I am using inline CSS to place model at right bottom of the screen but it is not working perfectly
<div className="modal fade " style={{ width:'30%',position:'fixed',bottom:0,right:0,margin:0}} id="updateCategory" tabIndex="-1" aria-labelledby="exampleModalLabel2" aria-hidden="true" >
even if remove all css properties above except width:'30%' result is same.
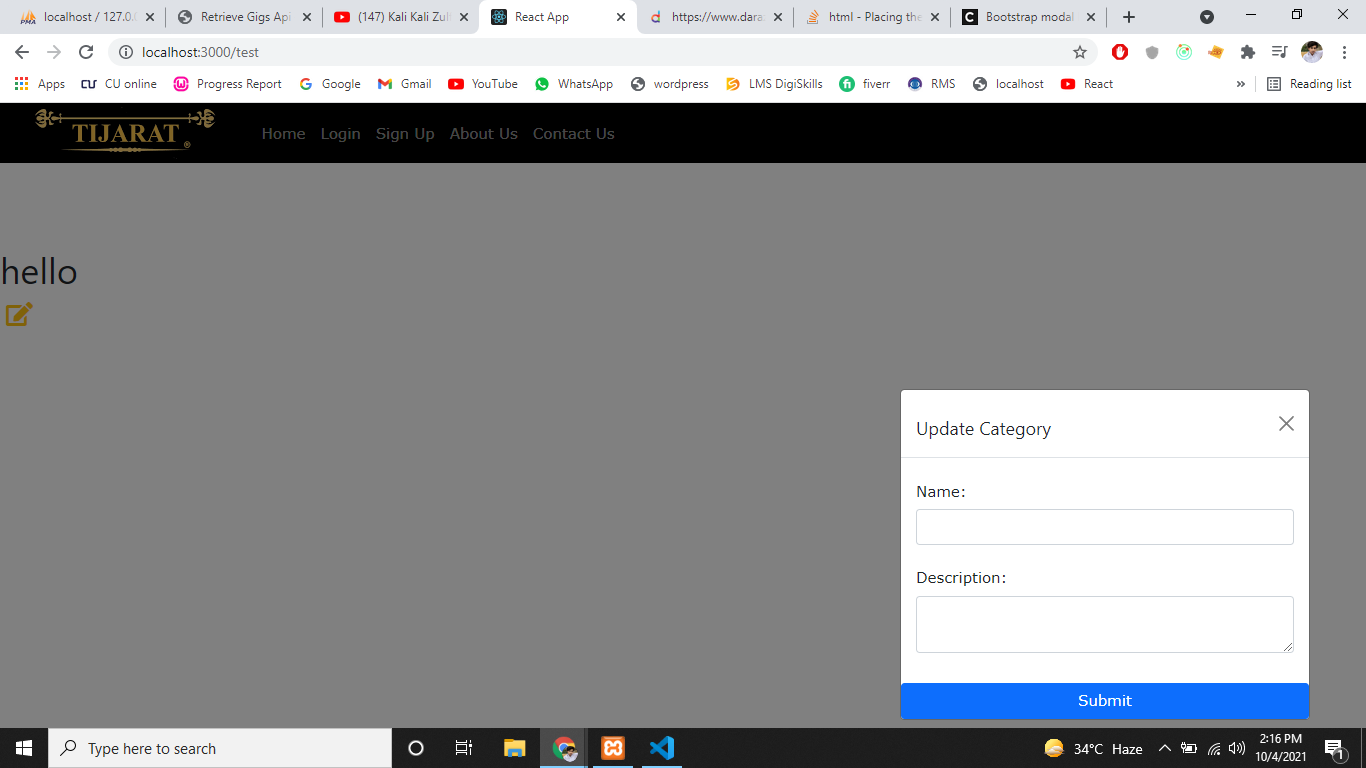
but if I use following style it works
<div className="modal fade " style={{ width:'30%',bottom: 0,marginTop:260,marginLeft:900}} id="updateCategory" tabIndex="-1" aria-labelledby="exampleModalLabel2" aria-hidden="true" >
but I want to use bottom 0 and right 0 . how will these work. please help
CodePudding user response:
Try It:
margin-left: auto;
margin-right: 0;
margin-top: auto;
margin-bottom: 0;
top: 100%;
transform: translateY(-100%);
CodePudding user response:
Try It:
<div className="modal fade " style="display: flex; justify-content: flex-end; align-items: flex-end;" id="updateCategory" tabIndex="-1" aria-labelledby="exampleModalLabel2" aria-hidden="true" >
<div class="modal-dialog" role="document" style="margin: 0;">
HI THERE
</div>
</div>
Replace HI THERE by your modal content