I need to locate and click on My Account
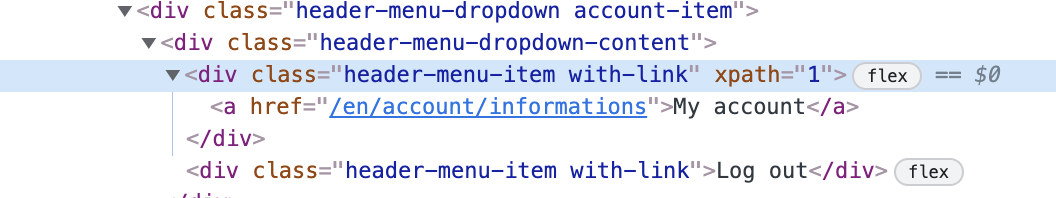
I can see parent div header-menu-dropdown account-item then there is a child and that child have another child that contains two elements which is two href texts
I could potentially locate array of elements that have header-menu-item with-link class and then choose first element to locate what i need but is there a better way to do that?
CodePudding user response:
The way you wanna do, it would be something like this :
//div[@class='header-menu-item with-link']
and then you can either write :
//div[@class='header-menu-item with-link']/a
or if you have a web element with this header-menu-item with-link
directly use .//a with findElement
Best practices
But personally, I would not prefer to have xpath for this
Please try
linkText
or
partialLinkText
since the element you are looking inside an achor tag, linkText should work.
CodePudding user response:
The working solution is below (with linkText) :
@FindBy(linkText = "My account")
private WebElement myAccount;
public MyAccountPage openMyAccountPage() {
Actions actions = new Actions(driver);
actions.moveToElement(username).perform();
actions.moveToElement(myAccount).click().perform();
return new MyAccountPage(driver);
}