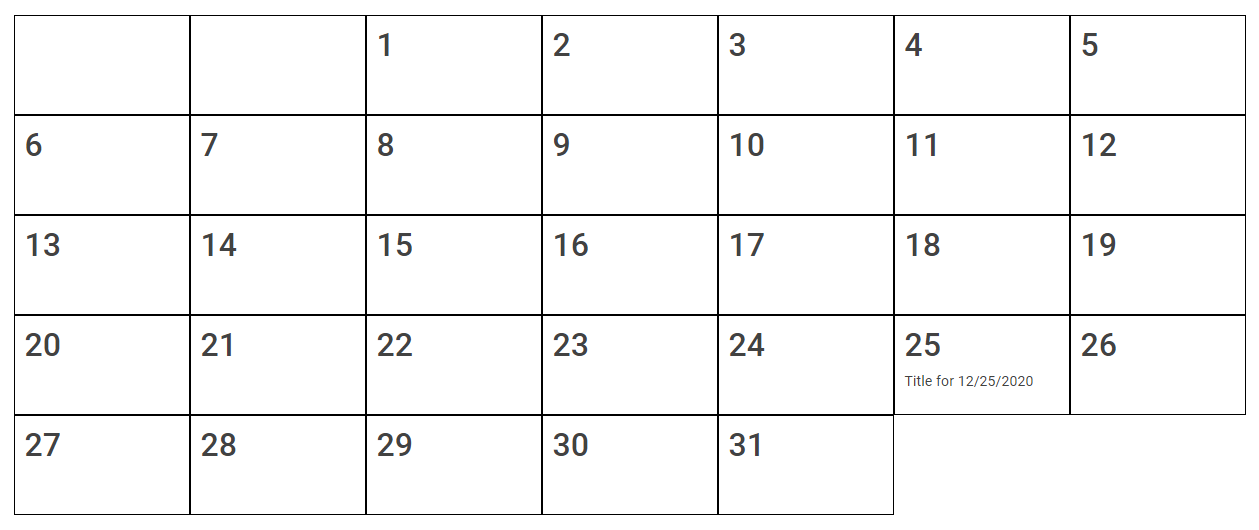
I am creating a calendar application. I created a bunch of boxes to hold the dates. But the problem is, some line borders get darker or bolder or thicker than the others. Please see my css and html below:
<style>
section {
display: grid;
grid-template-columns: repeat(7, 1fr);
}
section > div {
border: 1px solid black;
padding: 10px;
height: 100px;
}
</style>
<section>
@for (int i = 0; i < numDummyColumns; i )
{
<div></div>
}
@for (var i = 1; i <= _monthEnd.Day; i )
{
var calendarItem = _calendarEntries.FirstOrDefault(n => n.Date == new DateTime(_year, _month, i));
<div>
<h2>@i</h2>
@if (calendarItem != null)
{
<p>@calendarItem.Title</p>
}
</div>
}
</section>
CodePudding user response:
If this was a table we could use border-collapse: collapse to collapse borders for elements, since we're using div we have to collapse manually by ourselves.
It is because their borders are colliding with each to form a bolder border you could overcome this issue by setting margin -1px from both sides left and top.
<style>
section {
display: grid;
grid-template-columns: repeat(7, 1fr);
}
section > div {
border: 1px solid black;
padding: 10px;
height: 100px;
}
section > div div {margin-left: -1px;}
section > div:nth-child(7n 1) {margin-left: 0;}
section > div:nth-child(n 8) {margin-top: -1px;}
</style>
<section>
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
<div>1</div>
</section>