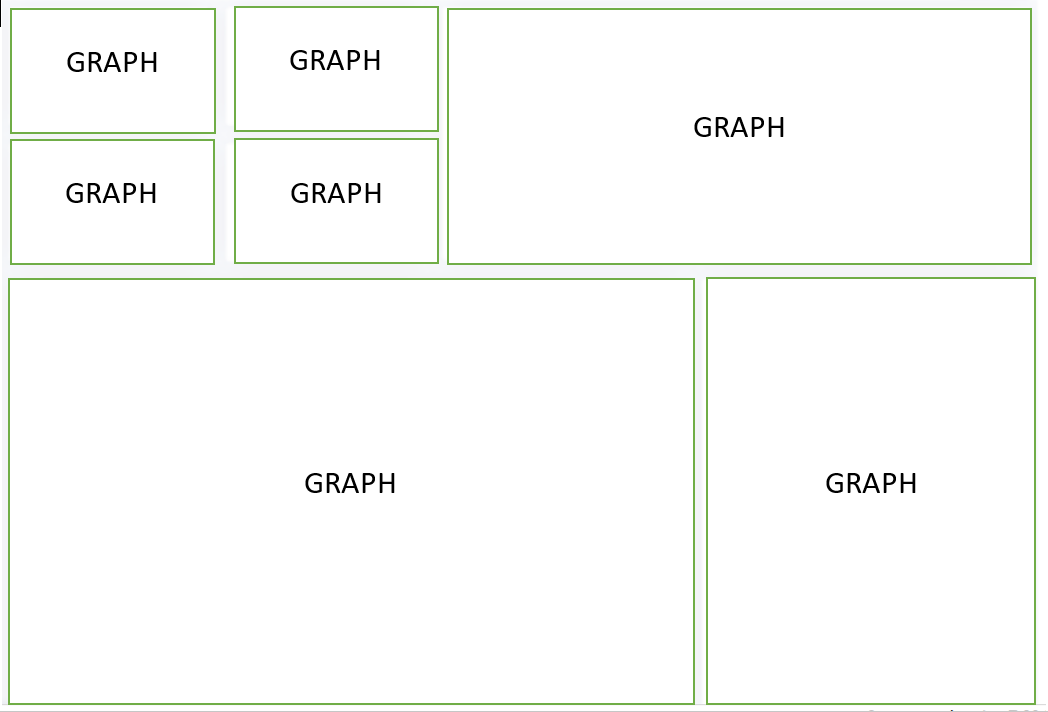
Hey im new to this boostrap. I want to make layout like this
but I don't know how. Instead if I use this simple code
dbc.Row([dbc.Col([content]),dbc.Col([content]),dbc.Col([content]),dbc.Col([content])]),
dbc.Row([dbc.Col([content]),dbc.Col([content]),dbc.Col([content])]),
dbc.Row([dbc.Col([content]),dbc.Col([content])])
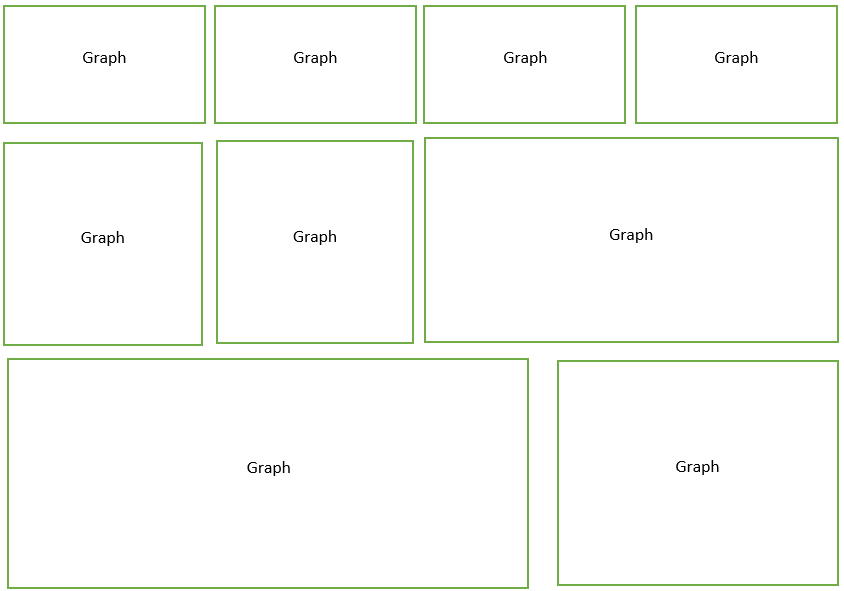
it turns out like this
I only need the layout code, like the example
CodePudding user response:
I think your problem is you are declaring 3 rows in the first row you have 4 columns in the second have 3 columns and in the third row you have 2 columns
You should try to declare something like this
dbc.Row([dbc.Col([dbc.Row([content]),dbc.Row([content])]),dbc.Col([dbc.Row([content]),dbc.Row([content])]),dbc.Col([content]),
dbc.Row([dbc.Col([content]),dbc.Col([content])])