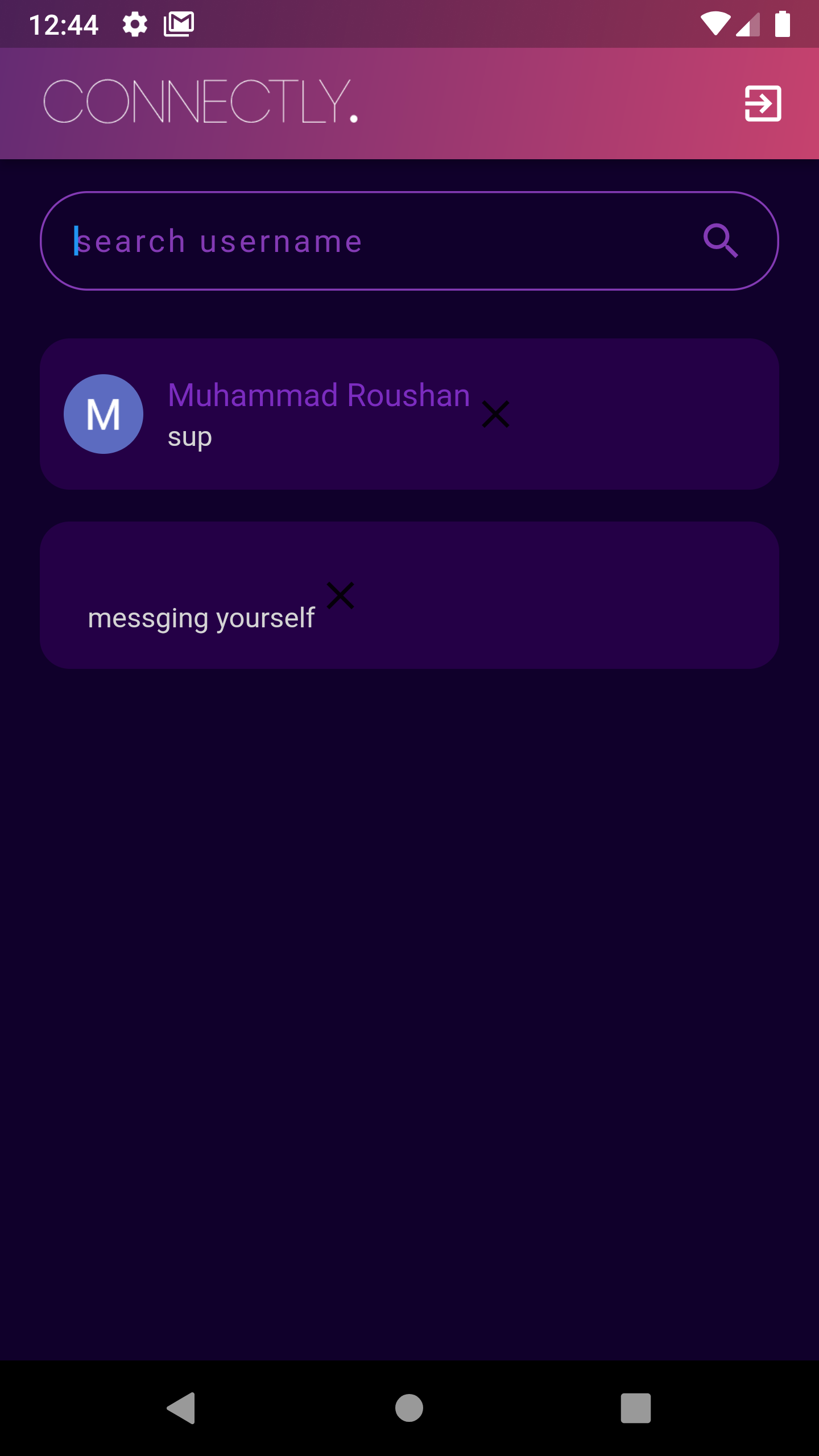
So this is my current home-screen and I'm trying to position the close button on the top-right corner of each container, which will end up deleting these chatrooms and I'm having some trouble figuring out how to do that. Below the image is my code.
child: Container(
decoration: BoxDecoration(
color: Color(0xff240046),
borderRadius: BorderRadius.circular(15)
),
padding: EdgeInsets.symmetric(horizontal: 12, vertical: 18),
margin: EdgeInsets.symmetric(vertical: 8),
child: Row(
children: [
ClipRRect(
borderRadius: BorderRadius.circular(30),
child: profilePicUrl.isNotEmpty ? Image.network(
profilePicUrl,
height: 40,
width: 40,
) : null,
),
SizedBox(width: 12),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
name,
style: TextStyle(
color: Color(0xff7b2cbf),
fontSize: 16),
),
SizedBox(height: 3),
Text(widget.lastMessage,
style: TextStyle(
color: Color(0xffd4d4d4),
),)
],
),
Column(
children: [
Align(
alignment: Alignment.topRight,
child: Icon(
Icons.close,
),
)
],
),
],
),
),
So.. how do I do it? Thanks in advance.
CodePudding user response:
Plase try with Stack
Container(
decoration: BoxDecoration(
color: Color(0xff240046),
borderRadius: BorderRadius.circular(15)
),
padding: EdgeInsets.symmetric(horizontal: 12, vertical: 18),
margin: EdgeInsets.symmetric(vertical: 8),
child: Stack(
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
name,
style: TextStyle(
color: Color(0xff7b2cbf),
fontSize: 16),
),
SizedBox(height: 3),
Text(widget.lastMessage,
style: TextStyle(
color: Color(0xffd4d4d4),
),)
],
),
Align(
alignment: Alignment.topRight,
child: Icon(
Icons.close,
),
),
],
),
)
CodePudding user response:
first of all the approach you are using is not readable, any ways to do it on top right, set mainAxisAlignment to MainAxisAlignment.start, then set crossAxisAlignment to CrossAxisAlignment.end. it looks like this:-
Column(
mainAxisAlignement : MainAxisAlignment.start,
crossAxisAlignement : CrossAxisAlignment.end,
children: [
Align(
alignment: Alignment.topRight,
child: Icon(
Icons.close,
),
)
],
),
now theres a best way to achieve this, its ListTile. it has leading property for left side, and title and subtitle, and then for right side widgets it has trailing property.
it looks like this:-
ListTile(
leading: ClipRRect(
borderRadius: BorderRadius.circular(30),
child: profilePicUrl.isNotEmpty ? Image.network(
profilePicUrl,
height: 40,
width: 40,
) : null,
),
title: Text(
'name',
style: TextStyle(
color: Color(0xff7b2cbf),
fontSize: 16),
),
subtitle:Text('(widget.lastMessage)',
style: TextStyle(
color: Color(0xffd4d4d4),
), ),
trailing: Icon(
Icons.close,
),
),
CodePudding user response: