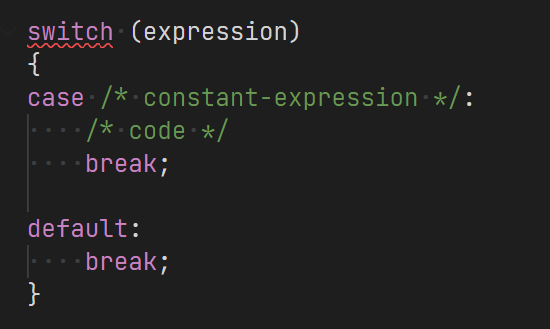
In C or C#, it's generally a good practice to enclose each case within curly braces (e.g., see 
Edit: I am not interested in a debate about whether adding curly braces should always be done or not, but rather knowing how to change VS Code's UI for this context.
CodePudding user response:
You should add a snippet by yourself.
Select Command palette (F1) -> Preferences: Configure User Snippets -> C and add the following code.
"switch2": {
"prefix": "switch2",
"body": "switch (${1:expression}) {\n\tcase ${2:/* constant-expression */}: {\n\t\t${3:/* code */}\n\t\tbreak;\n\t}\n\tdefault: {\n\t\tbreak;\n\t}\n}"
}
CodePudding user response:
Ended up slightly modifying @umitu's answer. Posting it here just in case someone else finds it useful as well:
"switch2": {
"prefix": "switch2",
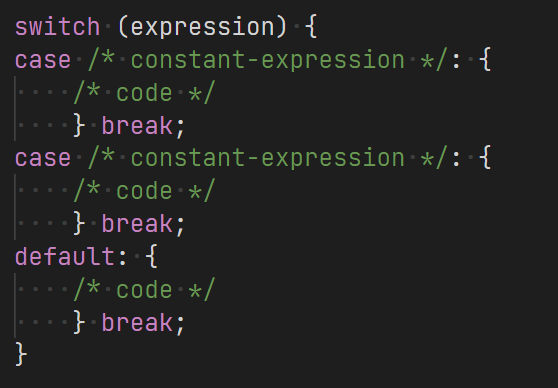
"body": "switch (${1:expression}) {\ncase ${2:/* constant-expression */}: {\n\t${3:/* code */}\n\t} break;\ncase ${4:/* constant-expression */}: {\n\t${5:/* code */}\n\t} break;\ndefault: {\n\t${6:/* code */}\n\t} break;\n}"
}
And now the default snippet looks like the following: