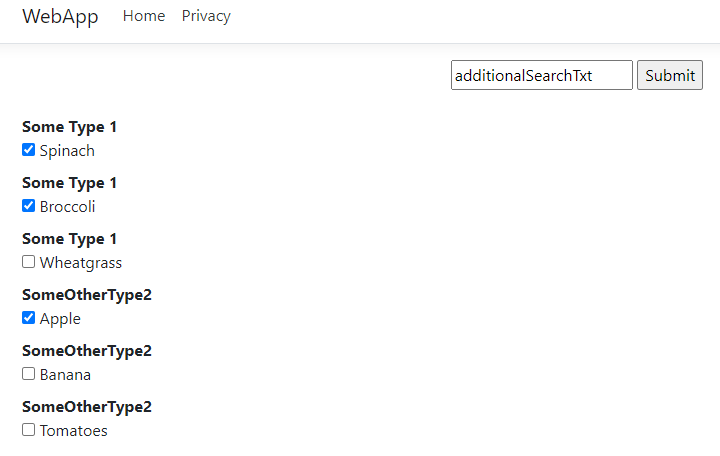
I have an ASP.NET Core MVC app. The view contains a dropdown list where multiple items of the same category can be selected. When I press "Submit", I would like to have the full model of SomeType (including Id, Name, Value, ExtraInfo). In the current set up I only get the Name of SomeType:
HomeController.cs
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
using System.Collections.Generic;
using WebApp.Models;
namespace WebApp.Controllers
{
public class HomeController : Controller
{
private readonly ILogger<HomeController> _logger;
public HomeController(ILogger<HomeController> logger)
{
_logger = logger;
}
public IActionResult Index()
{
var viewModel = new MainViewModel()
{
SomeInfo = "test",
SomeModel = new SomeModel
{
Name = "Model1",
SomeType1 = new List<SomeType1>
{
new SomeType1 { Id = "1", Name = "Spinach", Value = "TXT_FLD_SPINA", ExtraInfo = "something1" },
new SomeType1 { Id = "2", Name = "Broccoli", Value = "TXT_FLD_BRO", ExtraInfo = "something else5" },
new SomeType1 { Id = "3", Name = "Wheatgrass", Value = "TXT_FLD_WHE", ExtraInfo = "something else4" },
},
SomeOtherType2 = new List<SomeType1>
{
new SomeType1 { Id = "1", Name = "Apple", Value = "TXT_FLD_APPLE", ExtraInfo = "something" },
new SomeType1 { Id = "2", Name = "Banana", Value = "TXT_FLD_BANA", ExtraInfo = "something else" },
new SomeType1 { Id = "3", Name = "Tomatoes", Value = "TXT_FLD_TOM", ExtraInfo = "something else2" },
}
}
};
return View(viewModel);
}
[HttpPost]
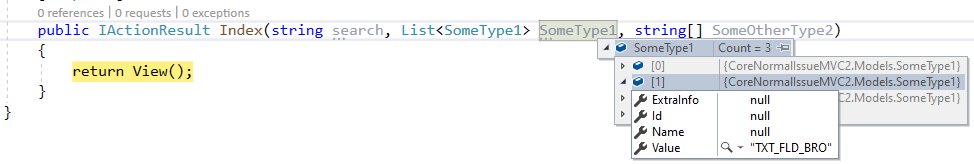
public IActionResult Index(string search, List<SomeType1> SomeType1, string[] SomeOtherType2)
{
return View();
}
}
}
MainViewModel.cs
using System.Collections.Generic;
namespace WebApp.Models
{
public class MainViewModel
{
public SomeModel SomeModel { get; set; }
public string SomeInfo { get; set; }
}
public class SomeModel
{
public List<SomeType1> SomeType1 { get; set; }
public List<SomeType1> SomeOtherType2 { get; set; }
public string Name { get; set; }
}
public class SomeType1
{
public string Id { get; set; }
public string Name { get; set; }
public string Value { get; set; }
public string ExtraInfo { get; set; }
}
}
Index.cshtml
@model MainViewModel
@{
ViewData["Title"] = "Home Page";
}
@using (Html.BeginForm("Index", "Home"))
{
<div class="text-center">
<input type="text" name="search" />
<input type="submit" value="Submit" />
</div>
<br />
foreach (var item in Model.SomeModel.SomeType1)
{
<b>Some Type 1</b>
<div class="checkbox">
<label>
<input type="checkbox"
name="SomeType1"
value="@item.Value" /> @item.Name
</label>
</div>
}
foreach (var item in Model.SomeModel.SomeOtherType2)
{
<b>SomeOtherType2</b>
<div class="checkbox">
<label>
<input type="checkbox"
name="SomeOtherType2"
value="@item.Value" /> @item.Name
</label>
</div>
}
}
CodePudding user response:
According to your description, I suggest you could try to modify the view since the name for the checkbox should be the "SomeType1[0].Value" not the "SomeType1". Since the auto model binding will checked the form name when binding, this is the reason why the SomeType1 is null.
More details, you could refer to below codes:
@model MainViewModel
@{
ViewData["Title"] = "Home Page";
}
@using (Html.BeginForm("Index", "DropDownTest"))
{
<div class="text-center">
<input type="text" name="search" />
<input type="submit" value="Submit" />
</div>
<br />
for (int i = 0; i < Model.SomeModel.SomeType1.Count; i )
{
<b>Some Type 1</b>
<div class="checkbox">
<label>
<input type="checkbox"
name="SomeType1[@i].Value"
value="@Model.SomeModel.SomeType1[i].Value" /> @Model.SomeModel.SomeType1[i].Name
</label>
</div>
}
for (int i = 0; i < Model.SomeModel.SomeOtherType2.Count; i )
{
<b>SomeOtherType2</b>
<div class="checkbox">
<label>
<input type="checkbox"
name="SomeOtherType2"
value="@Model.SomeModel.SomeOtherType2[i].Value" /> @Model.SomeModel.SomeOtherType2[i]..Name
</label>
</div>
}
}
Result: