I'm currently rendering guitar chords above lyrics on my website like this:
span.chunk {
position:relative;
top: 15px;
display: inline-flex;
flex-direction: column;
vertical-align: bottom;
}
span.chunk:before {
content:attr(data-chord);
position:relative;
top:-6px;
color: #7D7D7D;
font-weight: bold;
margin-bottom: -0.4em;
font-size: 0.75em;
padding-right: 0.3em;
}
.linediv {
position:relative;
top: 15px;
margin-bottom: 4px;
}
.chordtext {
padding-bottom: 0.5em;
margin-top: 5px;
width: 100%
}<div class="spiv">
<div class="chordtext ">
<span class="chunk" data-chord="Am">Ми тут прийшли</span>
</div>
<div class="chordtext ">
<span class="chunk" data-chord="F">Вам заспівати</span>
</div>
<div class="chordtext ">
<span class="chunk" data-chord="">П</span>
<span class="chunk" data-chord="C">ро нашу дорогу </span>
<span class="chunk" data-chord="Em">до мети</span>
</div>
<div class="chordtext ">
<span class="chunk" data-chord="Am">Ми приїхали на Ю-two</span>
</div>
<div class="chordtext ">
<span class="chunk" data-chord="F">Щоб запалити цей юнацький дух</span>
</div>
<div class="chordtext ">
<span class="chunk" data-chord="C">Там де дико добре нам </span>
<span class="chunk" data-chord="Em">буде</span>
</div>
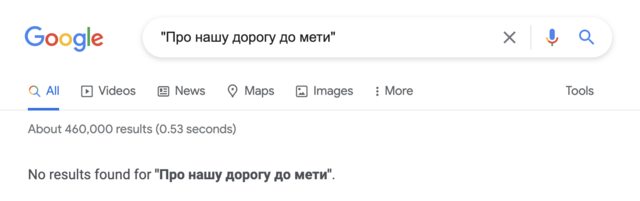
</div>This is working fine for display purposes, but is making SEO substantially worse because words which are split by the span tags are being interpreted as separate tokens for searching. As an example of this, searching for the complete phrase "Про нашу дорогу до мети" is giving no results:
It's giving no results because "Про" is being interpreted as two tokens - "П" and "ро" - because they are within different spans.
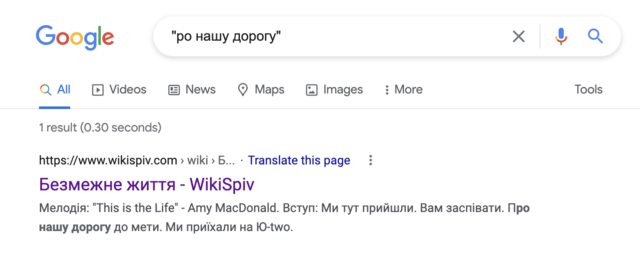
If I only search for the part of the phrase which is within a single span, my site shows up fine in the search results:
Not being able to have my website show up when searching for lyrics from within songs is almost certainly harming the findability of my site, and I'd like to figure out an alternative method of displaying chords inline above lyrics while still being understandable to Google.
The only ideas I've come up with are:
- Have an invisible div which contains the full text without any chords
- Use Javascript to replace a version of the page with no chords with a version of the page with chords as it loads
Both of these options seem less-than-ideal and I was hoping there might be a better option available. All of the answers to similar questions I've seen on StackOverflow seem like they'd all have the same issues as I'm currently seeing.
CodePudding user response:
Try using HTML elements <pre>:
The HTML element represents preformatted text which is to be presented exactly as written in the HTML file. The text is typically rendered using a non-proportional, or "monospaced, font. Whitespace inside this element is displayed as written.
and/or <var>:
The HTML element represents the name of a variable in a mathematical expression or a programming context. It's typically presented using an italicized version of the current typeface, although that behavior is browser-dependent.
CodePudding user response:
google and co are getting more sophisticated all the time so I'm not sure I would rely on a hidden 'virgin' copy of the text being picked up.
If possible it would seem safer to have google and the user see the same things all the time.
One idea would be to have the text plus spans covered with the full unadulterated text, the color in the underneath spiv being set to transparent (other than on the pseudo elements of course which remain colored as they are).
This doesn't meet your requirement not to have a second copy of the text, but to be absolutely sure that the search engine sees the same as the user I think it's inevitable that you need it. And it will be this text that the user (and google) see.
span.chunk {
position: relative;
}
span.chunk:before {
content: attr(data-chord);
position: absolute;
top: -1em;
color: #7D7D7D;
font-weight: bold;
font-size: 0.75em;
padding-right: 0.3em;
}
.chordtext {
margin: 0.75em 0;
padding-bottom: 0.25em;
width: 100%
}
.chordcontainer {
position: relative;
padding-top: 0.75em;
}
.spiv:nth-child(1) {
position: absolute;
color: transparent;
}<body>
<div class="chordcontainer">
<div class="spiv">
<div class="chordtext ">
<span class="chunk" data-chord="Am">Ми тут прийшли</span>
</div>
<div class="chordtext ">
<span class="chunk" data-chord="F">Вам заспівати</span>
</div>
<div class="chordtext ">
<span class="chunk" data-chord="">П</span>
<span class="chunk" data-chord="C">ро нашу дорогу </span>
<span class="chunk" data-chord="Em">до мети</span>
</div>
<div class="chordtext ">
<span class="chunk" data-chord="Am">Ми приїхали на Ю-two</span>
</div>
<div class="chordtext ">
<span class="chunk" data-chord="F">Щоб запалити цей юнацький дух</span>
</div>
<div class="chordtext ">
<span class="chunk" data-chord="C">Там де дико добре нам </span>
<span class="chunk" data-chord="Em">буде</span>
</div>
</div>
<div class="spiv">
<div class="chordtext ">
Ми тут прийшли
</div>
<div class="chordtext ">
Вам заспівати
</div>
<div class="chordtext ">
П ро нашу дорогу до мети
</span>
</div>
<div class="chordtext ">
Ми приїхали на Ю-two
</div>
<div class="chordtext ">
Щоб запалити цей юнацький дух
</div>
<div class="chordtext ">
Там де дико добре нам буде
</div>
</div>
</div>
</body>Note: this snippet has changed all spacing to be relative to em size - in case the user has altered the basic size in their browser. Obviously you can add a little to some of the sizing (using e.g. CSS calc) to get more spacing if required.