I have this form:
<Form.Group
as={Row}
name="formDemoYears"
controlId="formDemoYears"
onChange={this.props.handleChangeAsInt}
>
<Form.Label column sm={5}>
1. How long have you worked for the organization?
</Form.Label>
<Col>
<Form.Check
inline
type="radio"
label="Less than one year"
value="Less than one year"
name="formDemoYears"
id="formDemoYears-1"
defaultChecked={this.props.formDemoYears === "Less than one year"}
/>
<Form.Check
inline
type="radio"
label="One year to less than two years"
value="One year to less than two years"
name="formDemoYears"
id="formDemoYears-2"
defaultChecked={this.props.formDemoYears === "One year to less than two years"}
/>
<Form.Check
inline
type="radio"
label="Two years to less than five years"
value="Two years to less than five years"
name="formDemoYears"
id="formDemoYears-3"
defaultChecked={this.props.formDemoYears === "Two years to less than five years"}
/>
<Form.Check
inline
type="radio"
label="Five years to less than ten years"
value="Five years to less than ten years"
name="formDemoYears"
id="formDemoYears-4"
defaultChecked={this.props.formDemoYears === "Five years to less than ten years"}
/>
<Form.Check
inline
type="radio"
label="Ten years or more"
value="Ten years or more"
name="formDemoYears"
id="formDemoYears-5"
defaultChecked={this.props.formDemoYears === "Ten years or more"}
/>
</Col>
</Form.Group>
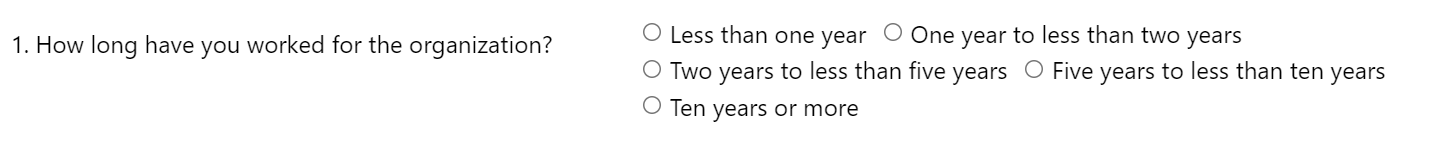
I want all the answers to line up vertically on the right side, so it's each to see how many options you have to choose from. However, they keep lining up like in the image below. How do I fix that? Am I missing an option?
CodePudding user response:
This layout seems to be fine, only the problem with the <form.check element since these elements are incline elements, all are fields are appearing one after another
you can achieve expected layout by just wrapping <Form.check field with Row below
<Row>
<Form.Check
inline
type="radio"
label="One year to less than two years"
value="One year to less than two years"
name="formDemoYears"
id="formDemoYears-2"
/>
</Row>
This layout change should solve your problem.