i am trying to get a drop down list in navbar using my _layout.cshtml file of asp.net mvc project but for some reason the drop down list is not working. heres the code -
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - JwtAuthorisationProj</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.3.0/css/font-awesome.css"
rel="stylesheet" type='text/css'>
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
<style>
/* Navbar container */
.navbar {
overflow: hidden;
background-color: #f9f7f5;
font-family: Arial;
}
/* Links inside the navbar */
.navbar a {
float: left;
font-size: 16px;
color: black;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/* The dropdown container */
.dropdown {
float: left;
overflow: hidden;
}
/* Dropdown button */
.dropdown .dropbtn {
font-size: 16px;
border: none;
outline: none;
color: black;
padding: 14px 16px;
background-color: inherit;
font-family: inherit; /* Important for vertical align on mobile phones */
margin: 0; /* Important for vertical align on mobile phones */
}
/* Dropdown content (hidden by default) */
.dropdown-content {
display: none;
position: absolute;
background-color: palegreen;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
/* Links inside the dropdown */
.dropdown-content a {
float: none;
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
/* Add a grey background color to dropdown links on hover */
.dropdown-content a:hover {
background-color: #ddd;
}
/* Show the dropdown menu on hover */
.dropdown:hover .dropdown-content {
display: block;
}
</style>
</head>
<body>
<header>
<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3">
<div class="container">
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">JwtAuthorisationProj</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="navbar-collapse collapse d-sm-inline-flex justify-content-between">
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
<li class="nav-item">
<div class="dropdown">
<button class="dropbtn">
Click  
<i style="height: 18px; width: 18px;" class="fa fa-caret-down"></i>
</button>
<div class="dropdown-content">
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
</div>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="container">
<main role="main" class="pb-3">
@RenderBody()
</main>
</div>
<footer class="border-top footer text-muted">
<div class="container">
© 2021 - JwtAuthorisationProj - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</div>
</footer>
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
@await RenderSectionAsync("Scripts", required: false)
</body>
</html>
on hover i should get div with link1, link2, link3. but its not working here but when i copy this code in normal html file and then open it i am getting the drop down properly. can anyone help?
CodePudding user response:
on hover i should get div with link1, link2, link3. but its not working here but when i copy this code in normal html file and then open it i am getting the drop down properly. can anyone help?
That is because you use bootstrap.css in your _Layout.cshtml, and it contains some same class name with what you defined here. They conflict with each other.
You need remove overflow: hidden; in both .navbar and .dropdown class like below to make your css work:
.navbar {
/*overflow: hidden;*/
background-color: #f9f7f5;
font-family: Arial;
}
.dropdown {
float: left;
/*overflow: hidden;*/
}
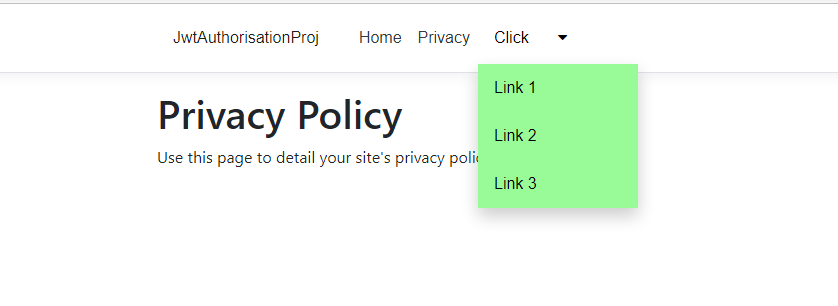
Result:
Or you can use the default bootstrap css instead of custom css, you can follow the reference below: