Problem

Editor-2 scroll bar
The Problem
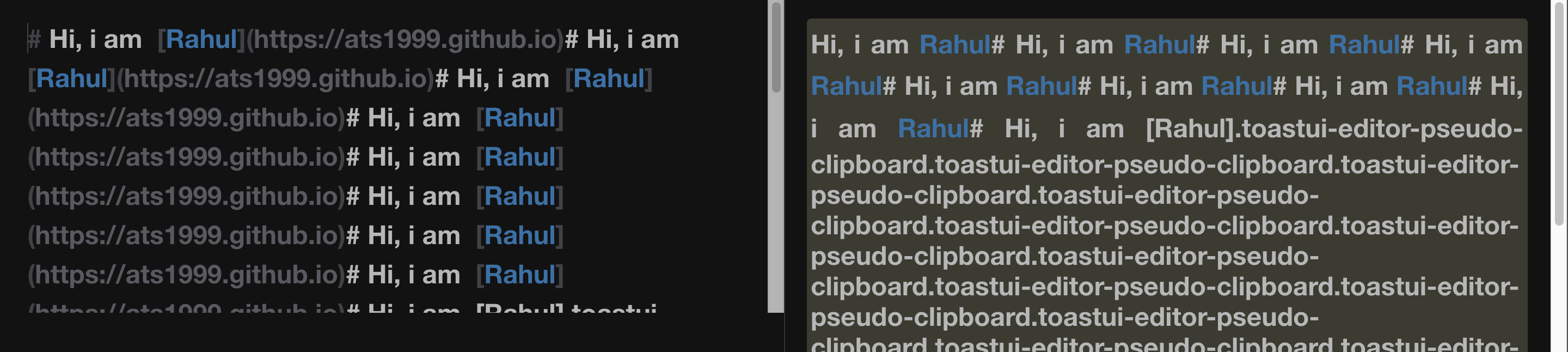
You can see that the editor-1 scroll bar is ending before the end of the editor. But, the editor-2 scroll bar is ending at the right position.
The only difference in both is that editor-1 uses
chakra-uias the UI framework in the entire application.
CodePudding user response:
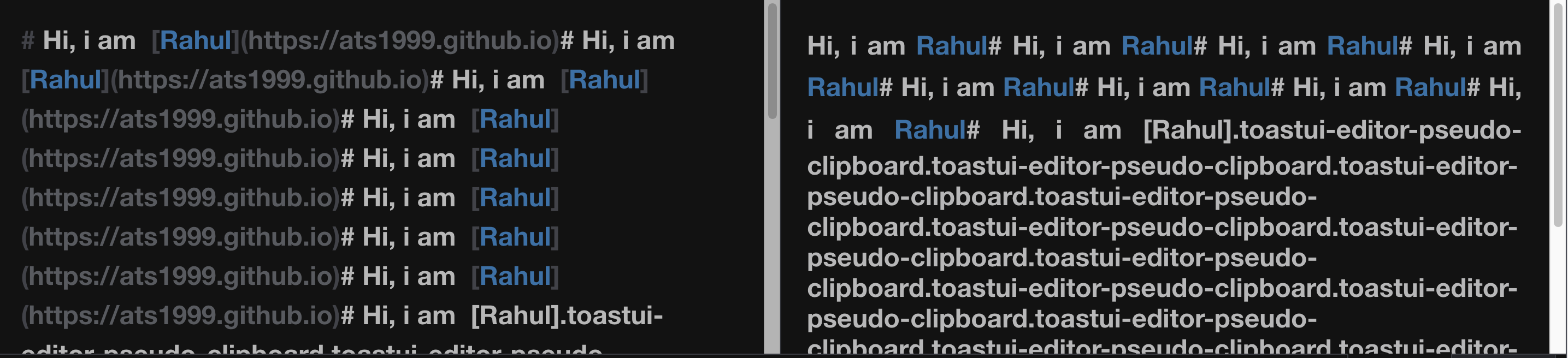
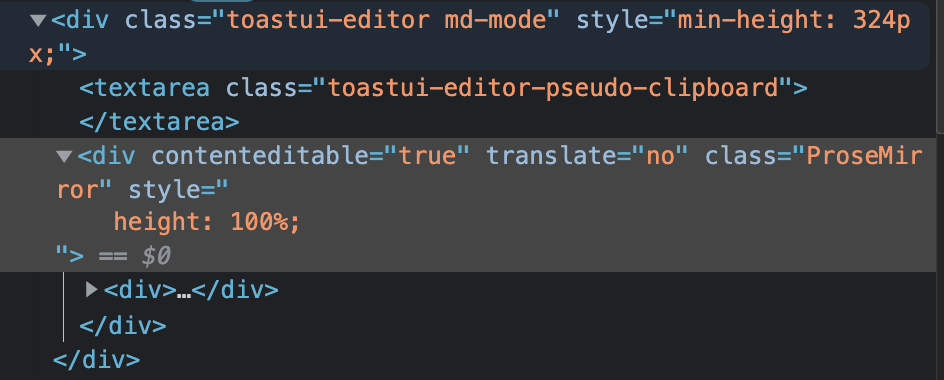
I was able to create the desired result by adding a height: 100% to the div element (see image).
Here was the update that was made. If you need to use global css, then I'd suggest targeting .ProseMirror to add the height property. I simply added inline css using the DOM in Chrome to show what change I made:

Image before adding in the height property. Notice the gap. Not just with the scrollbar but with the text itself. It doesn't go all the way to the bottom.