I can't really understand why underline links does not shows up on dark mode (only on some browser on mobile).
The code is really simple:
a {
-moz-transition: color 0.2s ease-in-out, background-color 0.2s ease-in-out, border-bottom-color 0.2s ease-in-out;
-webkit-transition: color 0.2s ease-in-out, background-color 0.2s ease-in-out, border-bottom-color 0.2s ease-in-out;
-ms-transition: color 0.2s ease-in-out, background-color 0.2s ease-in-out, border-bottom-color 0.2s ease-in-out;
transition: color 0.2s ease-in-out, background-color 0.2s ease-in-out, border-bottom-color 0.2s ease-in-out;
border-bottom: solid 0.10em rgba(255, 255, 255, 1);
text-decoration: none;
color: inherit;
}<a href="#"> example </a>In dark mode it works fine on every desktop browser. On mobile it works fine with Chromium and Firefox. But on Brave, Bromite and Privacy Browser the underline links just diseapper (otherwise, on light mode they works fine).
The same issue is with other borders.
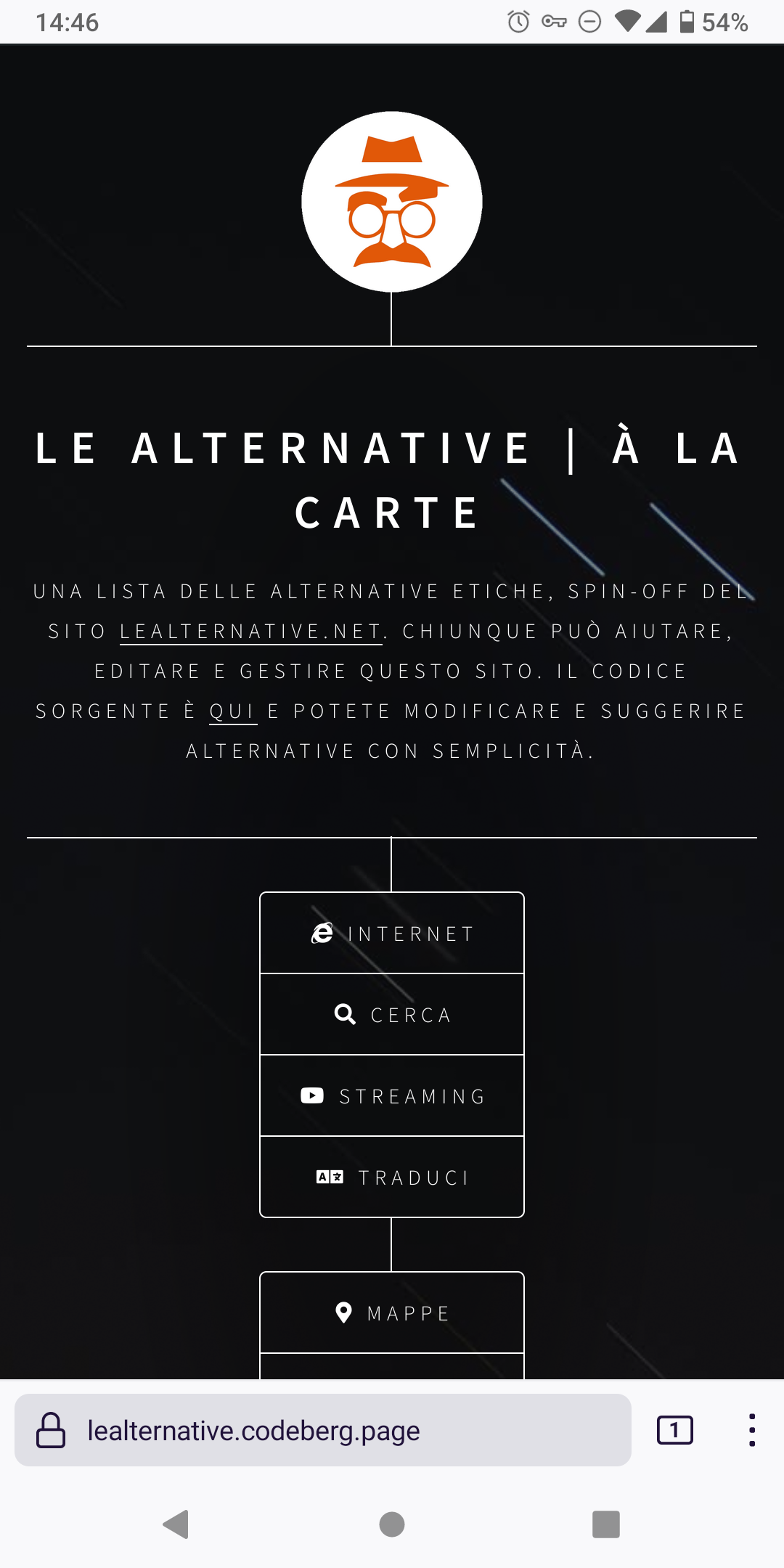
Firefox Browser with borders:

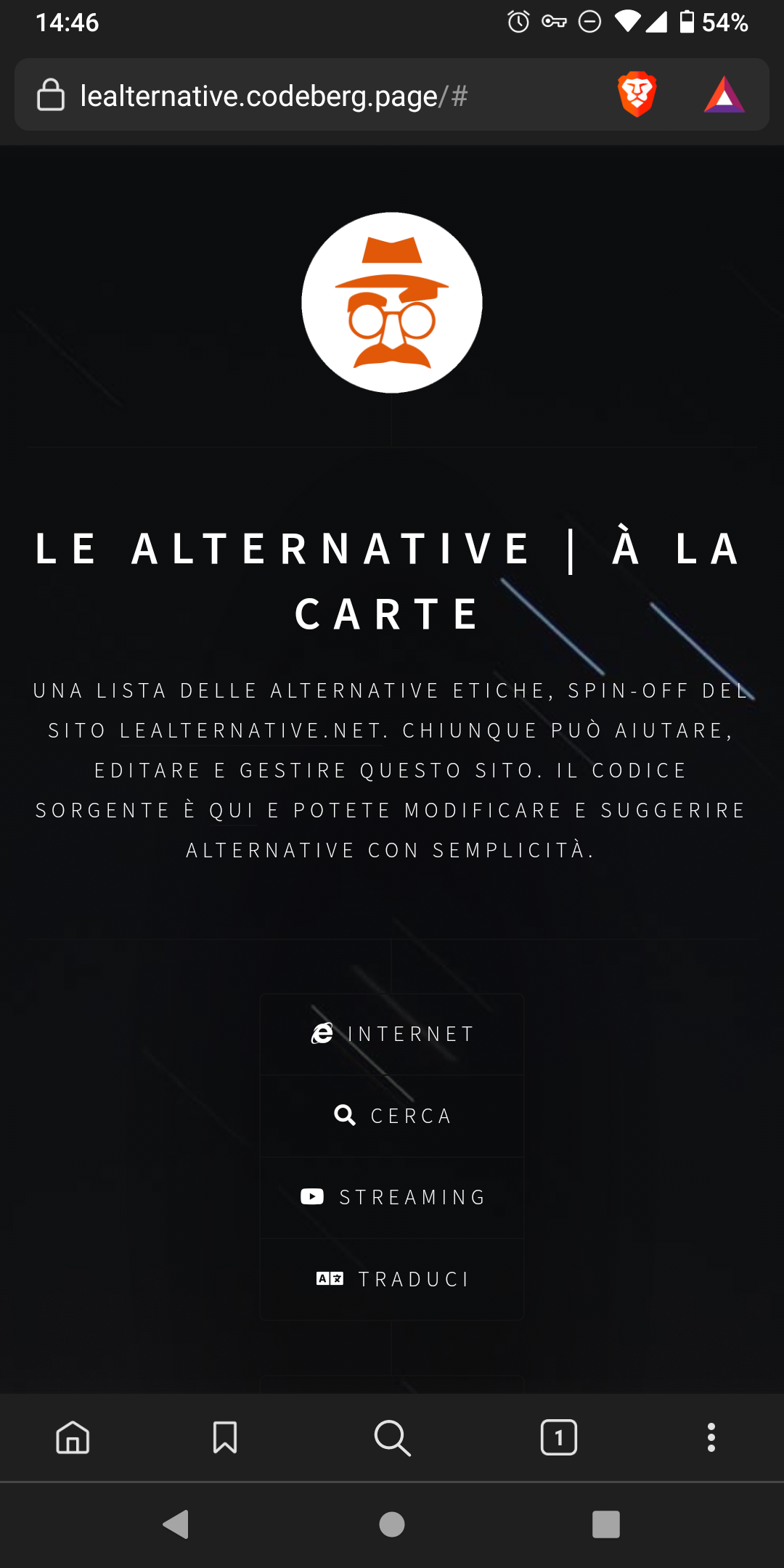
Brave Browser without borders:

I can post the website link if it is ok.
CodePudding user response:
It is because rgba is not supported by some browsers. I recommend you to add a fallback css with rgb colors. Or try with hex colors You can convert here.
After adding the fallback you're code should be looking like this.
a {
-moz-transition: color 0.2s ease-in-out, background-color 0.2s ease-in-out, border-bottom-color 0.2s ease-in-out;
-webkit-transition: color 0.2s ease-in-out, background-color 0.2s ease-in-out, border-bottom-color 0.2s ease-in-out;
-ms-transition: color 0.2s ease-in-out, background-color 0.2s ease-in-out, border-bottom-color 0.2s ease-in-out;
transition: color 0.2s ease-in-out, background-color 0.2s ease-in-out, border-bottom-color 0.2s ease-in-out;
border-bottom: solid 0.10em rgb(255, 255, 255); /*fallback here*/
border-bottom: solid 0.10em rgba(255, 255, 255, 1);
text-decoration: none;
color: inherit;
}<a href="#"> example </a>CodePudding user response:
I noticed that the border is still existent in brave browser but that it is dull it is my best advice apply filter:brighntnes(50%) to the element
CSS reset code:
.element {
-moz-transition: color 0.2s ease-in-out, background-color 0.2s ease-in-out, border-bottom-color 0.2s ease-in-out;
-webkit-transition: color 0.2s ease-in-out, background-color 0.2s ease-in-out, border-bottom-color 0.2s ease-in-out;
-ms-transition: color 0.2s ease-in-out, background-color 0.2s ease-in-out, border-bottom-color 0.2s ease-in-out;
transition: color 0.2s ease-in-out, background-color 0.2s ease-in-out, border-bottom-color 0.2s ease-in-out;
border-bottom: solid 0.10em rgba(255, 255, 255, 1);
text-decoration: none;
color: inherit;
border:5px solid #fff;
}
.element:before {
filter:brightness(50%);
}
.element > * {
filter:brightness(50%);
}<div class="element">
<a href="element"> example </a>
</div>