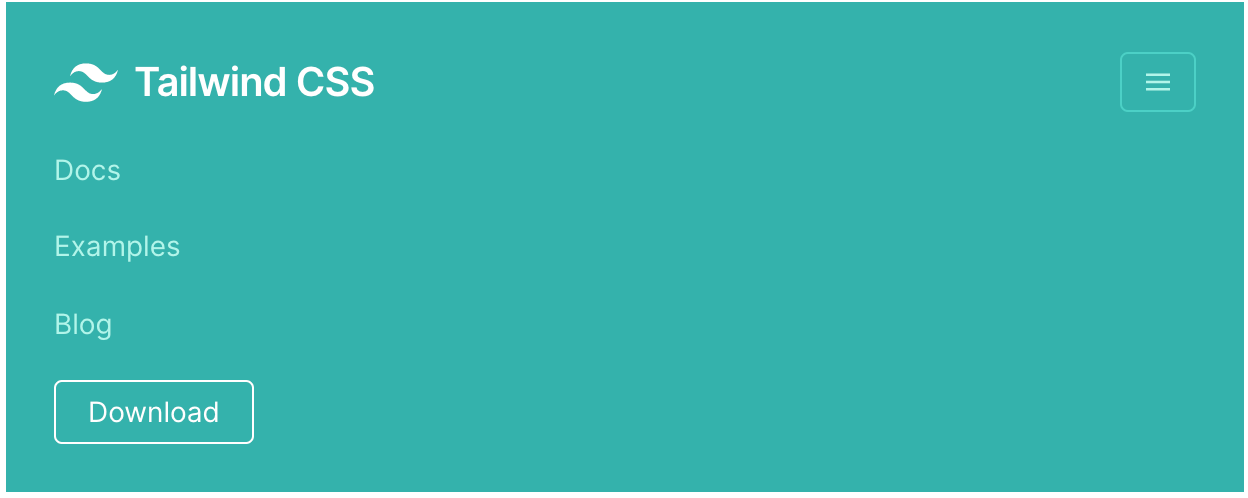
This is what the NavBar should look like:

tailwind.config.js
module.exports = {
mode: 'jit',
purge: ['./pages/**/*.{js,ts,jsx,tsx}', './components/**/*.{js,ts,jsx,tsx}'],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}
postcss.config.js
// If you want to use other PostCSS plugins, see the following:
// https://tailwindcss.com/docs/using-with-preprocessors
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
}
_app.js
import Layout from "../components/Layout";
import "tailwindcss/tailwind.css";
function MyApp({ Component, pageProps }) {
return (
<Layout>
<Component {...pageProps} />
</Layout>
);
}
export default MyApp;
Layout.js
import React from 'react';
import NavBar from '../components/NavBar';
function Layout({children}) {
return (
<>
<NavBar/>
<div>
<main>
{children}
</main>
</div>
</>
)
}
export default Layout
CodePudding user response:
The problem is caused by the teal not being associated with a color so adding theme: { colors: require('tailwindcss/colors') } to tailwind.config.js fixes it.
module.exports = {
theme: {
colors: require('tailwindcss/colors'),
},
}