I'm trying to make a graph chart with MUI using the LinearProgress component with some styling the basic idea is to get this to rotate 90deg
const BorderLinearProgressBottom = withStyles((theme) => ({
root: {
height: 50,
borderRadius: 5,
},
colorPrimary: {
backgroundColor:
theme.palette.grey[theme.palette.type === "light" ? 200 : 700],
},
bar: {
borderRadius: 5,
backgroundColor: "#00A99E",
},
transform: [{ rotate: "90deg" }],
}))(LinearProgress);
gets my
<BorderLinearProgressBottom
variant="determinate"
value={22}
/>
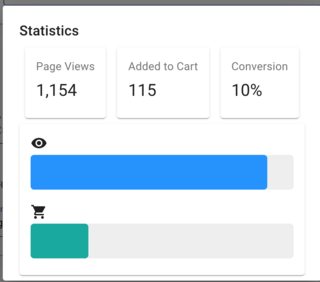
to look like this
How can I get it to rotate by 90deg?
I tried putting in the BorderLinearProgressBottom transform: [{ rotate: "90deg" }], but that did not work.