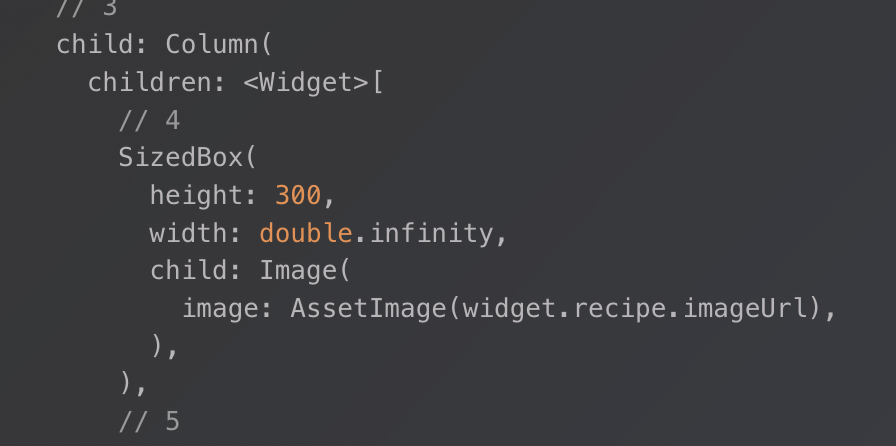
I'm learning flutter, as i know, child shoud be on the right of parent for easy understand, because it make the child "inside" parent, like this
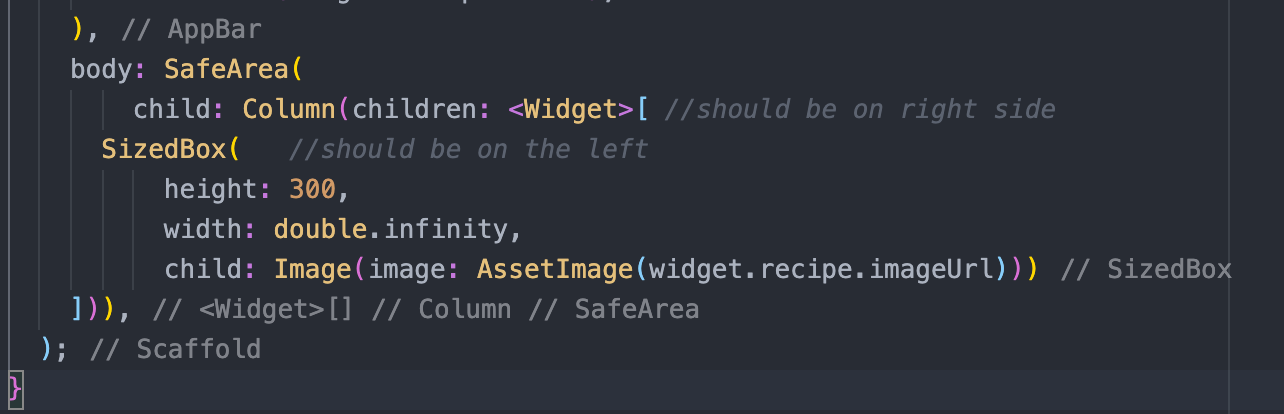
But with flutter 2.5, on vscode, it format like this, this make me hard to read and determine which is parent, because, child on left side
How can i fix this ?? i remember last time i use flutter, maybe 1.2, it not look like this
Thank you a lots
CodePudding user response:
it's very easy after each widget simply put "," and viscose will all formate your code: EG:-
body:Column(
children:[
Container(
child:Text("hello"),
),
],
)