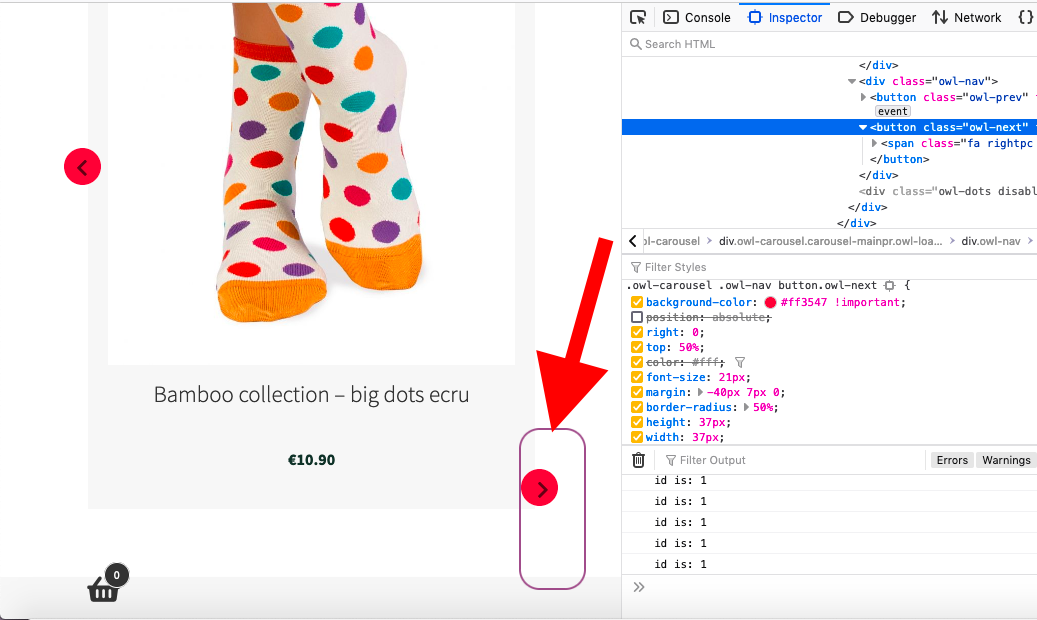
I noticed on some browsers, some certain websites, that have Bootstrap 4 included as a framework, on a WordPress website, some elements get some strange purple squares when they are visited. Do you have any idea why and how can I remove them? Here is a photo, I can't find it on the frontend:
CodePudding user response:
Its not border, or background-color, its outline
Change this code from your Storefront style.css (line 411)
a:focus, input:focus, textarea:focus, button:focus {
outline: 2px solid #96588a;
outline-color: rgb(150, 88, 138);
}
to
a:focus, input:focus, textarea:focus, button:focus {
outline: 0px solid #96588a;
outline-color: rgb(150, 88, 138);
}