This pattern:
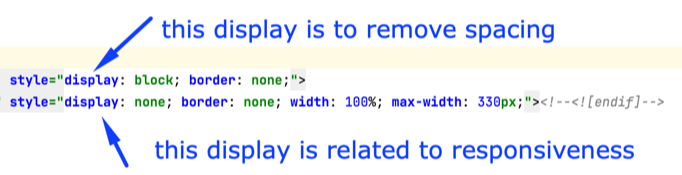
<img src="path/to/image.png" width="420" height="130" style="display: block; border: none;">
has become common, now it is sort of best practice. I see this is every article and in every project.
If I understand correctly display: block; is being used to remove few pixels of empty space under the image caused by the fact that <img> is aligned to baseline by default.
But why not to use vertical-align: top; then? This is more straightforward in the code and it doesn't cause confuses when display property needed for responsiveness:
CodePudding user response:
You are right, vertical-align:top is a substitute for display:block in the <img> tag. They achieve the same result.
I tested, via Litmus, Desktop applications: Apple Mail 13, IBM Notes 10, Outlook 2010, Outlook 2019, Windows 10 Mail, Thunderbird 60; mobile clients: android 6 native, Gmail on android, Gmail IMAP, Samsung, Outlook for Android, Gmail on iOS, Outlook iOS, iPhone 13; and webmail: Comcast, freenet.de, Gmail webmail, GMX.de, Mail.ru, Outlook.com/Office 365, T-Oline.de, Web.de, Yahoo! Mail
Testing code:
<!DOCTYPE HTML>
<html lang="en" xml:lang="en" xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office">
<head> <!-- START HEAD v4-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!--[if !mso]><!-->
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!--<![endif]-->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title></title>
</head>
<!-- END HEAD -->
<body style="margin:0;padding-top:0;padding-bottom:0;padding-right:0;padding-left:0;min-width:100%;background-color:#ffffff;">
<!-- START OUTER WRAPPER -->
<center id="wrapper" class="wrapper" style="width:100%;table-layout:fixed;-webkit-text-size-adjust:100%;-ms-text-size-adjust:100%;">
<div style="max-width:600px;">
<!--[if (gte mso 9)|(IE)]>
<table width="600" align="center" style="border-collapse:collapse;mso-table-lspace:0pt;mso-table-rspace:0pt;border-spacing:0;font-family:Arial, sans-serif;color:#333333;" >
<tr>
<td style="padding-top:0;padding-bottom:0;padding-right:0;padding-left:0;border-collapse:collapse;" >
<![endif]-->
<table class="outer" align="center" style="border-collapse:collapse;mso-table-lspace:0pt;mso-table-rspace:0pt;border-spacing:0;font-family:Arial, sans-serif;color:#333333;margin:0 auto;width:100%;max-width:600px;">
<!-- END OUTER WRAPPER -->
<tr>
<td bgcolor="#ff0000" style="padding:0;">
<img src="https://via.placeholder.com/120x130?text=nothing" width="120" style="border: none;">
</td>
</tr>
<tr>
<td bgcolor="#00ff00" style="padding:0;">
<img src="https://via.placeholder.com/120x130?text=displayBlock" width="120" style="display:block;border: none;">
</td>
</tr>
<tr>
<td bgcolor="#0000ff" style="padding:0;">
<img src="https://via.placeholder.com/120x130?text=verticalAlignTop" width="120" style="border: none;vertical-align: top">
</td>
</tr>
<!-- START OUTER WRAPPER -->
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</div>
</center>
<!-- END OUTER WRAPPER -->
</body>
</html>
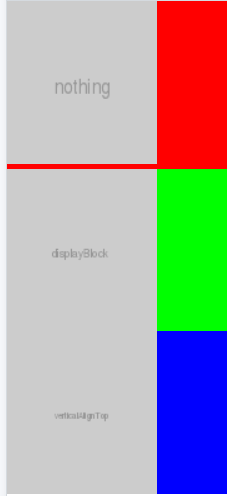
Expected result:
All vertical-align:top's displayed as per display:block. On Samsung Mail (Android), each sample (i.e. all variants) had very thin outlines that I couldn't get rid of. This seemed to me to be a different issue, since vertical-align:top had the same tiny outline (not a border or outline) as display:block (and with nothing). Some sort of rendering issue related to Samsung Mail only.
Conclusion: vertical-align:top is a substitute for display:block in the <img> tag.