I'm having a problem with ggplotly objects simply not staying inside boxes with shiny and shinydashboard. Before something is plotted, everything is right. But when a plot is displayed, the box doubles its size and the plot stays on top. It happens only with ggplotly. A common ggplot works fine.
I've made it reproducible with the iris dataset below.
ui.R
dashboardPage(dashboardHeader(title = "Title"),
dashboardSidebar(
sidebarMenu(
menuItem("Species Overview",
tabName = "species"),
menuItem(
pickerInput(
inputId = "species",
choices = species,
multiple = TRUE)))),
dashboardBody(
tabItems(
tabItem(tabName = "species",
fluidRow(
box(
title = "Plot1",
#width = 6,
id = "plot1",
plotlyOutput(
"plot1", width = "100%") ## box 1 with ggplotly object
),
box(
title = "Plot2",
id = "plot2",
#width = 6,
plotOutput(
"plot2", width = "100%") ## box 2 with ggplot object
))))))
server.R
shinyServer(function(input, output) {
v <- reactiveValues()
observe({
v$species <- input$species
})
species_selected <- reactive({
validate(
need(length(v$species) > 0, "Please select a species")
)
select_species(iris, v$species)})
plot1 = reactive({
plot_1(species_selected())
})
plot2 = reactive({
plot_2(species_selected())
})
output$plot1 = renderPlotly({
plot1() |> ggplotly() ##ggplot object
})
output$plot2 = renderPlot({
plot2() #ggplot object
})})
global.R
library(shiny)
library(shinydashboard)
library(shinyWidgets)
library(ggplot2)
library(tidyverse)
#library(bs4Dash)
data(iris)
species = iris$Species |> unique() |> as.character()
select_species = function(df, species) {
df = df |>
filter(Species %in% species)
return(df)
}
plot_1 = function(df) {
df = df
p = df |>
ggplot(aes(x = Petal.Width, y = Petal.Length, color = Species))
geom_point()
return(p)
}
plot_2 = function(df) {
p = df |>
ggplot(aes(x = Sepal.Width, y = Sepal.Length, color = Species))
geom_point()
return(p)
}
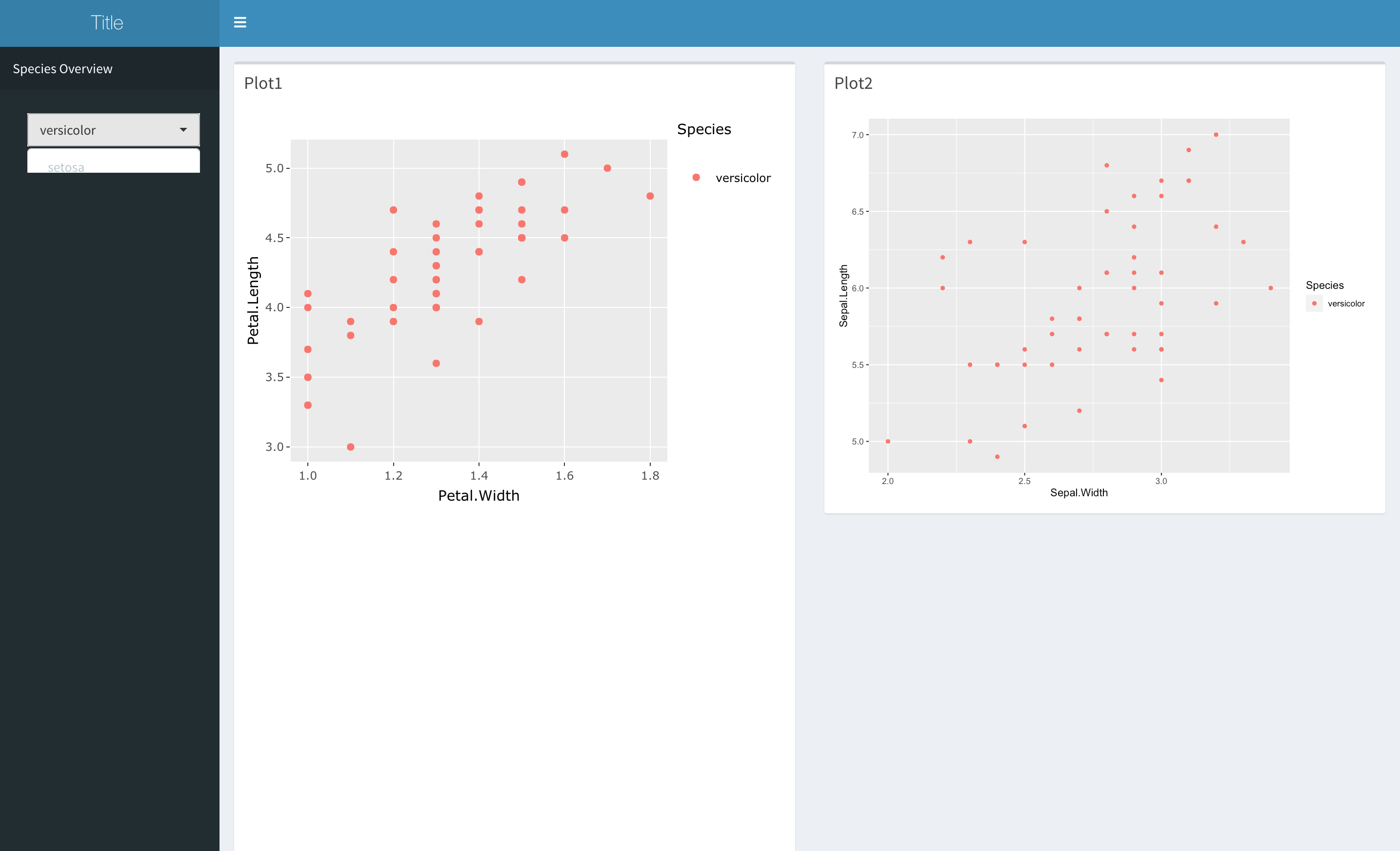
And this is what happens:
I'm open to any suggestions. I've tried bs4dash, shinydashboard, shinydashboardPlus. Packages are all up to date.
CodePudding user response:
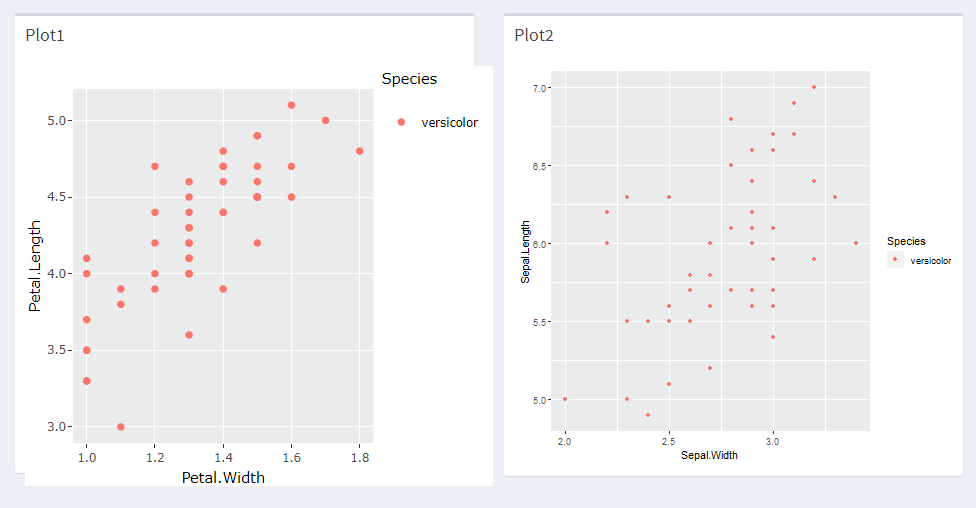
You can specify the height of the box and display the plotly object as shown below.
box(
title = "Plot1",
#width = 6,
height = 460,
id = "plot1",
plotlyOutput(
"plot1", width = "100%", height="400px") ## box 1 with ggplotly object
),