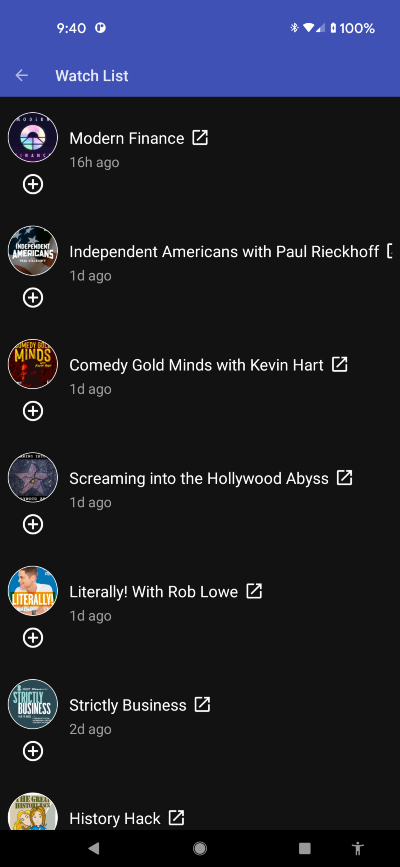
I have a ConstraintLayout which contains a TextView that has an small image at the end of the text. This issue I'm having is that long text is not wrapping. If I fix the constraints on the TextView so that long text wraps the image at the end goes to the end of the screen:
Screenshot:
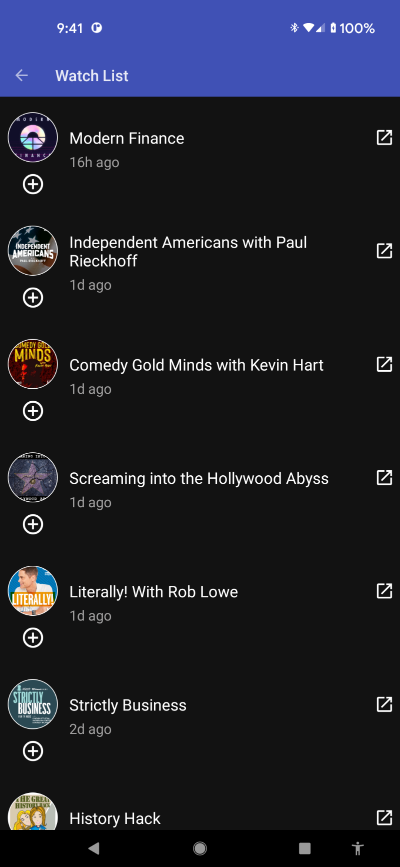
If I add app:layout_constraintEnd_toEndOf="parent" to the TextView the long text wraps but the image at the end doesn't:
Code:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:layout_marginBottom="20dp"
android:orientation="horizontal">
<ImageView
android:id="@ id/subscription_row_item_thumb"
android:layout_width="65dp"
android:layout_height="65dp"
android:scaleType="centerInside"
android:background="@drawable/all_circle_white_bg"
android:padding="1dp"
android:foreground="?android:attr/selectableItemBackground"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<ImageView
android:id="@ id/subscription_row_item_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:foreground="?android:attr/selectableItemBackground"
android:layout_marginTop="15dp"
app:layout_constraintTop_toBottomOf="@id/subscription_row_item_thumb"
app:layout_constraintStart_toStartOf="@id/subscription_row_item_thumb"
app:layout_constraintEnd_toEndOf="@id/subscription_row_item_thumb"/>
<TextView
android:id="@ id/subscription_row_item_title"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:breakStrategy="simple"
android:layout_marginStart="15dp"
android:textSize="16sp"
app:layout_constrainedWidth="true"
app:drawableEndCompat="@drawable/ic_action_open_episode_list"
android:drawablePadding="10dp"
app:layout_constraintTop_toTopOf="@id/subscription_row_item_thumb"
app:layout_constraintBottom_toBottomOf="@id/subscription_row_item_thumb"
app:layout_constraintStart_toEndOf="@id/subscription_row_item_thumb"
app:layout_constraintEnd_toEndOf="parent"/>
<TextView
android:id="@ id/subscription_row_item_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:breakStrategy="simple"
android:layout_marginTop="5dp"
android:textSize="14sp"
android:textColor="#A1A0A0"
app:layout_constraintTop_toBottomOf="@id/subscription_row_item_title"
app:layout_constraintStart_toStartOf="@id/subscription_row_item_title"/>
</androidx.constraintlayout.widget.ConstraintLayout>
CodePudding user response:
Maybe that will help
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:layout_marginBottom="20dp"
android:orientation="horizontal">
<ImageView
android:id="@ id/subscription_row_item_thumb"
android:layout_width="65dp"
android:layout_height="65dp"
android:scaleType="centerInside"
android:background="@drawable/all_circle_white_bg"
android:padding="1dp"
android:foreground="?android:attr/selectableItemBackground"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
/>
<ImageView
android:id="@ id/subscription_row_item_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:foreground="?android:attr/selectableItemBackground"
android:layout_marginTop="15dp"
app:layout_constraintTop_toBottomOf="@id/subscription_row_item_thumb"
app:layout_constraintStart_toStartOf="@id/subscription_row_item_thumb"
app:layout_constraintEnd_toEndOf="@id/subscription_row_item_thumb"
/>
<LinearLayout
android:id="@ id/layout_item_title"
android:layout_width="0dp"
android:layout_height="match_parent"
android:drawablePadding="10dp"
app:layout_constraintTop_toTopOf="@id/subscription_row_item_thumb"
app:layout_constraintBottom_toBottomOf="@id/subscription_row_item_thumb"
app:layout_constraintStart_toEndOf="@id/subscription_row_item_thumb"
app:layout_constraintEnd_toEndOf="parent">
<TextView
android:id="@ id/subscription_row_item_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:breakStrategy="simple"
android:layout_marginStart="15dp"
android:textSize="16sp"
app:layout_constrainedWidth="true"
app:drawableEndCompat="@drawable/ic_action_open_episode_list"/>
</LinearLayout>
<TextView
android:id="@ id/subscription_row_item_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:breakStrategy="simple"
android:layout_marginTop="5dp"
android:layout_marginStart="15dp"
android:textSize="14sp"
android:textColor="#A1A0A0"
app:layout_constraintTop_toBottomOf="@id/layout_item_title"
app:layout_constraintStart_toStartOf="@id/layout_item_title"/>
</androidx.constraintlayout.widget.ConstraintLayout>
CodePudding user response:
To fix this you need to:
wrap_contentthe width to keep thedrawableEndstick to the end of the text, and to avoid sticking it to the end due to theapp:layout_constraintEnd_toEndOf="parent"- Set the
app:layout_constraintHorizontal_bias="0"in order to bias theTextViewto the start
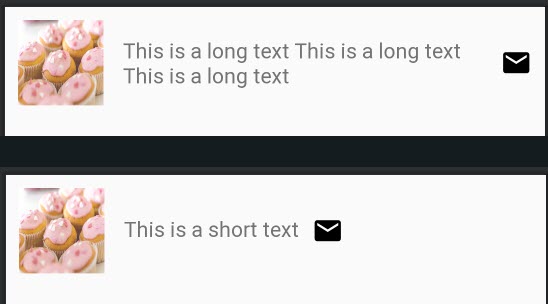
When the TextView content expands, the app:layout_constraintEnd_toEndOf="parent" will be effective
Applying those to the TextView:
<TextView
android:id="@ id/subscription_row_item_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:breakStrategy="simple"
android:layout_marginStart="15dp"
android:textSize="16sp"
app:layout_constrainedWidth="true"
app:layout_constraintHorizontal_bias="0"
app:drawableEndCompat="@drawable/ic_action_open_episode_list"
android:drawablePadding="10dp"
app:layout_constraintTop_toTopOf="@id/subscription_row_item_thumb"
app:layout_constraintBottom_toBottomOf="@id/subscription_row_item_thumb"
app:layout_constraintStart_toEndOf="@id/subscription_row_item_thumb"
app:layout_constraintEnd_toEndOf="parent"/>