Basically I want the user to select only 1 age from a list, and show Trailing Icon on that clicked ListTile and when user click on other ListTile, that Trailing Icon should shift to that tile.
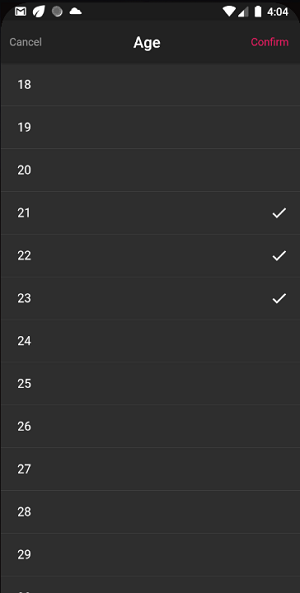
What I'm getting
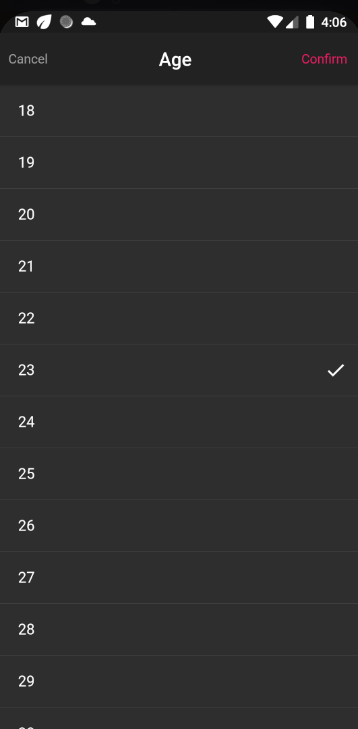
What I want
My
ListViewCode:
ListView.separated(
itemCount: ageList.length,
itemBuilder: (context, index) {
return ItemWidget(
item: ageList[index],
);
},
separatorBuilder: (context, index) {
return Divider(height: 0);
},
),
My List Tile Code
return ListTile(
onTap: () {
print("${widget.item.name} pressed");
setState(() {
// widget.item.clicked = !widget.item.clicked;
});
widget.item.clicked = !widget.item.clicked;
},
title: Padding(
padding: const EdgeInsets.only(left: 6.0),
child: Text(widget.item.name),
),
trailing: Visibility(
visible: widget.item.clicked == null ? false : widget.item.clicked,
child: Icon(
Icons.done,
color: Colors.white,
),
),
);
CodePudding user response:
Then you don't need to save the selection state on object level. You can handle it by using a single variable of int type as
int selectedAge = -1;
_ageList(index){
return ListTile(
onTap: () {
setState(() {
selectedAge = index;
});
},
title: Padding(
padding: const EdgeInsets.only(left: 6.0),
child: Text(widget.item.name),
),
trailing: Visibility(
visible: selectedAge == index,
child: Icon(
Icons.done,
color: Colors.white,
),
),
);
}
CodePudding user response:
Try below code hope its help to you and one thing used
Declare int var and your list:
int? tappedIndex;
List<String> litems = [
"Counter No 1",
"Counter No 2",
"Counter No 3",
"Counter No 4"
];
Declare initState() method
@override
void initState() {
super.initState();
tappedIndex = 0;
}
Your Widget:
return Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
ListView.builder(
shrinkWrap: true,
itemCount: litems.length,
itemBuilder: (context, index) {
return Container(
child: ListTile(
trailing: Visibility(
visible: tappedIndex == index,
child: Icon(
Icons.done,
color: Colors.red,
),
),
title: Text(litems[index]),
onTap: () {
setState(() {
tappedIndex = index;
});
},
));
}),
],
),
);
CodePudding user response:
We can create a nullable variable for a selected Item. And while trailing is nullable, we don't need visibilty widget to handle it. Here is a sample demo.
class Test extends StatefulWidget {
Test({Key? key}) : super(key: key);
@override
_TestState createState() => _TestState();
}
class _TestState extends State<Test> {
int? selectedIndex;
final ageList = List.generate(22, (index) => index);
@override
Widget build(BuildContext context) {
return ListView.separated(
itemCount: ageList.length,
itemBuilder: (context, index) {
return ListTile(
onTap: () {
setState(() {
selectedIndex = index;
});
},
title: Padding(
padding: const EdgeInsets.only(left: 6.0),
child: Text(ageList[index].toString()),
),
trailing: index == selectedIndex
? const Icon(
Icons.done,
color: Colors.white,
)
: null,
);
},
separatorBuilder: (context, index) {
return Divider(height: 0);
},
);
}
}