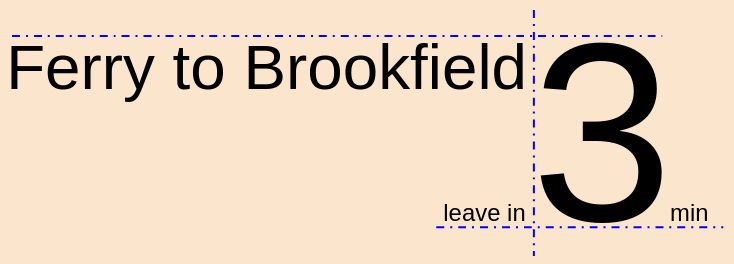
I would like to create this layout:

I can get most of the way using flexbox and align-self: baseline:
<div style="background-color: #fce5cdff; display: flex; height: 4.35cm;">
<div style="font-size: 24pt">Ferry to Brookfield</div>
<div style="font-size: 96pt; align-self: baseline">3</div>
<div style="font-size: 9pt; align-self: baseline">min</div>
</div>

From here, I can't figure out how to add the text "leave in" so that its baseline aligns with the text "3 min". Here's an attempt (JSFiddle).
How can I create this layout in CSS?
CodePudding user response:
Try this...
<div style="background-color: #fce5cdff; display: flex; height: 4.35cm;">
<div style="display: flex; flex-direction: row;justify-content: space-between">
<div>
<h1 style="font-size: 24pt;font-weight:300;margin-bottom:47px">Ferry to Brookfield</h1>
<div style="font-size: 9pt; text-align: right;">leave in</div>
</div>
<div style="font-size: 96pt">3<span style="font-size:9pt">min</span></div>
</div>
</div>CodePudding user response:
you can do this with absolute positioning and pseudo elements:
.wrapper{
background-color: #fce5cdff;
display: flex;
height: 4.35cm;
font-size: 24pt;
}
span{
font-size: 96pt;
line-height: 96pt;
position: relative;
margin-left: 2pt;
}
span::before {
content: "leave in";
position: absolute;
font-size: 10pt;
bottom: 6pt;
left: -6ch;
}
span::after {
content: "min";
position: absolute;
font-size: 10pt;
bottom: 6pt;
right: -3ch;
}<div class="wrapper">
Ferry to Brookfield <span>3</span>
</div>