import React from "react";
export default class App extends React.Component {
render() {
console.log('Hello');
return (
<div> App component </div>
)
}
}
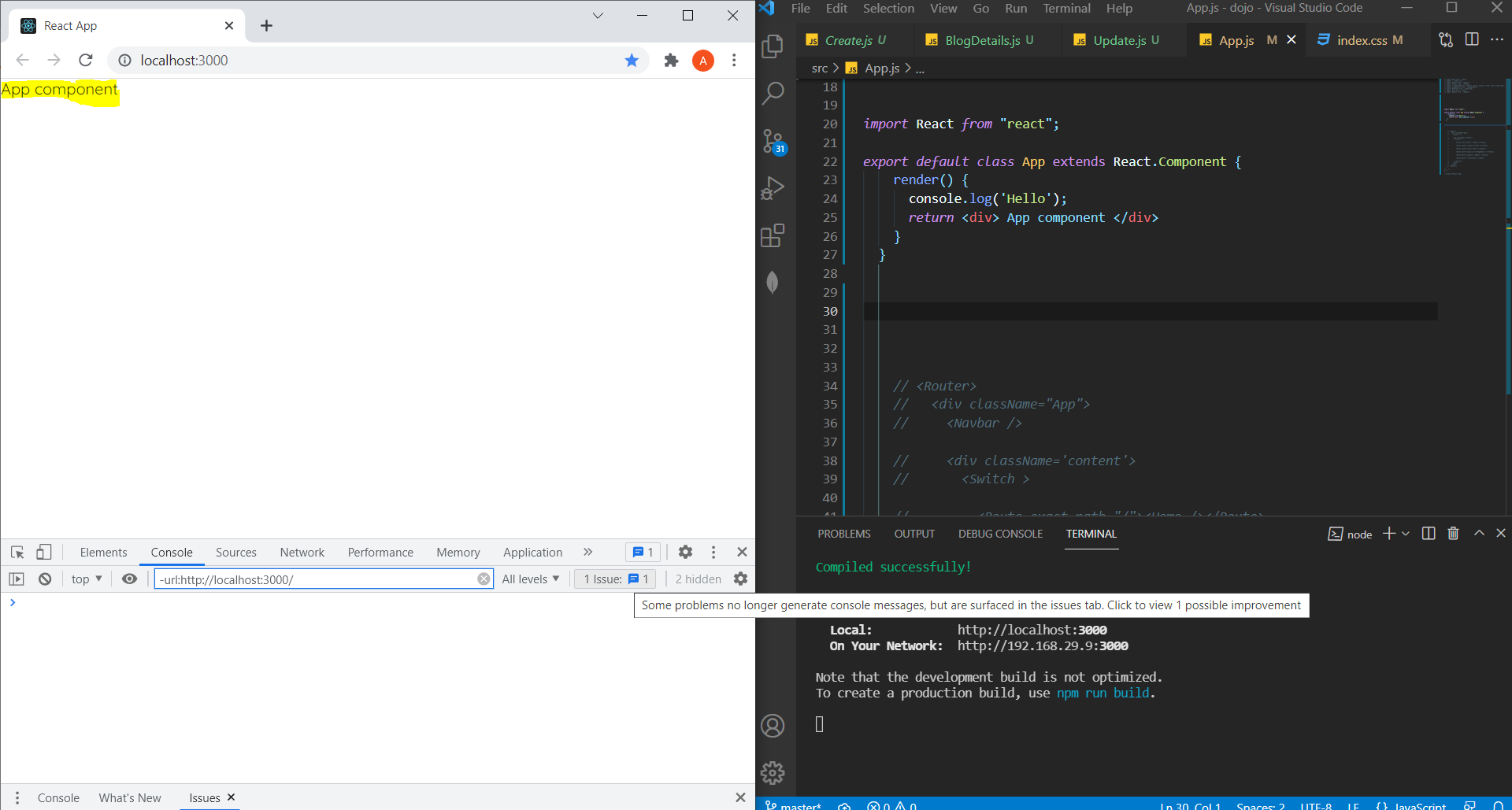
I am facing this issue since yesterday. Hello should have been printed in the console on inspecting my website but nothing is getting displayed. I saved the code and also refreshed the browser.
CodePudding user response:
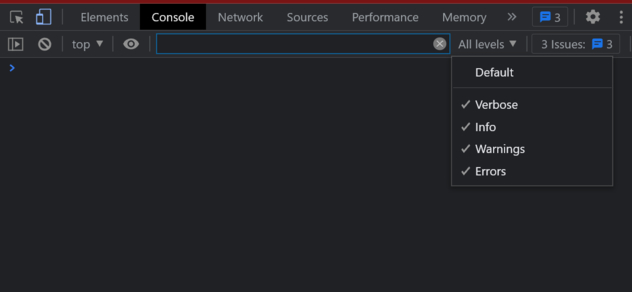
Open your browser inspection and select the console tab on it. Click on the All levels and make sure all the options are selected:
CodePudding user response:
Hi just tested and I got it to work
https://codesandbox.io/s/react-playground-forked-6l036?file=/index.js
Check that sandbox out, make sure the component is actually being rendered.
Harvey :)