I have code like this
Stack(
children: [
TextFormField(
autofocus: true,
autocorrect: false,
maxLines: 1,
textAlign: TextAlign.center,
),
Positioned(
bottom: 14,
left: 0,
child: Text("Rp"),
),
],
),
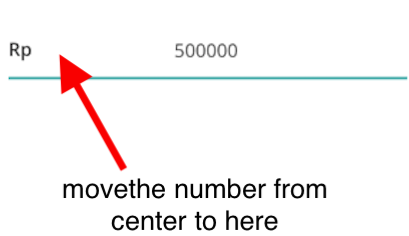
I know I can set the text in the center using TextAlign.center, but now I want to make the text inside textfield at the start around 24 pt from start
I can't use TextAlign.start since it will overlap the 'Rp' text.
how to do that?
CodePudding user response:
Use Prefix or Suffix for the "Rp" text:
TextFormField(
decoration: InputDecoration(
prefix: ...,
suffix: ...,)
Then you can use textAlign
CodePudding user response:
Try below code hope its helpful to you you can use prefix propery inside Inputdecoration of TextFormField 
CodePudding user response:
TextFormField(
decoration: InputDecoration(
prefixText: 'Rp',
),
),