I created a Vue 3 app using TypeScript. Inside the src folder I created a new enum color.ts
enum Color {
Red,
Blue
}
export default Color;
I created a component ColorDisplay.vue
<template>
<div>
{{ color }}
</div>
</template>
<script lang="ts">
import { defineComponent } from "vue";
import Color from "../color";
export default defineComponent({
props: {
color: {
type: Color,
required: true
}
}
});
</script>
and modified the Home.vue file to
<template>
<div>
<color-display :color="Color.Red" />
<color-display :color="Color.Blue" />
</div>
</template>
<script lang="ts">
import { defineComponent } from "vue";
import ColorDisplay from "../components/ColorDisplay.vue";
import Color from "../color";
export default defineComponent({
components: {
'color-display': ColorDisplay,
}
});
</script>
Unfortunately several problems come up:
- In Home.vue the imported
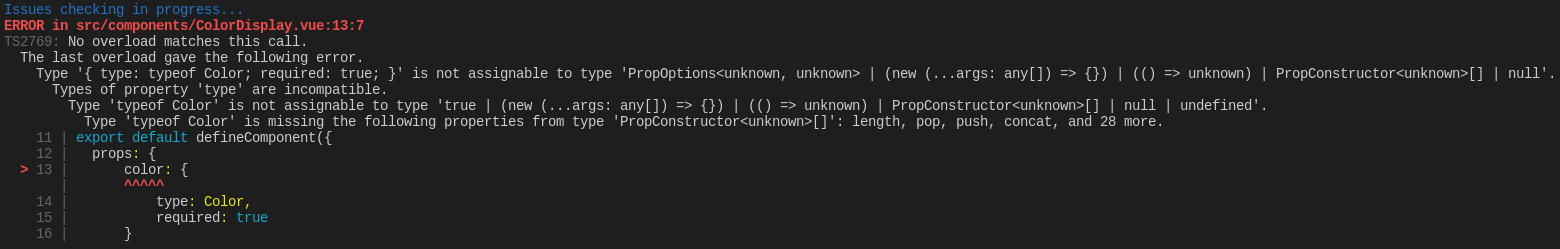
Coloris unused although I'm trying to use it in the template - In ColorDisplay.vue the enum seems to be an invalid prop type
Would someone mind telling me how to create an enum, expect it as a component property and pass it to components?
CodePudding user response:
Component prop type value is restricted to builtin constructors and custom classes. TS enums are not classes but objects with specific types and can't be used as is with type.
It likely should be:
color: {
type: Number as PropType<Color>,
required: true
}
CodePudding user response:
Try annotating the properties with a PropType. Object as PropType
Here the VueJS 3 Documentation for Annotating Properties: https://v3.vuejs.org/guide/typescript-support.html#annotating-return-types