How can i reconstract the response of data according to the hierarchylevel and the parentfoldersid? please consider the parentfolder can be multiple and the subfolder can create another folder. I use the simplest example in order to understand what i mean,
note: please see the desired response below, thanks
my code
...
const res1 = results.rows
let newjson = [];
for (let x =0; x < res1.length ; x )
{
newjson[x] = {
id :res1[x]['id'],
name :res1[x]['name'],
hierarchylevel :res1[x]['hierarchylevel'],
parentfoldersid :res1[x]['parentfoldersid']
}
}
res.status(200).json(newjson);
....
actual result
{
id: 442,
name: "Leadership1",
hierarchylevel: 1,
parentfoldersid: 0,
},
{
id: 475,
name: "testv1",
hierarchylevel: 2,
parentfoldersid: 442
},
{
id: 476,
name: "testv2",
hierarchylevel: 2,
parentfoldersid: 442,
},
{
id: 539,
name: "testv2",
hierarchylevel: 3,
parentfoldersid: 476
}
What i want result
{
id: 442,
name: "Leadership1",
hierarchylevel: 1,
parentfoldersid: 0, //parentfolder
children: [
{
id: 475, //subfolder
name: "testv1",
hierarchylevel: 2,
parentfoldersid: 442
},
{
id: 476, //subfolder
name: "testv2",
hierarchylevel: 2,
parentfoldersid: 442,
children: [
{
id: 539, //subfolder created inside the subfolder
name: "testv2",
hierarchylevel: 3,
parentfoldersid: 476
}
]
},
]
}
I used the logic of Muhammad
and this is the result
[
{
"trfoldersid": 442,
"name": "Leadership1",
"parentfoldersid": 0,
"hierarchylevel": 1,
"childrens":[
{
"trfoldersid": 475,
"name": "testv1",
"parentfoldersid": 442,
"hierarchylevel": 2,
"childrens":[]
},
{
"trfoldersid": 476,
"name": "testv2",
"parentfoldersid": 442,
"hierarchylevel": 2,
"childrens":[{"trfoldersid": 539, "name": "testv2 sub folder 1", "parentfoldersid": 476, "awsobjectkey": "",…]
}
]
},
{
"trfoldersid": 540,
"name": "Leadership2",
"parentfoldersid": 0,
"hierarchylevel": 1,
"childrens":[]
},
{
"trfoldersid": 475,
"name": "testv1",
"parentfoldersid": 442,
"hierarchylevel": 2,
"childrens":[]
},
{
"trfoldersid": 476,
"name": "testv2",
"parentfoldersid": 442,
"hierarchylevel": 2,
"childrens":[
{"trfoldersid": 539, "name": "testv2 sub folder 1", "parentfoldersid": 476, "awsobjectkey": "",…}
]
}
]
this is the correct result
[
{
"id": 442,
"name": "Leadership1",
"parentfoldersid": 0,
"hierarchylevel": 1,
"childrens":[
{
"id": 475,
"name": "testv1",
"parentfoldersid": 442,
"hierarchylevel": 2,
"childrens":[]
},
{
"id": 476,
"name": "testv2",
"parentfoldersid": 442,
"hierarchylevel": 2,
"childrens":[{"id": 539, "name": "testv2 sub folder 1", "parentfoldersid": 476]
}
]
},
},
{
"id": 540,
"name": "Leadership2",
"parentfoldersid": 0,
"hierarchylevel": 1,
"childrens":[]
},
]
CodePudding user response:
My idea is simple: Iterate trough your response array and return a new array resNew.
First, sort the response array by hierarchylevel, this enables you to push/update your resNew as you go from one folder to another. This will also ensure that folders with lower hierarchylevel (i.e. closer to root folder) are inserted into resNew before their child folders.
As you iterate trough the res array, in the for loop, check if the folder is top-level (i.e. if parentfoldersid == 0 or hierarchylevel == 1).
If the current folder is top-level folder, simply push that folder into resNew. On the other hand, if the folder is NOT a top-level folder, you have to insert it into the resNew using insertJSON() function.
insertJSON() function updates your resNew by inserting the current folder in the for loop into the correct parent folder. The function takes 2 parameters - first param is the folder that you want to insert, the 2nd param is the current state of resNew.
In the insertJSON() function, first convert both the current folder and current resNew to JSON string so you can use Regex to find the correct parent folder and insert your current folder into its "childrens":[ property. After the insertion, the function returns updated resNew as an object.
var res = [
{
id: 442,
name: 'Leadership1',
hierarchylevel: 1,
parentfoldersid: 0,
},
{
id: 539,
name: 'testv2',
hierarchylevel: 3,
parentfoldersid: 476,
},
{
id: 475,
name: 'testv1',
hierarchylevel: 2,
parentfoldersid: 442,
},
{
id: 476,
name: 'testv2',
hierarchylevel: 2,
parentfoldersid: 442,
},
];
res = res.sort(function (a, b) {
return a.hierarchylevel - b.hierarchylevel;
});
var resNew = [];
for (var i = 0; i < res.length; i ) {
var obj = res[i];
obj.childrens = []; // you never know if it has children or not
if (obj.parentfoldersid === 0) {
resNew.push(obj);
} else {
resNew = insertJSON(obj, resNew);
}
}
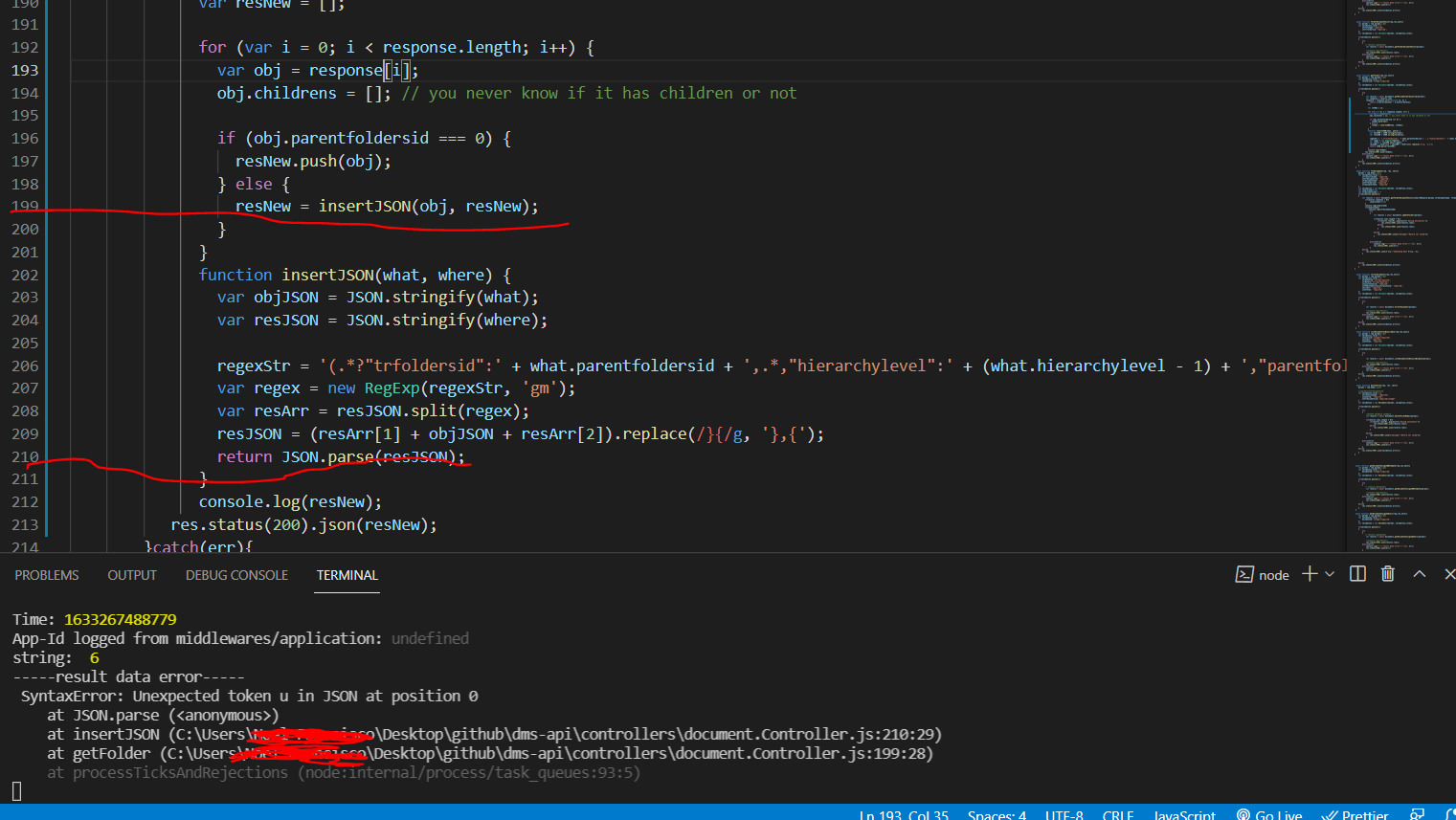
function insertJSON(what, where) {
var objJSON = JSON.stringify(what);
var resJSON = JSON.stringify(where);
var regexStr =
`(.*?"id":`
what.parentfoldersid
`,.*,"hierarchylevel":`
(what.hierarchylevel - 1)
`,"parentfoldersid":\\d ,"childrens":\\[)`;
var regex = new RegExp(regexStr, 'gm');
var resArr = resJSON.split(regex);
resJSON = (resArr[1] objJSON resArr[2]).replace(/}{/g, '},{');
return JSON.parse(resJSON);
}
console.log(resNew);CodePudding user response:
I used your response array to solve the problem. I hope It will work for you.
const response = [
{
id: 442,
name: "Leadership1",
hierarchylevel: 1,
parentfoldersid: 0
},
{
id: 475,
name: "testv1",
hierarchylevel: 2,
parentfoldersid: 442
},
{
id: 476,
name: "testv2",
hierarchylevel: 2,
parentfoldersid: 442
},
{
id: 539,
name: "testv2",
hierarchylevel: 3,
parentfoldersid: 476
}
];
let hirarichy = [];
let processed = [];
response.forEach((item, index) => {
/* process only if it is not already processed */
if (processed.includes(item.id)) return;
/* retrieve the parent direct children */
const childrens = response.filter(
(child) => child.parentfoldersid === item.id
);
/* now retrieve children of childrens */
let parentHirarichy = {
...item,
childrens: childrens.map((child) => {
return {
...child,
childrens: response.filter((t) => t.parentfoldersid === child.id)
};
})
};
/* store the nodes id's that are processed to avoid duplication */
const processedNodes = [];
parentHirarichy.childrens.forEach((child) => {
processedNodes.push(child.id, ...child.childrens.map((t) => t.id));
});
processed = [...processedNodes];
/* finally push the node */
hirarichy.push(parentHirarichy);
});
console.log(hirarichy);- First target direct children
- Extract the nested children
- Store the node id's to avoid duplication
- Finally push the node to main list
Please accept the answer if it correct !
Thanks,