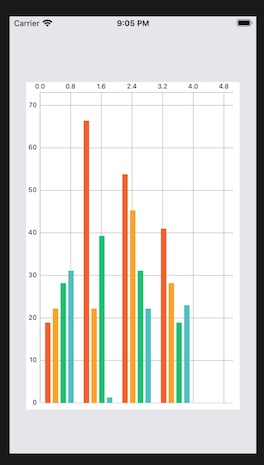
Am using danielgindi charts library and i want to hide the tiles at the corner of chart view image attached below
I tried and managed t o hide the strings by setting empty string but couldn't find option to hide the tile
chart created using following code
o hide the strings by setting empty string but couldn't find option to hide the tile
chart created using following code
func setChartNew() {
//barChartViewShow is uiview with barchartview as file's owner which means in storyboard changed class to barchartview
barChartViewShow.noDataText = "You need to provide data for the chart."
var dataEntries4: [BarChartDataEntry] = []
for i in 0..<self.cashArray.count {
print(Double(self.cashArray[i]) ?? 0.0)
let dataEntry = BarChartDataEntry(x: Double(i) , y: Double(self.cashArray[i]) ?? 0.0)
dataEntries.append(dataEntry)
let dataEntry1 = BarChartDataEntry(x: Double(i) , y: Double(self.cardArray[i]) ?? 0.0)
dataEntries1.append(dataEntry1)
let dataEntry2 = BarChartDataEntry(x: Double(i) , y: Double(self.applePayArray[i]) ?? 0.0)
dataEntries2.append(dataEntry2)
let dataEntry3 = BarChartDataEntry(x: Double(i) , y: Double(self.googlePayArray[i]) ?? 0.0)
dataEntries3.append(dataEntry3)
}
//here i have hidden the texts applepay,googlepay,cash,card //
chartDataSet = BarChartDataSet(entries: dataEntries, label: "")
chartDataSet1 = BarChartDataSet(entries: dataEntries1, label: "")
chartDataSet2 = BarChartDataSet(entries: dataEntries2, label: "")
chartDataSet3 = BarChartDataSet(entries: dataEntries3, label: "")
//here i have hidden the texts applepay,googlepay,cash,card //
/*values above bar disabled*/
chartDataSet.drawValuesEnabled = false
chartDataSet1.drawValuesEnabled = false
chartDataSet2.drawValuesEnabled = false
chartDataSet3.drawValuesEnabled = false
/*values above bar disabled*/
/*set colors for bars and assign to dataset to display bars*/
let dataSets: [BarChartDataSet] = [chartDataSet,chartDataSet1,chartDataSet2,chartDataSet3]
chartDataSet2.colors = [UIColor(red: 1/255, green: 192/255, blue: 112/255, alpha: 1)] // 1, 192, 112 applePay
chartDataSet3.colors = [UIColor(red: 75/255, green: 192/255, blue: 192/255, alpha: 1)] //75, 192, 192 googlePay
chartDataSet1.colors = [UIColor(red: 249/255, green: 164/255, blue: 26/255, alpha: 1)] //249, 164, 26 card
chartDataSet.colors = [UIColor(red: 241/255, green: 96/255, blue: 44/255, alpha: 1)] //241, 96, 44 cash
chartDataSet.highlightColor = .black
let chartData = BarChartData(dataSets: dataSets)
let groupSpace = 0.200
let barSpace = 0.06
let barWidth = 0.142
let groupCount = self.days.count
let axisMinimum = 0
chartData.barWidth = barWidth;
barChartViewShow.xAxis.axisMinimum = Double(startYear)
let gg = chartData.groupWidth(groupSpace: groupSpace, barSpace: barSpace)
barChartViewShow.xAxis.axisMaximum = Double(axisMinimum) gg * Double(groupCount)
chartData.groupBars(fromX: Double(axisMinimum), groupSpace: groupSpace, barSpace: barSpace)
barChartViewShow.notifyDataSetChanged()
barChartViewShow.data = chartData
barChartViewShow.backgroundColor = UIColor .white
//chart animation
barChartViewShow.animate(xAxisDuration: 1.5, yAxisDuration: 1.5, easingOption: .easeOutSine)
}
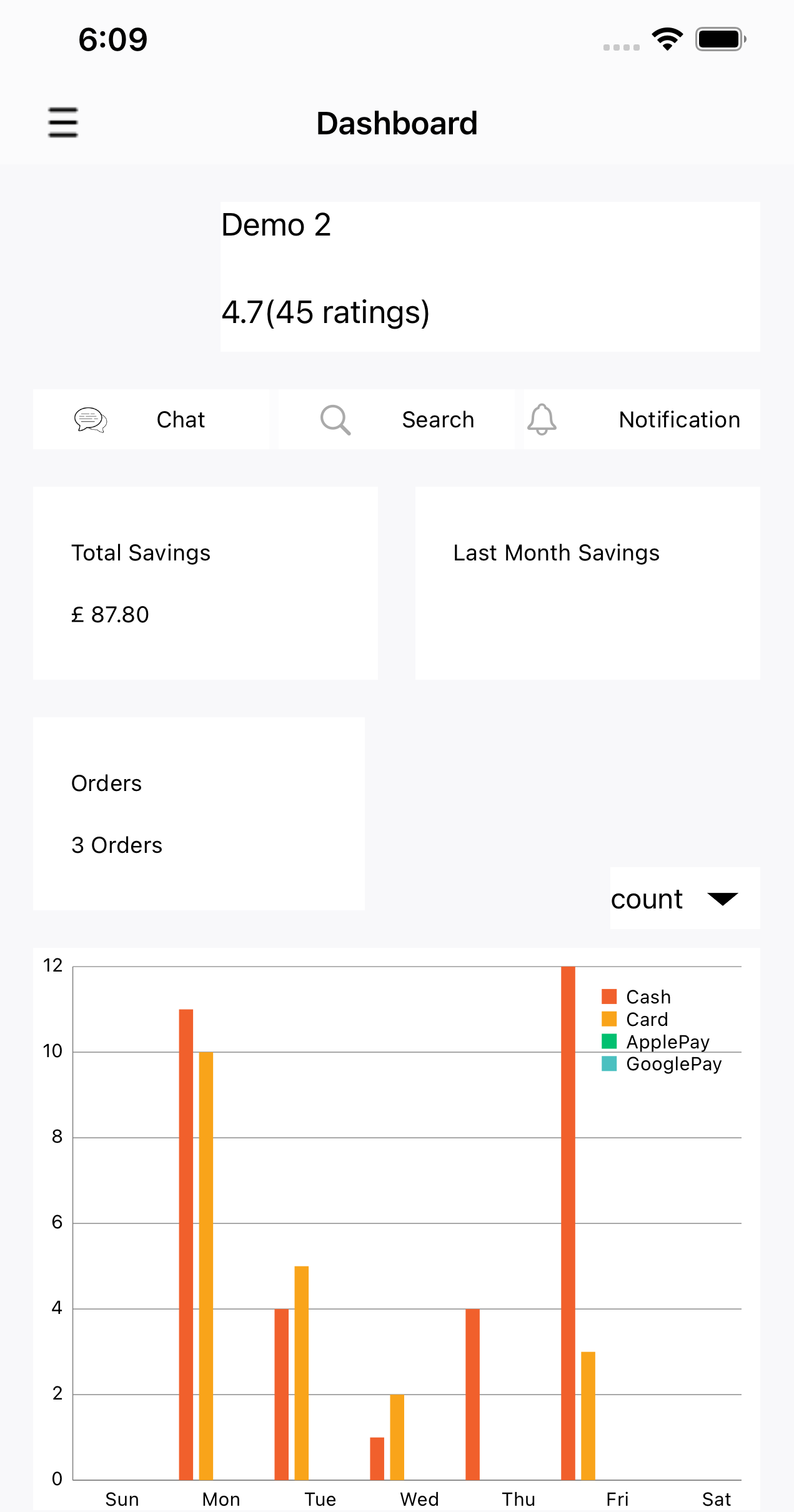
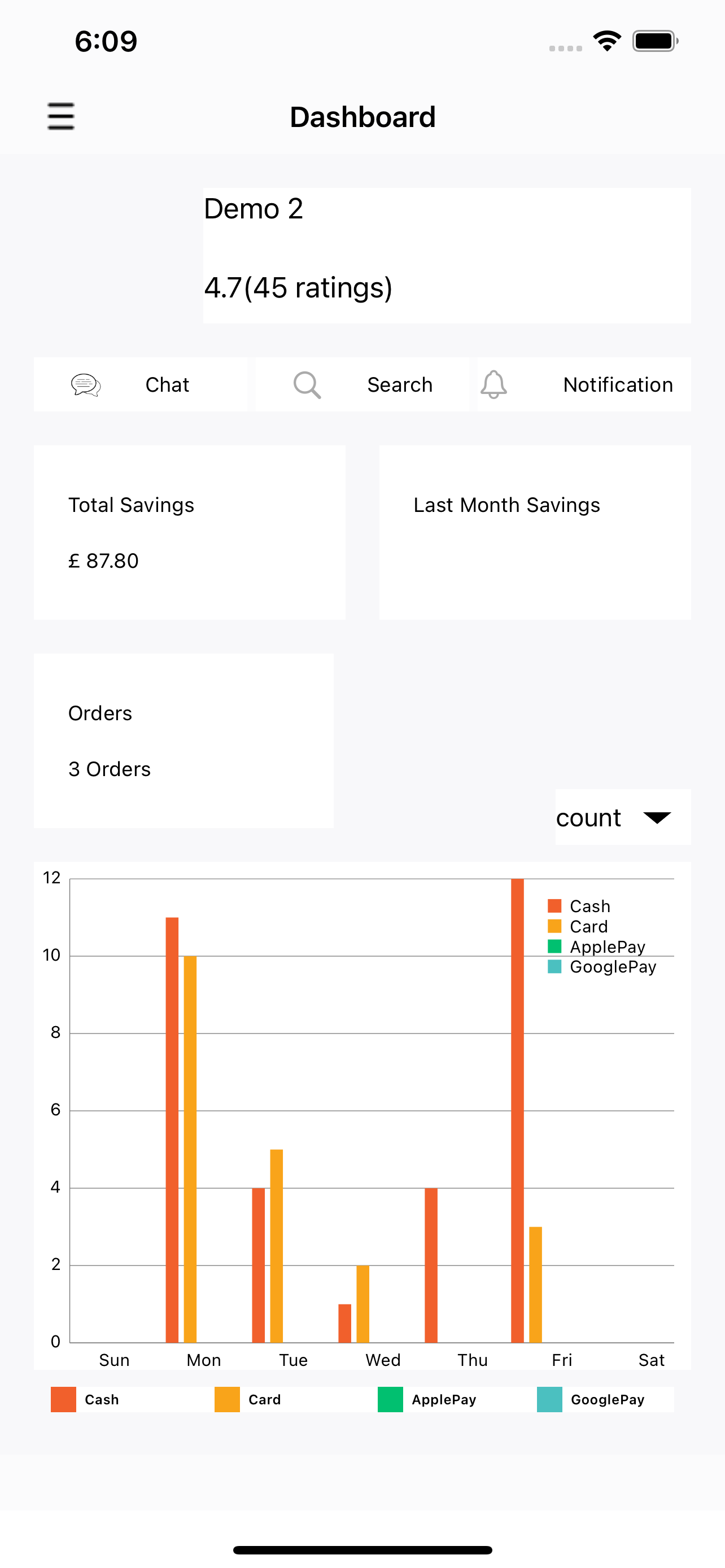
where label was string value But i couldn't hide the tile images above Kindly guide me to hide the tiles inside chart
Kindly guide me to hide the tiles inside chart
the library i have followed and used is in below link