I know this question has been asked a lot but non of the solutions on them solve my problem. I get this problem when rendering a specific component in my App file which is the "ListingEditScreen" which is a form and the error I have says
Error: Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: undefined. You likely forgot to export your component from the file it's defined in, or you might have mixed up default and named imports. Check the render method of
ListingEditScreen.
My code is as follows
import React from "react";
import ListingEditScreen from "./app/screens/ListingEditScreen";
export default function App() {
return <ListingEditScreen />;
}
And then this is my ListingEditScreen
import React from "react";
import { StyleSheet, Text, View } from "react-native";
import * as Yup from "yup";
import {
AppForm,
AppFormField,
AppFormPicker,
SubmitButton,
} from "../components/forms";
import Screen from "../components/Screen";
const validationSchema = {
title: Yup.string().required().min(1).label("Title"),
price: Yup.number().required().min(1).max(10000).label("Price"),
description: Yup.string().label("Description"),
category: Yup.string().required().nullable().label("Category"),
};
const categories = [
{
id: 1,
label: "Furniture",
},
{
id: 2,
label: "Electronics",
},
{
id: 3,
label: "Clothing",
},
];
export default function ListingEditScreen() {
return (
<Screen style={styles.container}>
<AppForm
initialValues={{
title: "",
price: "",
description: "",
category: null,
}}
onSubmit={(values) => console.log(values)}
validationSchema={validationSchema}
>
<AppFormField maxLength={255} name="title" placeholder="Title" />
<AppFormField
maxLength={8}
name="price"
placeholder="Price"
keyboardType="numeric"
/>
<AppFormPicker
items={categories}
name="category"
placeholder="Category"
/>
<AppFormField
maxLength={255}
multiline
numberOfLines={3}
name="description"
placeholder="Description"
/>
<SubmitButton title="Post" />
</AppForm>
</Screen>
);
}
So where could I be going wrong because from the other questions it seems to be an import issue but I have checked all my imports and they seem fine so what could be the problem thanks in advance.
Edit: The problem seems to be in the AppFormPicker and here is the code below. Firstly, this is my forms folder index.js
export {default as AppForm} from "./AppForm"
export {default as AppFormField} from "./AppFormField"
export {default as AppFormPicker} from "./AppFormPicker"
export {default as FormError} from "./FormError"
export {default as SubmitButton} from "./SubmitButton"
And then followed by the AppFormPicker component
import React from "react";
import { useFormikContext } from "formik";
import { FormError } from "./FormError";
import AppPicker from "../AppPicker";
export default function AppFormPicker({ items, name, placeholder }) {
const { errors, setFieldValue, touched, values } = useFormikContext();
return (
<>
<AppPicker
items={items}
onSelectItem={(item) => setFieldValue(name, item)}
placeholder={placeholder}
selectedItem={values[name]}
/>
<FormError error={errors[name]} visible={touched[name]} />
</>
);
}
My file structure is like this app⬇components⬇forms⬇➡AppForm.js,AppFormField.js,AppFormPicker.js,FormError.js,SubmitButton.js
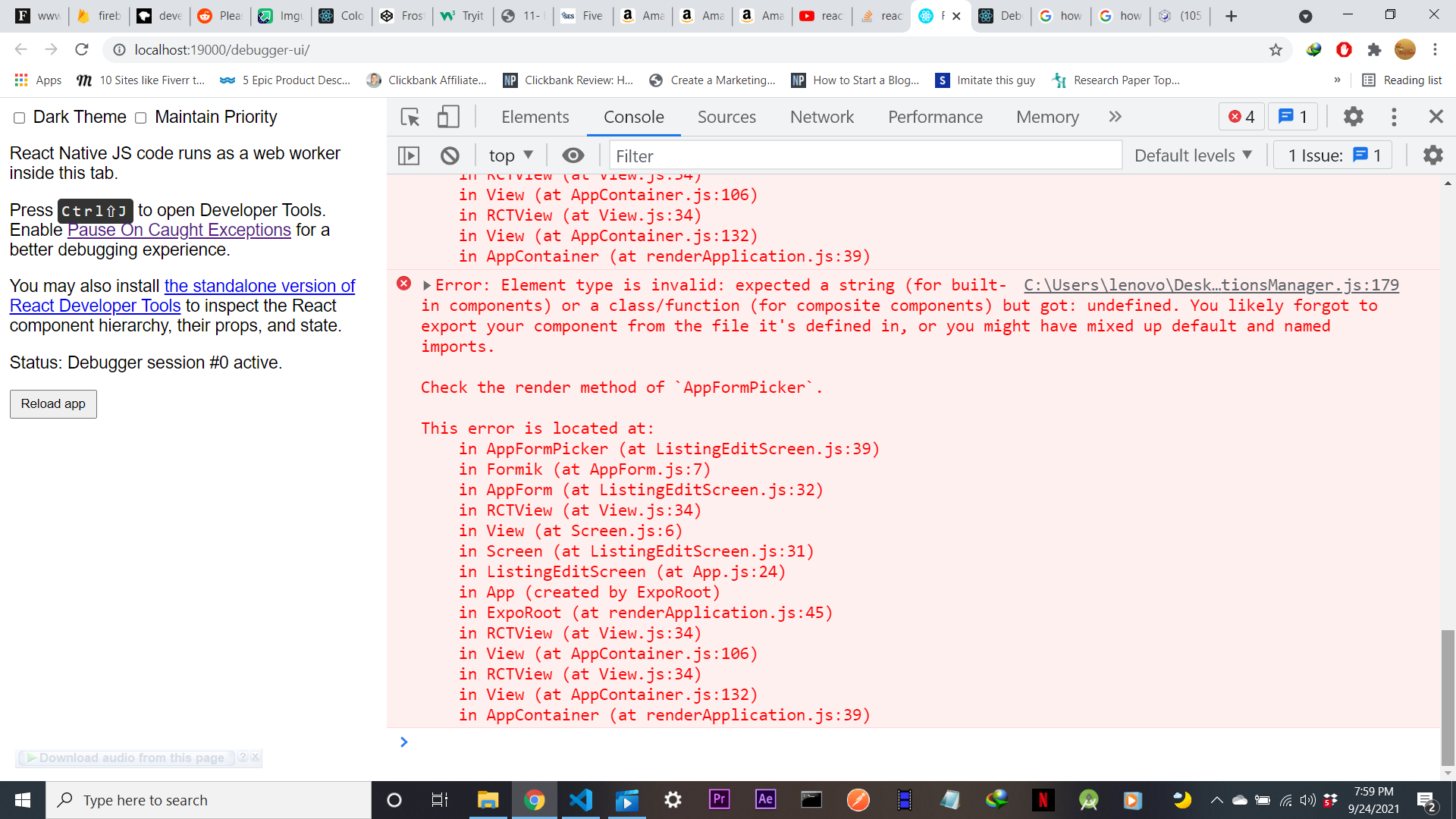
This is the error in its entirety on the debugger
CodePudding user response:
In AppFormPicker's definition:
try changing:
return (
<>
<AppPicker
items={items}
onSelectItem={(item) => setFieldValue(name, item)}
placeholder={placeholder}
selectedItem={values[name]}
/>
<FormError error={errors[name]} visible={touched[name]} />
</>
);
to be:
return (
<React.Fragment>
<AppPicker
items={items}
onSelectItem={(item) => setFieldValue(name, item)}
placeholder={placeholder}
selectedItem={values[name]}
/>
<FormError error={errors[name]} visible={touched[name]} />
</React.Fragment>
);
I suspect the error message is seeing <> as a component whose name is undefined. In that, you literally have no component name there.
