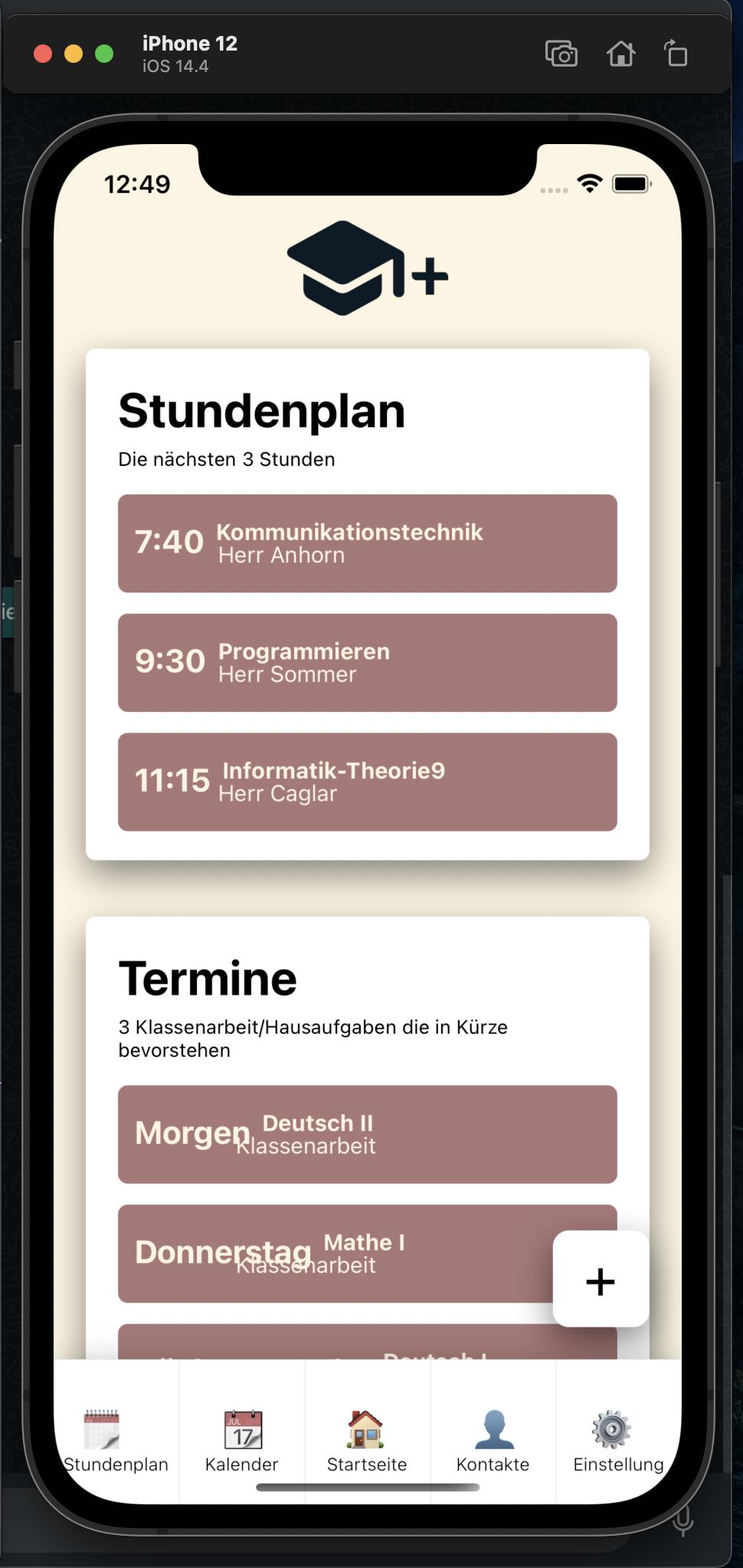
I have a problem aligning the bold text with the lower text.

This is the code:
import React from "react";
import { View, StyleSheet, Text } from "react-native";
const Stundenplanitem = (props) => {
return (
<View style={styles.item}>
<View style={styles.itemLeft}>
<View style={styles.checkbox}>
<Text style={styles.Zeit}>{props.termin}</Text>
</View>
<Text style={styles.itemText}>{props.fach}</Text>
<View style={styles.itemLeftBeschreibung}>
<Text style={styles.itemTextBeschreibung}>{props.lehrer}</Text>
</View>
</View>
</View>
);
};
const styles = StyleSheet.create({
item: {
backgroundColor: "#AA7777",
padding: Platform.OS === "ios" ? 15 : 10,
borderRadius: 6,
marginTop: 15,
marginBottom: Platform.OS === "ios" ? -2 : 5,
},
itemText: {
fontWeight: "bold",
fontSize: 14,
marginLeft: Platform.OS === "ios" ? -8 : -15,
color: "#FEF5E2",
},
Zeit: {
fontWeight: "bold",
fontSize: 20,
marginLeft: Platform.OS === "ios" ? -5 : -15,
color: "#FEF5E2",
},
itemTextBeschreibung: {
marginTop: -12,
marginLeft: Platform.OS === "ios" ? 47 : -51,
fontSize: 14,
color: "#FEF5E2",
},
itemLeft: {
flexDirection: "row",
alignItems: "flex-start",
flexWrap: "wrap",
},
itemLeftBeschreibung: {
flexDirection: "row",
alignItems: "flex-start",
flexWrap: "wrap",
},
checkbox: {
marginRight: Platform.OS === "ios" ? 15 : 20,
marginTop: 2,
},
});
export default Stundenplanitem;
I am new to the site, so I don't know if the information is enough for you, but I would add more stuff if asked.
I'm also new to react/react native, are there any tutorials for building an app. What all I found/watched was garbage
Edit: The widget below is a duplicate.
CodePudding user response:
Welcome to react-native. First things first, I generally recommend against using negative values for styling unless you are trying to overlay one component onto another one. If I wanted to pull off the effect you are trying to create here it would go more like this:
<View style={styles.container}>
<View>
<Text>{//your header here}</Text>
</View>
<View style={styles.titleContainer}>
<View>
<Text>{//your title 1}</Text>
</View>
<View>
<Text>{//your title 2}</Text>
</View>
</View>
</View>
const styles = StyleSheet.create({
container: {
flexDirection: 'row',
alignItems: 'center',
// rest of your styling like border radius and background color
},
titleContainer: {
paddingLeft: 5,
}
})
What the code above does is segment your UI into multiple parts. you have your main container that encompasses everything else. Then you have two sections horizontally next to one another. One has your main Title, the other has the two smaller ones. Now you can add padding to the wrapper containing your smaller titles so that they are aligned correctly and start at the same points.
Second, about tutorials, I personally prefer to mess around with the documentation itself as it does allow you to see exactly what each styling does for you in a controlled environment. But the best way to get a grasp on react native is understanding how Reactjs and flex-boxes work and going based on those. It will take a bit but you will get there. The core principle is to break down the design into smaller chunks and figuring out how to connect those chuncks.
