I'm trying to build a mock-personal project website, and have been running into a frustrating problem caused by a tiny amount of whitespace appearing between two sections (banana-image and blue background).
Everything I've seen on SO on this topic has been caused by margin/border issues, or by linebreaks in the HTML code. I've played extensively with both, and neither of these appear to be at the core of this problem.
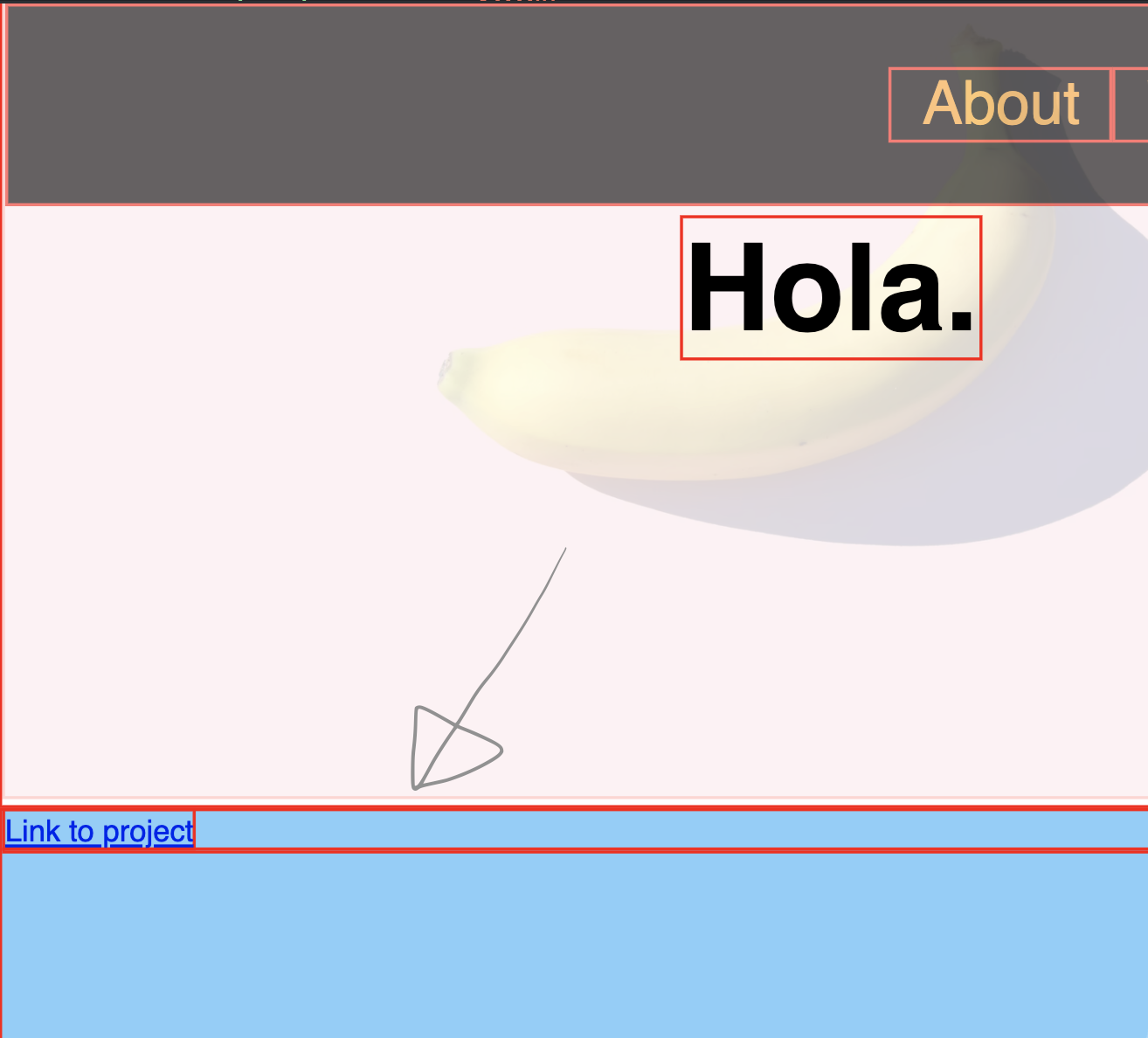
Note that I've gone ahead and added a red border around everything to better understand the issue. It appears the whitespace problem is coming from the .welcome-container element, not from any actual whitespace between .welcome-container and #projects.
See the jsfiddle here: https://jsfiddle.net/s0urovkz/
Any help would be much appreciated!
CodePudding user response:
Adding display: flex to div with class welcome-section should fix your problem.
Working example: https://jsfiddle.net/wj04x672/2/
Other possible solution is to add font-size: 0 to the div with class welcome-section.
Working example: https://jsfiddle.net/wj04x672/9/
CodePudding user response:
Use display: flex and use Flexbox to full use, You can check the properties from here https://developer.mozilla.org/en-US/docs/Learn/CSS/CSS_layout/Flexbox
Or check from Inspect Element, to see actually what is causing a white-space. If it was a margin accordingly decrease or increase margin, etc etc.
CodePudding user response:
Your html file does not have the correct structure, please copy this template> If you are using a vscode editor, you can create a standard html document by typing doc and enter
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0px;
padding: 0px;
border-style: none;
font-family: Helvetica, monospace;
border: 1px solid red;
}
*,
*::before,
*::after {
box-sizing: inherit;
}
html {
box-sizing: border-box;
font-size: 62.5%;
scroll-behavior: smooth;
max-width: none;
}
h1 {
font-size: 400%;
}
.nav {
display: flex;
position: fixed;
top: 0;
width: 100%;
padding: 20px;
background-color: black;
opacity: 60%;
z-index: 10;
justify-content: flex-end;
}
.nav-element {
display: flex;
padding: 0 10px;
justify-content: flex-end;
font-size: 200%;
color: orange;
text-decoration: none;
}
.nav-element:hover {
color: hotpink;
}
.welcome-container {
max-width: none;
position: relative;
width: 100vw;
}
.welcome-container>img {
opacity: 0.2;
width: 100%;
box-sizing: border-box;
}
.centered-text {
position: absolute;
top: 50%;
left: 50%;
text-align: center;
transform: translate(-50%, -50%);
}
#projects {
background-color: lightskyblue;
height: 300px;
}
</style>
</head>
<body>
<nav id="navbar" class="nav">
<a href="#about" class="nav-element">About</a>
<a href="#work" class="nav-element">Work</a>
<a href="#projects" class="nav-element">Projects</a>
</nav>
<section id="welcome-section" class="welcome-container">
<img
src="https://images.unsplash.com/photo-1481349518771-20055b2a7b24?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=2009&q=80">
<h1 class="centered-text">
Hola.
</h1>
</section>
<section id="projects">
<a href="www.google.com">
Link to project
</a>
<div class="project-tile"></div>
</section>
<section id="profiles">
<a href="www.github.com/test" target="_blank" id="profile-link">Github</a>
</section>
</body>
</html>