I am using material UI table but unfortunately its font colour is white so by which i cannot see the text but on selecting the text i can see the data, and there is an issue with icons too, although i had installed the libraries all well. Below is the code:
import React,{useState,useEffect} from 'react';
import MaterialTable from 'material-table';
import '@material-ui/core';
import '@material-ui/icons';
import '@material-ui/lab';
export default function AdminXnaLog() {
const [data, setData] = useState([]); //table data
const [iserror, setIserror] = useState(false)
const [errorMessages, setErrorMessages] = useState([])
var columns = [
{title: "id", field: "_id", hidden: true},
{title: "Member No", field: "memberno"},
{title: "Name", field: "name"},
{title: "Surname", field: "surname"}
]
useEffect(() => {
async function fetchBooks() {
const response = await fetch('/xnalogget');
const json = await response.json();
setData(json.xl);
console.log(json.xl)
}
fetchBooks();
},[]);
return (
<MaterialTable
title="XNA Logs"
columns={columns}
data={data}
style={{ backgroundColor: "white", margin: "3%" }} // editable={{
/>
)
}
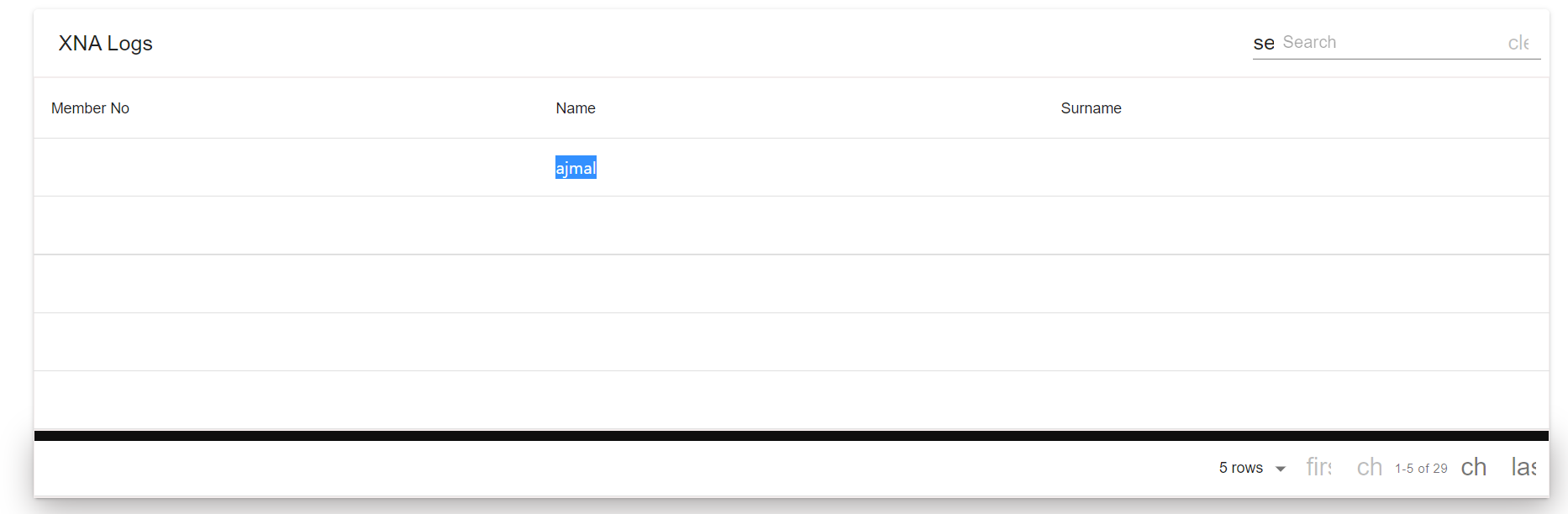
This is the picture in which the font color and icons are not working.
CodePudding user response:
It's not clear where you want to use icons? You don't use the icons prop (icons= passed into the component) for MaterialTable at all.
From the documentation:
import { forwardRef } from 'react';
import AddBox from '@material-ui/icons/AddBox';
import ArrowDownward from '@material-ui/icons/ArrowDownward';
import Check from '@material-ui/icons/Check';
import ChevronLeft from '@material-ui/icons/ChevronLeft';
import ChevronRight from '@material-ui/icons/ChevronRight';
import Clear from '@material-ui/icons/Clear';
import DeleteOutline from '@material-ui/icons/DeleteOutline';
import Edit from '@material-ui/icons/Edit';
import FilterList from '@material-ui/icons/FilterList';
import FirstPage from '@material-ui/icons/FirstPage';
import LastPage from '@material-ui/icons/LastPage';
import Remove from '@material-ui/icons/Remove';
import SaveAlt from '@material-ui/icons/SaveAlt';
import Search from '@material-ui/icons/Search';
import ViewColumn from '@material-ui/icons/ViewColumn';
const tableIcons = {
Add: forwardRef((props, ref) => <AddBox {...props} ref={ref} />),
Check: forwardRef((props, ref) => <Check {...props} ref={ref} />),
Clear: forwardRef((props, ref) => <Clear {...props} ref={ref} />),
Delete: forwardRef((props, ref) => <DeleteOutline {...props} ref={ref} />),
DetailPanel: forwardRef((props, ref) => <ChevronRight {...props} ref={ref} />),
Edit: forwardRef((props, ref) => <Edit {...props} ref={ref} />),
Export: forwardRef((props, ref) => <SaveAlt {...props} ref={ref} />),
Filter: forwardRef((props, ref) => <FilterList {...props} ref={ref} />),
FirstPage: forwardRef((props, ref) => <FirstPage {...props} ref={ref} />),
LastPage: forwardRef((props, ref) => <LastPage {...props} ref={ref} />),
NextPage: forwardRef((props, ref) => <ChevronRight {...props} ref={ref} />),
PreviousPage: forwardRef((props, ref) => <ChevronLeft {...props} ref={ref} />),
ResetSearch: forwardRef((props, ref) => <Clear {...props} ref={ref} />),
Search: forwardRef((props, ref) => <Search {...props} ref={ref} />),
SortArrow: forwardRef((props, ref) => <ArrowDownward {...props} ref={ref} />),
ThirdStateCheck: forwardRef((props, ref) => <Remove {...props} ref={ref} />),
ViewColumn: forwardRef((props, ref) => <ViewColumn {...props} ref={ref} />)
};
<MaterialTable
icons={tableIcons}
...
/>
https://material-table.com/#/docs/install
And you can use them by name inside the table, with an action for example:
<MaterialTable
// other props
actions={[
{
icon: 'save',
tooltip: 'Save User',
onClick: (event, rowData) => {
// Do save operation
}
}
]}
/>
where icon is a string value referencing the icon.
You can also just another component in, like in this answer: https://material-table.com/#/docs/features/actions