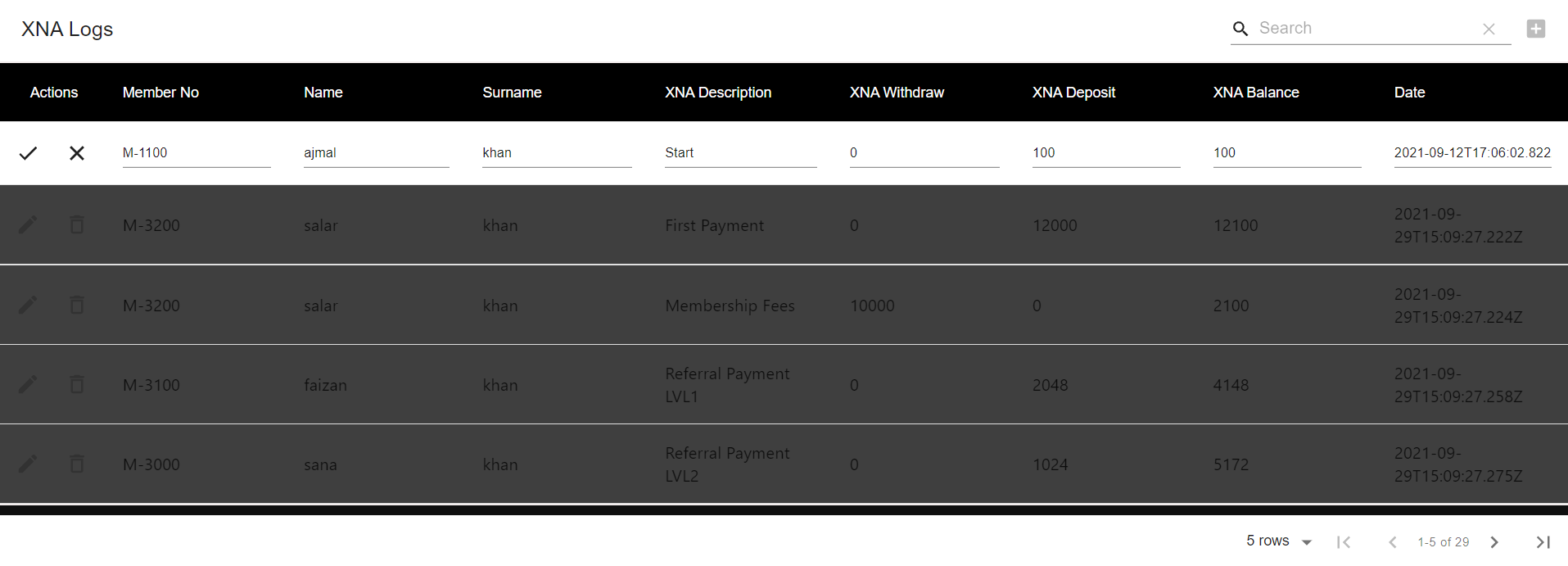
I want to update the record in the database from the front-end table record as shown in this picture:

I want that after I click the save button on the record the whole record should be updated at the back-end Here is the code:
export default function AdminXnaLog() {
const [data, setData] = useState([]); //table data
var columns = [
{title: "id", field: "_id", hidden: true},
{title: "Member No", field: "memberno"},
{title: "Name", field: "name"},
{title: "Surname", field: "surname"},
{title: "XNA Description", field: "description"},
{title: "XNA Withdraw", field: "xnawithdraw"},
{title: "XNA Deposit", field: "xnadeposit"},
{title: "XNA Balance", field: "balance"},
{title: "Date", field: "date"}
]
useEffect(() => {
async function fetchBooks() {
const response = await fetch('/xnalogget');
const json = await response.json();
setData(json.xl);
console.log(json.xl)
}
fetchBooks();
},[]);
return (
<MaterialTable
title="XNA Logs"
columns={columns}
data={data}
editable={{
onRowUpdate: ()=>handleRowUpdate()
}}
/>
)
}
I am trying to implement the handleRowUpdate function but i am unable to do so. Is there any method that i can pass the current row id and updated data to the backend PUT API for updation and at the backend it will find the id of the row record and match with database data and then update the record.
CodePudding user response:
Edit on fifth last line Previously: onRowUpdate: ()=>handleRowUpdate() Updated: onRowUpdate: (oldData, newData)=>handleRowUpdate(oldData, newData)
In update function you will get the updated data and old data as well and you can call the api then.
