop. This has however led to the y-axis having a defined maximum value of a*10000, where a is randomly created every time the user touches the LineChartView.
This means that it does not actually look like the graph changes at all. The only visible change is that the y-axis gets a new maximum value each time a is getting randomly created. I would like a way to set the maximum value for the y-axis. Something along the lines of:
chartView.YAxisMaximum = 10000
Down below is the entire code:
import UIKit
import Charts
class ViewController: UIViewController {
var a: Double = 1
var line = LineChartDataSet()
let chartView = LineChartView()
let data = LineChartData()
@objc private func didSwipe(_ sender: UIPanGestureRecognizer) {
if sender.state == .changed{
a = Double.random(in: 0.0...4.0)
data.removeDataSet(line)
line.removeAll()
line.colors = [.black]
line.drawCirclesEnabled = false
line.label = nil
for i in 0...100{
let value = ChartDataEntry(x: Double(i), y: Double(i*i) * a)
line.append(value)
}
data.addDataSet(line)
chartView.data = data
}
}
override func viewDidLoad() {
super.viewDidLoad()
let swipe = UIPanGestureRecognizer()
swipe.addTarget(self, action: #selector(didSwipe(_:)))
line.colors = [.black]
line.drawCirclesEnabled = false
line.label = nil
for i in 0...100{
let value = ChartDataEntry(x: Double(i), y: Double(a) * Double(i*i))
line.append(value)
}
data.addDataSet(line)
chartView.data = data
chartView.leftAxis.enabled = true
chartView.rightAxis.enabled = false
chartView.xAxis.enabled = false
chartView.pinchZoomEnabled = false
chartView.doubleTapToZoomEnabled = false
chartView.animate(xAxisDuration: 1)
chartView.frame = view.safeAreaLayoutGuide.layoutFrame
chartView.addGestureRecognizer(swipe)
view.addSubview(chartView)
}
}
CodePudding user response:
Yes, you can set a maximum for y-axis as below by configuring leftAxis and rightAxis properties of the LineChartView instance.
let chartView = LineChartView()
let maxYVal = 4.0 * 10000
chartView.leftAxis.axisMaximum = maxYVal
chartView.rightAxis.axisMaximum = maxYVal