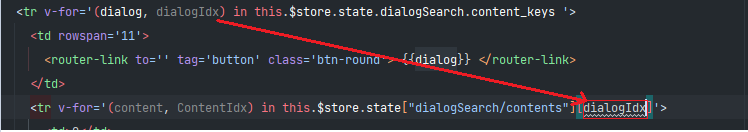
<tr v-for='(dialog, dialogIdx) in this.$store.state.dialogSearch.content_keys '>
<td rowspan='11'>
<router-link to='' tag='button' class='btn-round'> {{dialog}} d</router-link>
</td>
<tr v-for='(content, ContentIdx) in this.$store.state.dialogSearch.contents[dialogIdx]'>
</tr>
</tr>
I want take variable dialogIdx that is generated from parent tag's v-for and use the dialogIdx in child tag's v-for value.
I've tried
<tr v-for=`(content, ContentIdx) in this.$store.state.dialogSearch.contents[${dialogIdx}]`
<tr v-for="(content, ContentIdx) in this.$store.state.dialogSearch.contents[{{dialogIdx}}]"
CodePudding user response:
It's only because you used this keyword for the nested v-for directive. this refers to the function context that invoked the code execution, which in your case will be the parent v-for directive. Try removing the this keyword from the second v-for loop. You can map the this.$store.state["dialogSearch/contents"] to a computed property and then use it within the nested v-for loop without the this keyword.
Sample implementation
Vue.config.productionTip = false
Vue.config.devtools = false
new Vue({
el: "#app",
data: function() {
return {
content_keys: {
0: 'Label 1',
1: 'Label 2',
2: 'Label 3',
3: 'Label 4',
},
child_keys: {
0: {
0: 'Label 1 Child 1',
1: 'Label 1 Child 2',
2: 'Label 1 Child 3',
3: 'Label 1 Child 4'
},
1: {
0: 'Label 2 Child 1',
1: 'Label 2 Child 2',
2: 'Label 2 Child 3',
3: 'Label 2 Child 4'
},
2: {
0: 'Label 3 Child 1',
1: 'Label 3 Child 2',
2: 'Label 3 Child 3',
3: 'Label 3 Child 4'
},
3: {
0: 'Label 4 Child 1',
1: 'Label 4 Child 2',
2: 'Label 4 Child 3',
3: 'Label 4 Child 4'
},
},
};
}
})<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.17/vue.js"></script>
<div id=app>
<table border="1">
<tr v-for="(dialog, dialogIdx) in this.content_keys">
<td>{{ dialog }}</td>
<td v-for="(content, contentIdx) of child_keys[dialogIdx]">
{{ dialogIdx }} : {{ content }}</td>
</tr>
</table>
</div>CodePudding user response:
Check an optimized unique approach using reusable computed property
computed: {
getContent() {
return contextObj => {
if(contextObj.label ==='content_keys') return this.$store.state.dialogSearch.content_keys;
else return this.$store.state.dialogSearch.contents[contextObj.key];
}
}
}
and the changes in your template should be
<tr v-for="(dialog, dialogIdx) in getContent({label: 'content_keys})">
<td rowspan='11'>
<router-link to='' tag='button' class='btn-round'> {{dialog}} d</router-link>
</td>
<tr v-for="(content, ContentIdx) in getContent({label: 'content_index', key: dialogIdx})">
</tr>
</tr>