Can anyone help me with this? I feel like my tabs-routing page isn't set up properly but any time I try fixing it, it just breaks even more.
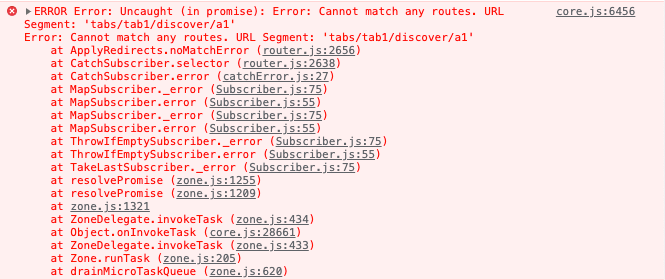
I created an ionic angular tabs app. I have data stored locally which is shown in a card display on the Discover page. After clicking on a card I want to be brought to that cards main page but the error shown below is what I get.
App-routing.module.ts:
const routes: Routes = [
{ path: '', redirectTo: 'places', pathMatch: 'full' },
{ path: 'auth', loadChildren: () => import('./auth/auth.module').then(m => m.AuthPageModule) },
{
path: 'places',
loadChildren: () => import('./places/places.module').then(m => m.PlacesPageModule),
canLoad: [AuthGuard]
},
{
path: 'bookings',
loadChildren: () => import('./bookings/bookings.module').then(m => m.BookingsPageModule),
canLoad: [AuthGuard]
}
];
tabs-routing.module.ts:
const routes: Routes = [
{
path: '',
component: TabsPage,
children: [
{
path: 'tab1',
children: [
{
path: '',
loadChildren: () => import('../tab1/tab1.module').then(m => m.Tab1PageModule)
},
{
path: ':artistId',
loadChildren: () => import('../tab1/discover/artist-details/artist-details.module').then(m => m.ArtistDetailsPageModule)
},
{
path: ':venueId',
loadChildren: () => import('../tab1/discover/venue-details/venue-details.module').then(m => m.VenueDetailsPageModule)
}
]
},
Discover.page.html:
<ion-content class="ion-padding">
<ion-grid>
<ion-row>
<ion-col size="12" size-sm="8" offset-sm="2">
<ion-card
fill="clear"
[routerLink]="['/','tabs','tab1','discover',loadedArtist[0].id]"
>
<ion-card-header>
<ion-card-title>{{ loadedArtist[0].name }}</ion-card-title>
<ion-card-subtitle
>{{ loadedArtist[0].cost | currency }} / Night</ion-card-subtitle
>
</ion-card-header>
<ion-img [src]="loadedArtist[0].imageUrl"></ion-img>
<ion-card-content>
<p>Rating: {{ loadedArtist[0].rating | percent}}</p>
<p>Genre: {{ loadedArtist[0].genre }}</p>
<p>Equipment: {{ loadedArtist[0].equipment }}</p>
</ion-card-content>
</ion-card>
</ion-col>
</ion-row>
<ion-row>
<ion-col size="12" size-sm="8" offset-sm="2">
<ion-card
*ngFor="let artist of loadedArtist.slice(1)"
fill="clear"
[routerLink]="['/','tabs','tab1','discover',artist.id]"
>
<ion-card-header>
<ion-card-title>{{ artist.name }}</ion-card-title>
<ion-card-subtitle
>{{ artist.cost | currency }} / Night</ion-card-subtitle
>
</ion-card-header>
<ion-img [src]="artist.imageUrl"></ion-img>
<ion-card-content>
<p>Rating: {{ artist.rating | percent}}</p>
<p>Genre: {{ artist.genre }}</p>
<p>Equipment: {{ artist.equipment }}</p>
</ion-card-content>
</ion-card>
</ion-col>
</ion-row>
<ion-row></ion-row>
</ion-grid>
</ion-content>
CodePudding user response:
The route path needs to be constructed correctly. Try changing:
{
path: ':artistId',
loadChildren: () => import('../tab1/discover/artist-details/artist-details.module').then(m => m.ArtistDetailsPageModule)
},
to
{
path: 'discover/:artistId',
loadChildren: () => import('../tab1/discover/artist-details/artist-details.module').then(m => m.ArtistDetailsPageModule)
},