i want to make gridview of elearning page and call data from API(Postman) but unfortunately, I get this error:
Another exception was thrown: RenderFlex children have non-zero flex but incoming height constraints are unbounded.
Another exception was thrown: RenderBox was not laid out: RenderFlex#92214 relayoutBoundary=up1 NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
Another exception was thrown: RenderBox was not laid out: RenderFlex#79539 NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
Another exception was thrown: RenderBox was not laid out: RenderConstrainedBox#1c3d5 relayoutBoundary=up4 NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
Another exception was thrown: RenderBox was not laid out: RenderRepaintBoundary#1943e relayoutBoundary=up3 NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
Another exception was thrown: 'package:flutter/src/rendering/sliver_multi_box_adaptor.dart': Failed assertion: line 544 pos 12: 'child.hasSize': is not true.
Another exception was thrown: Null check operator used on a null value
Another exception was thrown: Null check operator used on a null value I/flutter (14832): CacheManager: Failed to download file from a8fawUT6lZk with error: I/flutter (14832): Invalid argument(s): No host specified in URI a8fawUT6lZk
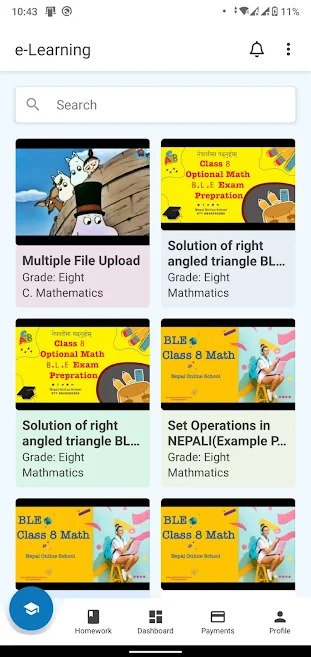
I want to make like this :
This is my elearningscreen.dart file :
import 'dart:convert';
import 'package:http/http.dart' as http;
import 'package:e_digital_nepal/api/http_services.dart';
import 'package:e_digital_nepal/model/e-learning/elearning.dart';
import 'package:e_digital_nepal/provider/e-learning_provider.dart';
import 'package:e_digital_nepal/util/form_data.dart';
import 'package:e_digital_nepal/util/global_config.dart';
import 'package:e_digital_nepal/util/services/toastr_service.dart';
import 'package:pull_to_refresh/pull_to_refresh.dart';
import '../../../../widgets/widget.dart';
import 'package:e_digital_nepal/provider/mainProvider.dart';
import 'package:e_digital_nepal/screen/login/e-learning/student/detail_online_resource.dart';
import 'package:e_digital_nepal/util/utility.dart';
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';
import 'grid_view_info.dart';
class ELearningStudentScreen extends StatefulWidget {
const ELearningStudentScreen({Key? key}) : super(key: key);
@override
State<ELearningStudentScreen> createState() => _ELearningStudentScreenState();
}
class _ELearningStudentScreenState extends State<ELearningStudentScreen> {
HttpRepo _httpRepo = HttpServices();
bool _isLoading = true;
bool infiniteLoading = false;
int pageNumber = 1;
List<StudentOnlineResource> onlineresources = [];
ScrollController _scrollController = ScrollController();
late AnimationController controller;
RefreshController _refreshController =
RefreshController(initialRefresh: false);
ToastrService _toastr = ToastrService();
fetchInit(int page) async {
try {
var userInfo = context.read<MainProvider>().studentUser;
Map<String, dynamic> body = <String, dynamic>{
"studentId": userInfo.id,
"teamId": userInfo.teamId,
"pageNumber": 1,
// "currentVideoId": "",
// "subjectId": ""
};
DataUtility.getFormData(body);
var data = DataUtility.getFormData(body);
// var url = '/student/online-resource/student-wise';
var response =
await _httpRepo.post('/student/online-resource/student-wise', data);
print('Response:: $response');
print(response.body.toString());
if (response.body.length == 0) {
_toastr.showDefaultToaster('No more data found');
}
var studentOnlineResources =
studentOnlineResourceFromJson(json.encode(response.body));
setState(() {
_isLoading = false;
onlineresources = [...onlineresources, ...studentOnlineResources];
});
} catch (e) {}
}
void _onRefresh() async {
setState(() {
pageNumber = 1;
_isLoading = true;
onlineresources = [];
});
await fetchInit(1);
setState(() {
_isLoading = false;
});
_refreshController.refreshCompleted();
}
@override
void initState() {
super.initState();
fetchInit(1);
_scrollController.addListener(() async {
if (_scrollController.position.pixels >=
_scrollController.position.maxScrollExtent) {
setState(() {
infiniteLoading = true;
});
await fetchInit(pageNumber 1);
setState(() {
pageNumber = pageNumber 1;
infiniteLoading = false;
});
}
});
}
void dispose() {
super.dispose();
_scrollController.dispose();
}
Widget build(BuildContext context) {
final _mainProvider = Provider.of<MainProvider>(context, listen: false);
double width = MediaQuery.of(context).size.width;
return Scaffold(
appBar: CoustomAppBar(
title: 'Online Resources',
isCenterTitle: true,
),
body: _isLoading
? ListLoader()
: SmartRefresher(
controller: _refreshController,
onRefresh: _onRefresh,
enablePullDown: true,
child: ListView.builder(
controller: _scrollController,
itemCount: onlineresources.length,
itemBuilder: (context, index) {
return SizedBox(
height: 200,
child: Column(
children: [
GridViewInfo(
onlineStudentResource: onlineresources[index],
),
if (infiniteLoading &&
onlineresources[index].id ==
onlineresources[onlineresources.length - 1]
.id)
// ChangeNotifierProvider<ELearningProvider>(
// create: (context) => ELearningProvider(
// context, _mainProvider.loginInfo),
// child: Consumer<ELearningProvider>(
// builder: (_, _provider, child) => Padding(
// padding: const EdgeInsets.all(16),
// child: OrientationBuilder(
// builder: (context, orientation) {
// return GridView.builder(
// gridDelegate:
// SliverGridDelegateWithMaxCrossAxisExtent(
// maxCrossAxisExtent: 200,
// childAspectRatio: 0.5,
// crossAxisSpacing: 16,
// mainAxisSpacing: 16),
// itemCount: 3,
// itemBuilder: (BuildContext context, index) {
// return Container(
// child: GridViewInfo(
// onlineStudentResource:
// onlineresources[index],
// ),
// decoration: BoxDecoration(
// color: Colors.white,
// border: Border.all(
// color: Colors.grey,
// width: 1,
// ),
// borderRadius:
// BorderRadius.circular(15)),
// );
// });
// }),
// ),
// ),
// ),
Column(
children: [
SizedBox(
height: 20,
),
SizedBox(
height: 5,
width: width - 50,
child: LinearProgressIndicator(
backgroundColor:
Theme.of(context).canvasColor,
color: Theme.of(context).primaryColor,
semanticsLabel: 'Linear progress indicator',
),
),
SizedBox(
height: 10,
),
],
)
],
),
);
},
),
));
}
}
// GridViewInfo(
// onlineStudentResource: onlineresources[index],
// ),
// if (infiniteLoading &&
// onlineresources[index].id ==
// onlineresources[onlineresources.length - 1].id)
CodePudding user response:
wrap GridViewInfo in Expanded because you are using scrollable view in the column you should give the size of the scrollable area
Expanded(
child: GridViewInfo()
)
CodePudding user response:
You need to use Expanded. Wrap GridViewInfo inside of the Expanded widget. If you are a beginner and do not know how Expanded widget works you can check the documentation. In future you will face this kind of issues a lot so you should better learn the usage of Expanded and Flexible widgets.
Expanded(
child: YourCustomWidget(),// That is your GridViewInfo() widget
),
Documentation link: https://api.flutter.dev/flutter/widgets/Expanded-class.html Video link: https://youtu.be/_rnZaagadyo