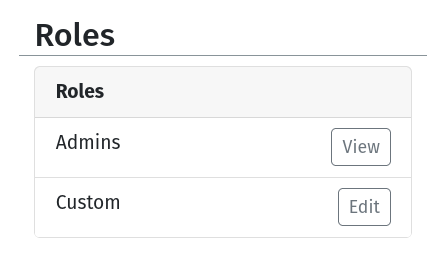
As you can see in this screenshot, the text becomes vertically unaligned (slightly higher) when a button is added. How can I avoid this? (Bootstrap 5)
Here is the code:
<div class="container-fluid">
<div class="row">
<h2 class="border-bottom border-dark pt-4">Roles</h2>
</div>
<div class="card">
<div class="card-header">
<b>Roles</b>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item d-flex justify-content-between">Admins
<button class="btn btn-sm btn-outline-secondary" type="button">View</button>
</li>
<li class="list-group-item d-flex justify-content-between">Custom
<button class="btn btn-sm btn-outline-secondary" type="button">Edit</button>
</li>
</ul>
</div>
</div>
CodePudding user response:
Add class align-items-center to each li
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<div class="container-fluid">
<div class="row">
<h2 class="border-bottom border-dark pt-4">Roles</h2>
</div>
<div class="card">
<div class="card-header">
<b>Roles</b>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item d-flex justify-content-between align-items-center">Admins
<button class="btn btn-sm btn-outline-secondary" type="button">View</button>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">Custom
<button class="btn btn-sm btn-outline-secondary" type="button">Edit</button>
</li>
</ul>
</div>
</div>