I'm new to flutter.
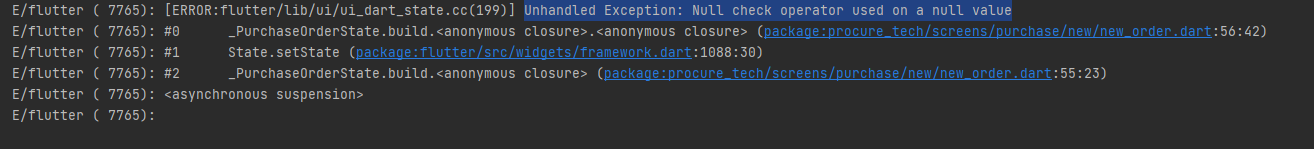
I want to pass data from frontend to node.js backend through rest APIs(using post method). But it shows following error when app is executed.
This is the code I wrote so far. I tried to find what the error is, but unfortunately I could not find it. can somebody to help me to figure out this issue?
Model file
DataModel dataModelFromJSON(String str) => DataModel.fromJson(jsonDecode(str)); String dataModelToJson(DataModel data) => json.encode(data.toJson()); class DataModel { DataModel({required this.title, required this.id}); String title; String id; factory DataModel.fromJson(Map<String, dynamic> json) => DataModel(title: json['title'], id: json['id']); Map<String, dynamic> toJson() => {"name": title, "id": id}; }Error occurred page
class PurchaseOrder extends StatefulWidget { @override _PurchaseOrderState createState() => _PurchaseOrderState(); } Future<DataModel?> submitData(String title) async { var response = await http.post( Uri.http('176.12.10.0:8020', 'order/create'), body: {"title": title}, ); print(title); var data = response.body; print(data); if (response.statusCode == 201) { String responseString = response.body; return dataModelFromJSON(responseString); } else return null; } class _PurchaseOrderState extends State<PurchaseOrder> { String today = DateFormat('yMd').format(DateTime.now()); late DataModel _dataModel; TextEditingController titleController = TextEditingController(); @override Widget build(BuildContext context) { final GlobalKey<FormState> _formKey = GlobalKey<FormState>(); return Container( child: Column( children: [ TextFormField( decoration: const InputDecoration( hintText: 'Enter your email', ), controller: titleController, ), Expanded( child: Padding( padding: const EdgeInsets.all(8.0), child: OutlinedButton( onPressed: () async { String title = titleController.text; DataModel? data = await submitData(title); setState(() { _dataModel = data!; }); }, child: Text("Submit"), ), ), ), ], ), ); } }
I hope your help to fix this issue. Thank you
Edited: I did following changes to the code. Error is gone. But data have not passed to the backend. What can I do.
I changed,
_dataModel = data!;
to
if (data != null) {
_dataModel = data;
}
CodePudding user response:
The only null check operator in your code is _dataModel = data!;
That means your submitData method has returned a null value that was passed to data. Or when you put a null check operator you have to make sure the variable isn't null.
To avoid this error you could check if data is null and if true pass another value :
_dataModel = data ?? otherValue
CodePudding user response:
The error means that somewhere in your code you are doing something with a non-nullable type, but the value is actually null.
When you use data! for example, you are telling the compiler that data will not be null, but it actually is.
You could use data ?? someValue to have a fallback, in case data is null.
CodePudding user response:
I could fix "data not passing issue" also.
What I did?
I changed post request from,
var response = await http.post(
Uri.http('176.12.10.0:8020', 'order/create'),
body: {"title": title},
);
to
var response = await http.post(
Uri.parse('http://176.12.10.0:8020/order/create'),
headers: {'Content-Type': 'application/json'},
body: jsonEncode({"title": title}),
);