I'm having some difficulty with Ghost Inspector finding drop downs for multiple members of a household (screen shots below). I'm a bit new to Ghost Inspector and using the INSPECT feature in the Chrome browser helps significantly but found a point where I'm not sure how to make Ghost Inspector travel down a long list of Drop Downs in my example with many household members. (Context below)
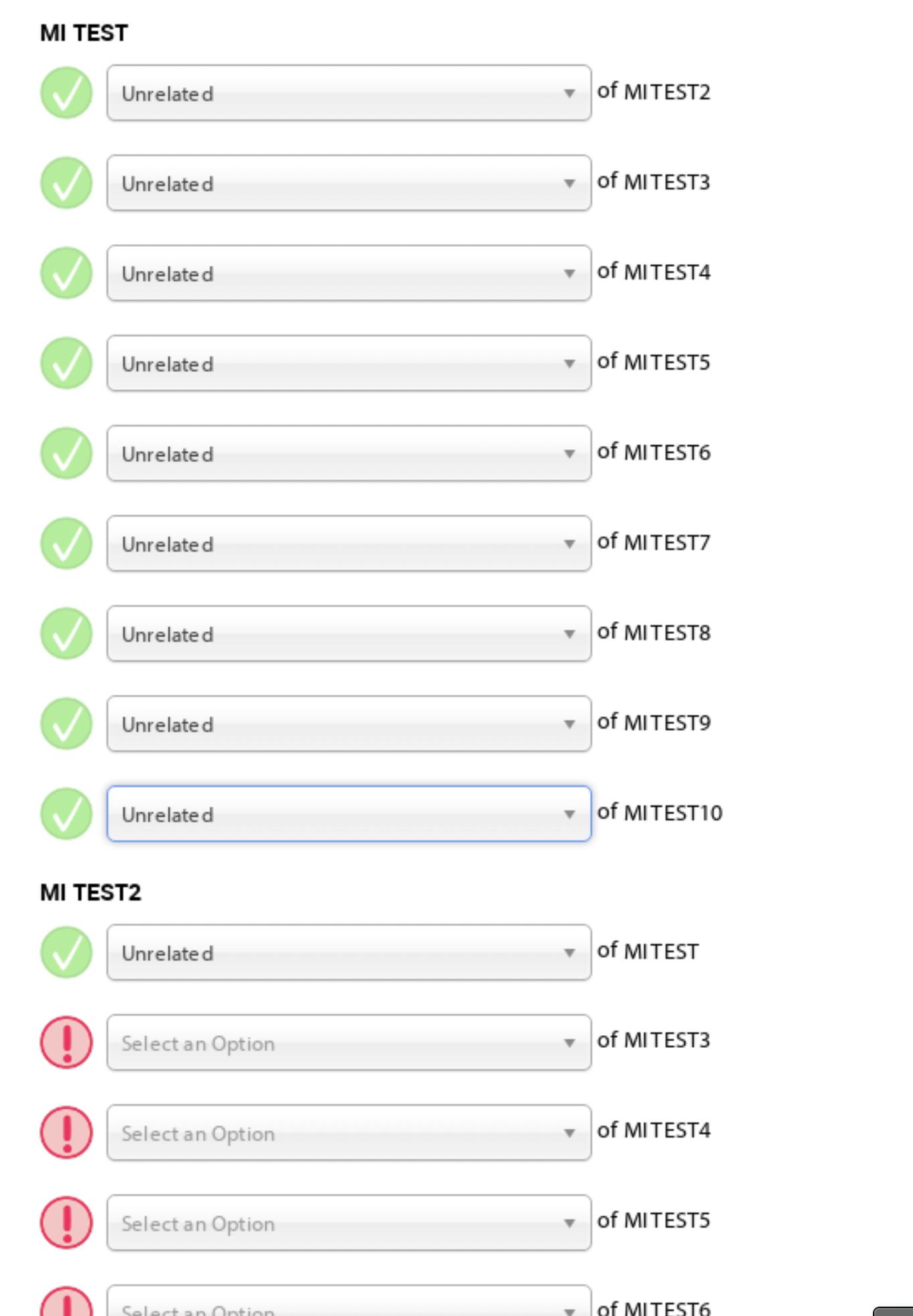
In my example, I have a household of 10 people (screen shot below) in which I add the relationship status of each member. In this screen shot you'll see the First household member named MI TEST, and you'll see the relationship to each other household member, in this case, 'Unrelated'.
The problem is I'm unable to get Ghost Inspector to select a drop down in the next household member. The reason that the first one in MI TEST2 is selected is because it answered that under the first household member, MI TEST.
There is some more context below, above the second screen shot.

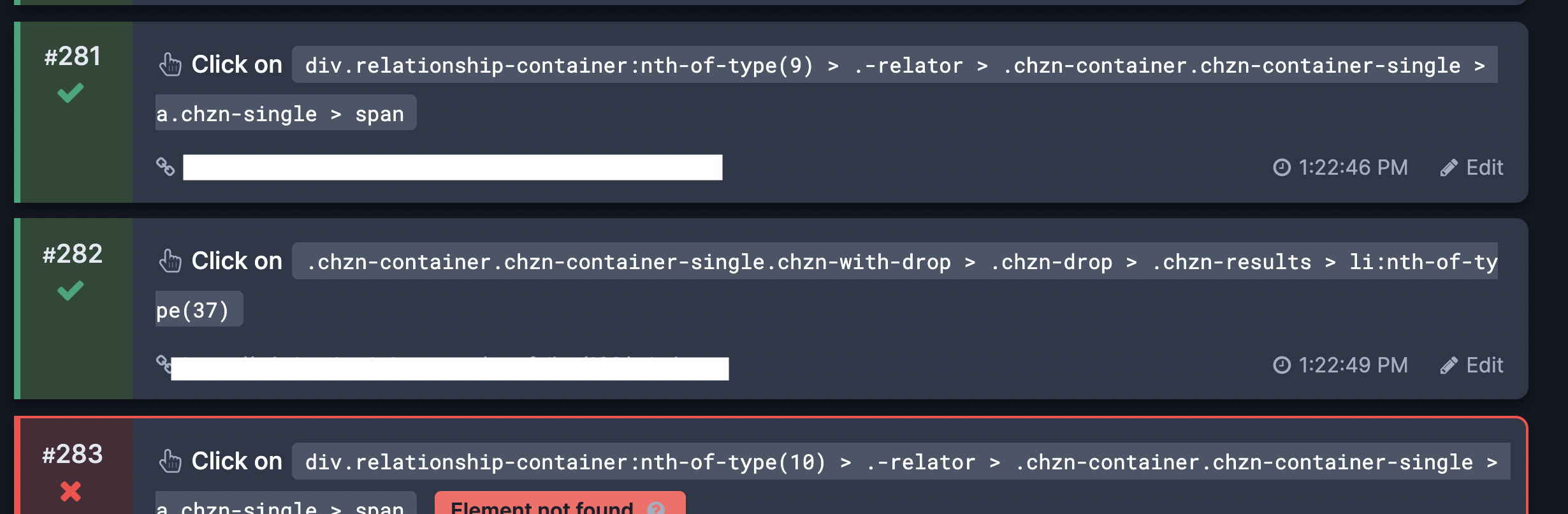
Ghost Inspector is able to click on each of the drop downs and select 'Unrelated', but only for the first house hold member, here is a screen shot of the steps in Ghost Inspector:
You'll see that after selecting the final (9) drop down, which passes and succeeds under MI Test, the following fails. It seems like it's treating the next household hold member, MI TEST2, very differently. Inputing a (10) or (11)...etc will not make Ghost Inspector go to the next member.
div.relationship-container:nth-of-type(10) > .-relator > .chzn-container.chzn-container-single > a.chzn-single > span
And this step below is Ghost Inspector selecting 'Unrelated' in the drop down:
.chzn-container.chzn-container-single.chzn-with-drop > .chzn-drop > .chzn-results > li:nth-of-type(37)
Also, if I enter (1) again, it'll just go back up to the first house hold member, MI TEST. With that said, giving that I'm showing some steps below, are there ways to adjust the steps so Ghost Inspector will go to the following Household member. Thanks for any help.
CodePudding user response:
After some time, I was able to figure this out.
To find the exact 'element' there was a few things I had to do:
Open INSPECT
When selecting the drop down for the household member, I had to copy that certain drop down element as it was being clicked, and select Copy and use 'Full XPath" and input it to Ghost Inspector:
/html/body/div[1]/div[4]/div[3]/div[6]/div[2]/div[2]/form/div
You'll see the div[2]/div[2] above at the end. The first div[2] states the 2nd household member and the next div[2] the 2nd item/member under that household member.
The following would be:
/html/body/div[1]/div[4]/div[3]/div[6]/div[2]/div[3]/form/div
Notice the div[3] which is the 3rd item/member under the 2nd household member.
The third household member would be:
/html/body/div[1]/div[4]/div[3]/div[6]/div[3]/div[3]/form/div
Notice the /div[3]/div[3] which means the third household member followed by the 3rd item/member on the list