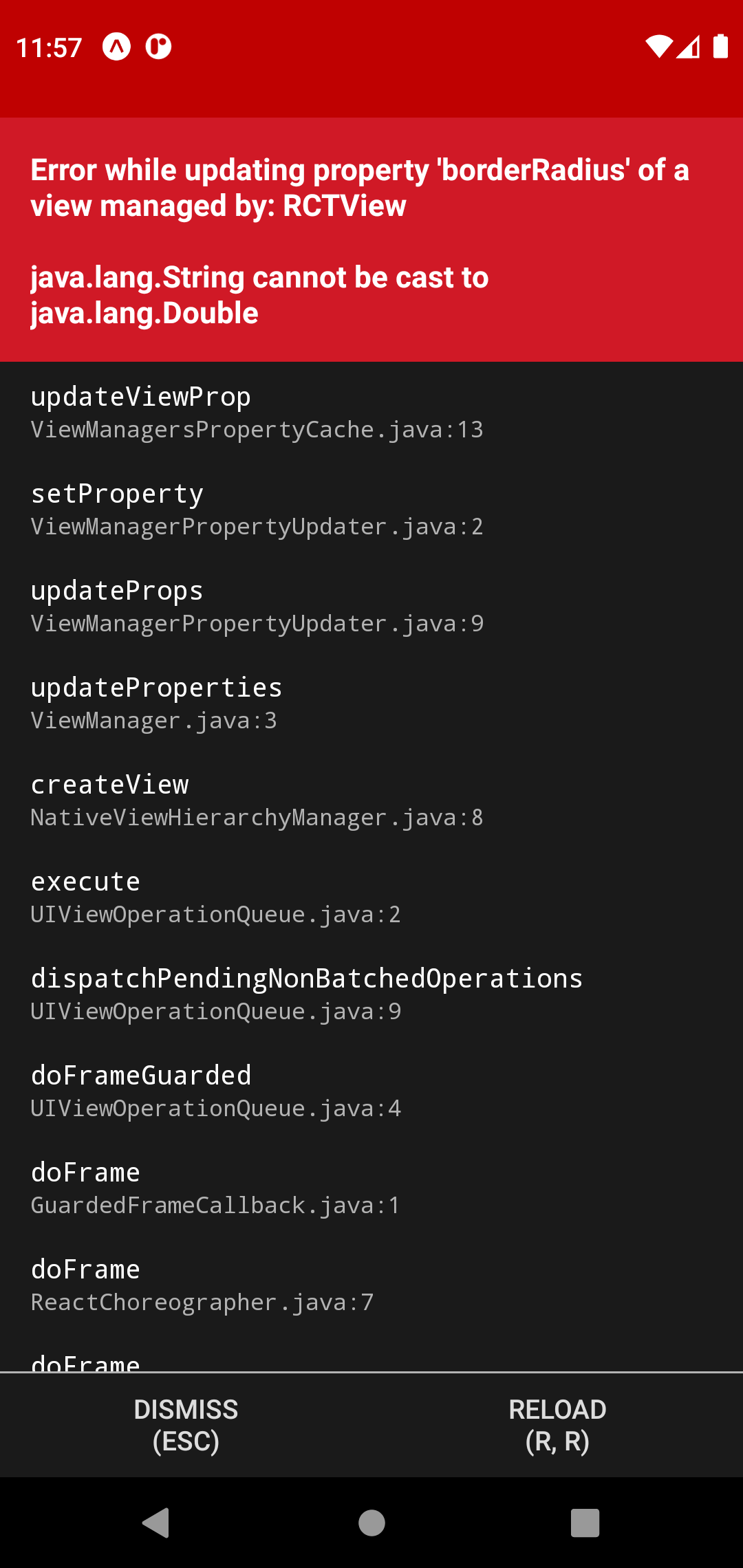
Anyone can help me with it? I am using react native Expo SDK 42 for it and it shows this error only on android. No error on my iOS device. I tried everything like adding Overflow: "hidden" but still no use.
No idea where this error is happening. I think its in the portfolio section but I see no issue there.
import { ScrollView, StyleSheet, Text, View } from "react-native";
import { StatusBar } from "expo-status-bar";
import { SafeAreaView } from "react-native-safe-area-context";
import StockListItem from "../components/StockListItem";
import { useBottomTabBarHeight } from "@react-navigation/bottom-tabs";
const Home = () => {
const tabBarHeight = useBottomTabBarHeight();
return (
<SafeAreaView style={[styles.container, { paddingBottom: -tabBarHeight }]}>
<ScrollView
showsVerticalScrollIndicator={false}
contentContainerStyle={styles.contentContainer}
style={styles.scollContainer}
>
<View style={styles.portfolio}>
{/* Money */}
<View style={styles.moneyContainer}>
<View style={styles.invested}>
<Text style={styles.moneyText}>Invested</Text>
<Text style={styles.moneyNumber}>10,000</Text>
</View>
<View style={styles.current}>
<Text style={styles.moneyText}>Current</Text>
<Text style={styles.moneyNumber}>10,000</Text>
</View>
</View>
{/* Underline */}
<View
style={{
flexDirection: "row",
alignItems: "center",
justifyContent: "center",
width: "90%",
}}
>
<View
style={{
flex: 1,
height: 2,
borderRadius: "50%",
backgroundColor: "#808080",
}}
/>
</View>
{/* Profit */}
<View style={styles.profitContainer}>
<View style={styles.profit}>
<Text style={styles.profitText}>P&L</Text>
</View>
<View style={styles.profitValue}>
<Text style={styles.profitNumber}> 10,000</Text>
</View>
</View>
</View>
<StockListItem />
</ScrollView>
<StatusBar style="light" />
</SafeAreaView>
);
};
export default Home;
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#161616",
alignItems: "center",
justifyContent: "center",
},
scollContainer: {
width: "100%",
},
contentContainer: {
alignItems: "center",
justifyContent: "center",
},
portfolio: {
marginTop: 10,
height: 150,
width: "90%",
backgroundColor: "#242424",
borderRadius: 10,
overflow: "hidden",
alignItems: "center",
justifyContent: "center",
},
moneyContainer: {
flex: 2,
width: "90%",
flexDirection: "row",
alignItems: "center",
justifyContent: "center",
},
invested: {
width: "50%",
},
current: {
width: "50%",
},
moneyText: {
color: "#808080",
fontSize: 18,
fontWeight: "500",
},
moneyNumber: {
color: "#ffffff",
fontSize: 24,
fontWeight: "500",
},
profitContainer: {
flex: 2,
width: "90%",
flexDirection: "row",
alignItems: "center",
justifyContent: "center",
},
profit: {
width: "50%",
},
profitValue: {
width: "50%",
},
profitText: {
color: "#808080",
fontSize: 18,
fontWeight: "500",
},
profitNumber: {
color: "green",
fontSize: 24,
fontWeight: "500",
},
});```
CodePudding user response:
Try to use 50 without quotes :
<View
style={{
flex: 1,
height: 2,
borderRadius: "50%", => borderRadius:50,
backgroundColor: "#808080",
}}
/>
Also take attention to Error ,"java.lang.string cannot be cast to java.lang.Double" means that you cast string ("50%") to double (number with dot , for example 1.0 )
Border radius should be number - https://reactnative.dev/docs/view-style-props#borderradius