I'm trying to generate a HTML-file in rmarkdown with two tables generated with the 'DT' package. The goal is giving the user the tools to copy rows from one table to another table and empty one of the tables of rows with the click of three buttons.
This would be fairly simple if i could use Shiny but since i need a standalone HTML-file with this functionality Shiny isn't an option. I've been trying get this working with JS in the callback-function but without success.
My guess is i need three functions to do this:
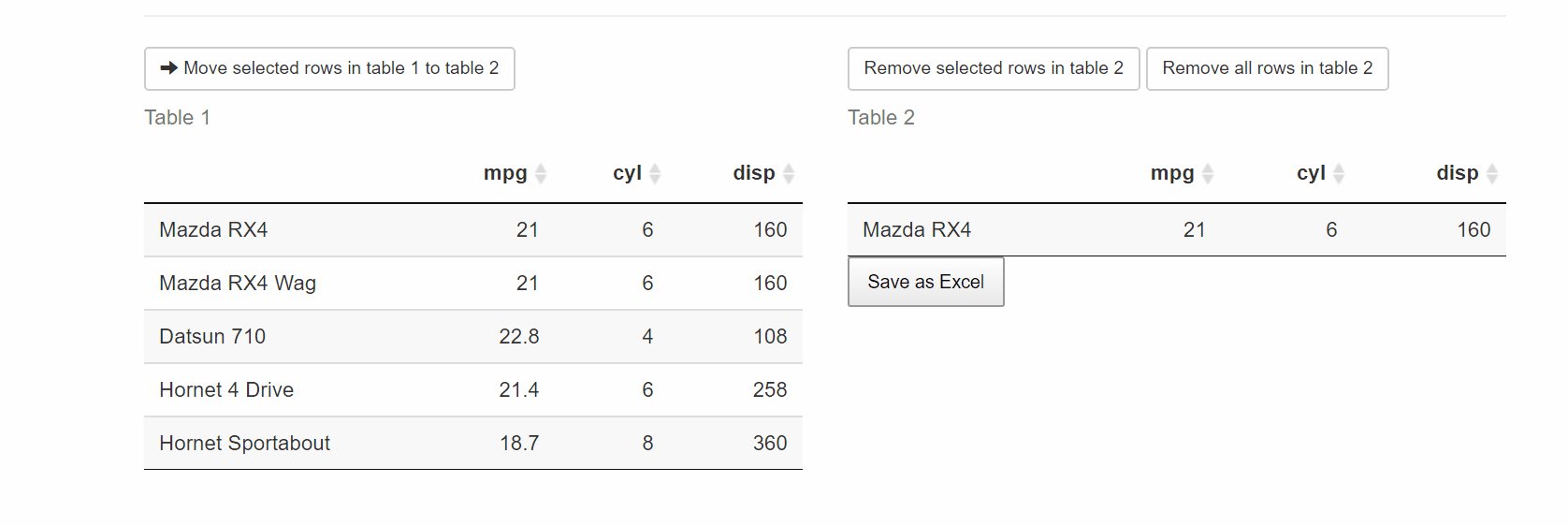
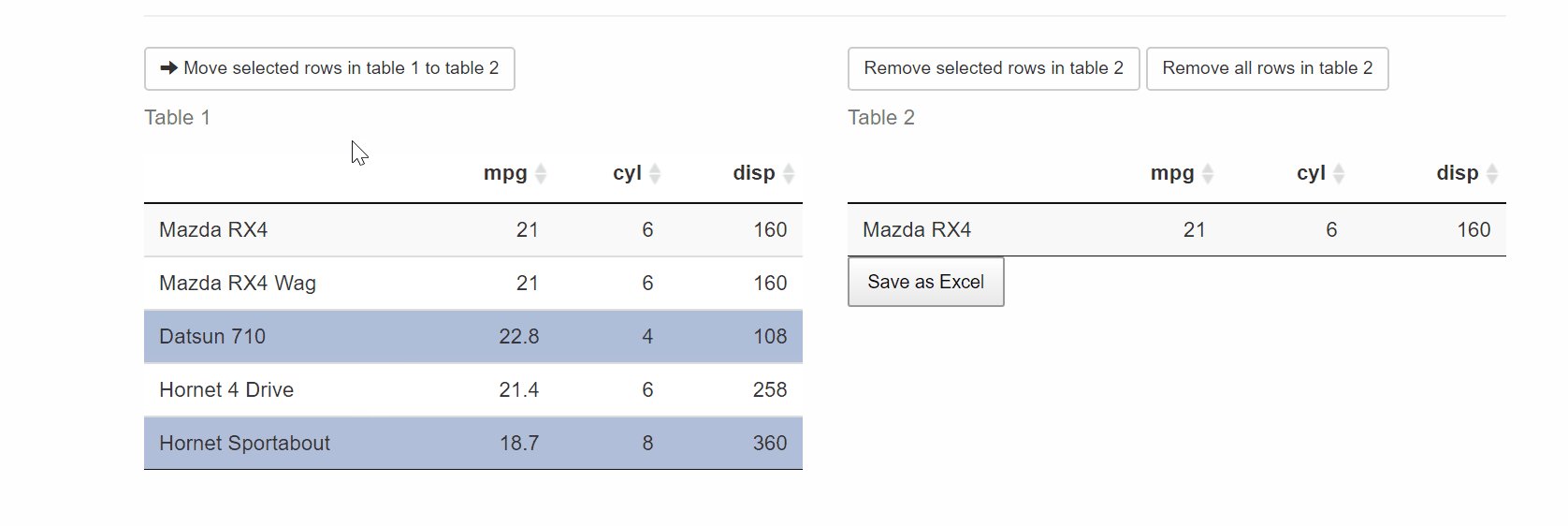
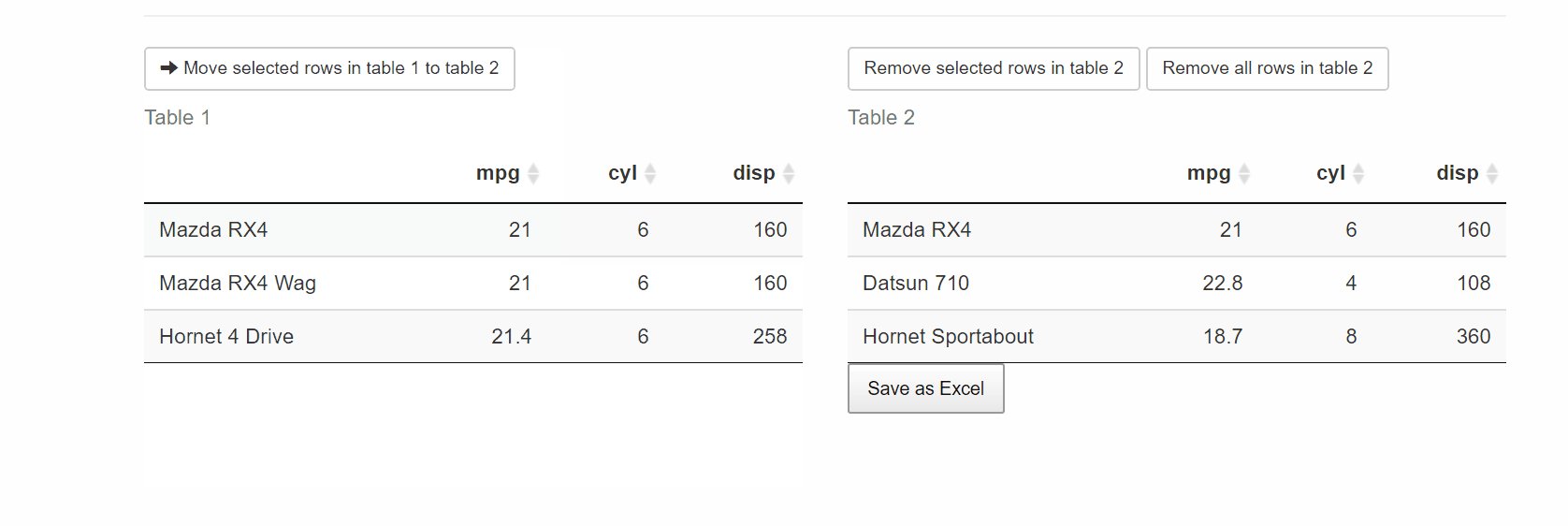
- Copy selected rows of 'Table 1' to 'Table 2' when the user click the button 'Move selected rows in table 1 to table 2'
- Delete selected rows in 'Table 2' when the user click the button 'Remove selected rows in table 2'
- Delete all rows in 'Table 2' when the user click the button 'Remoeve all rows in table 2'
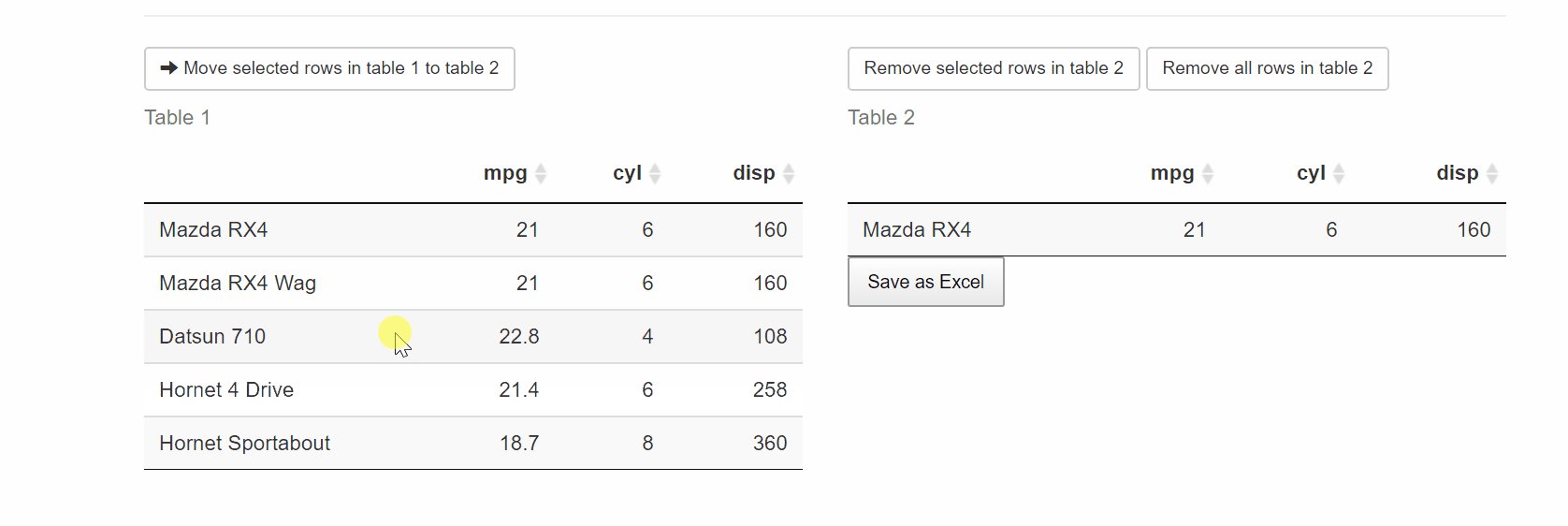
Below is a minimal reproducible example.
---
title: ""
output:
html_document:
self_contained: false
---
```{r, include=FALSE}
knitr::opts_chunk$set(fig.width=8, fig.height=6, echo=FALSE, warning=FALSE, message=FALSE)
library(DT)
library(dplyr)
```
***
<div class = "row">
<div class = "col-md-6">
<button type="button" class="btn btn-default btn-sm">
<span class="glyphicon glyphicon-arrow-right" aria-hidden="true"></span> Move selected rows in table 1 to table 2
</button>
```{r , echo = FALSE}
library(DT)
dt1 = mtcars[1:5,1:3]
dt2 = dt1
datatable(dt1,
elementId = "table1",
caption = "Table 1",
extensions = c("Select"),
options = list(
select = list(style = "multi"),
dom = "t"
)
)
```
</div>
<div class = "col-md-6">
<button type="button" class="btn btn-default btn-sm">
Remove selected rows in table 2
</button>
<button type="button" class="btn btn-default btn-sm">
Remove all rows in table 2
</button>
```{r , echo = FALSE}
datatable(dt2 %>% slice(1),
caption = "Table 2",
elementId = "table2",
extensions = c("Select", "Buttons"),
options = list(
select = list(style = "multi"),
dom = "tB",
buttons = list(
list(
title = NULL,
extend = "excel",
text = 'Save as Excel',
filename = "selected_variables"
)
)
)
)
```
</div>
CodePudding user response:
I've done the first part: moving the selected rows. This should help you to do the other parts. Ping me if you have a question.
---
title: ""
output:
html_document:
self_contained: false
---
```{r, include=FALSE}
knitr::opts_chunk$set(
fig.width=8, fig.height=6, echo=FALSE, warning=FALSE, message=FALSE
)
library(DT)
library(dplyr)
```
***
<div class = "row">
<div class = "col-md-6">
<button id="btn_move" type="button" class="btn btn-default btn-sm">
<span class="glyphicon glyphicon-arrow-right" aria-hidden="true"></span> Move selected rows in table 1 to table 2
</button>
```{r , echo = FALSE}
library(DT)
dt1 = mtcars[1:5,1:3]
dt2 = dt1
callback1 <- c(
"var table2;",
"setTimeout(function(){table2 = $('#table2').find('table').DataTable();});",
"$('#btn_move').on('click', function(){",
" var selectedRows = table.rows({selected: true});",
" var indices = selectedRows[0];",
" var rowsData = selectedRows.data();",
" for(var i=0; i<indices.length; i ){",
" var data = rowsData[i];",
" table2.row.add(data).draw();",
" table.row(indices[i]-i).remove().draw();",
" }",
"});"
)
datatable(dt1,
elementId = "table1",
caption = "Table 1",
extensions = "Select",
selection = "none",
callback = JS(callback1),
options = list(
select = list(style = "multi"),
dom = "t"
)
)
```
</div>
<div class = "col-md-6">
<button type="button" class="btn btn-default btn-sm">
Remove selected rows in table 2
</button>
<button type="button" class="btn btn-default btn-sm">
Remove all rows in table 2
</button>
```{r , echo = FALSE}
datatable(dt2 %>% slice(1),
caption = "Table 2",
elementId = "table2",
extensions = c("Select", "Buttons"),
selection = "none",
options = list(
select = list(style = "multi"),
dom = "tB",
buttons = list(
list(
title = NULL,
extend = "excel",
text = 'Save as Excel',
filename = "selected_variables"
)
)
)
)
```
</div>