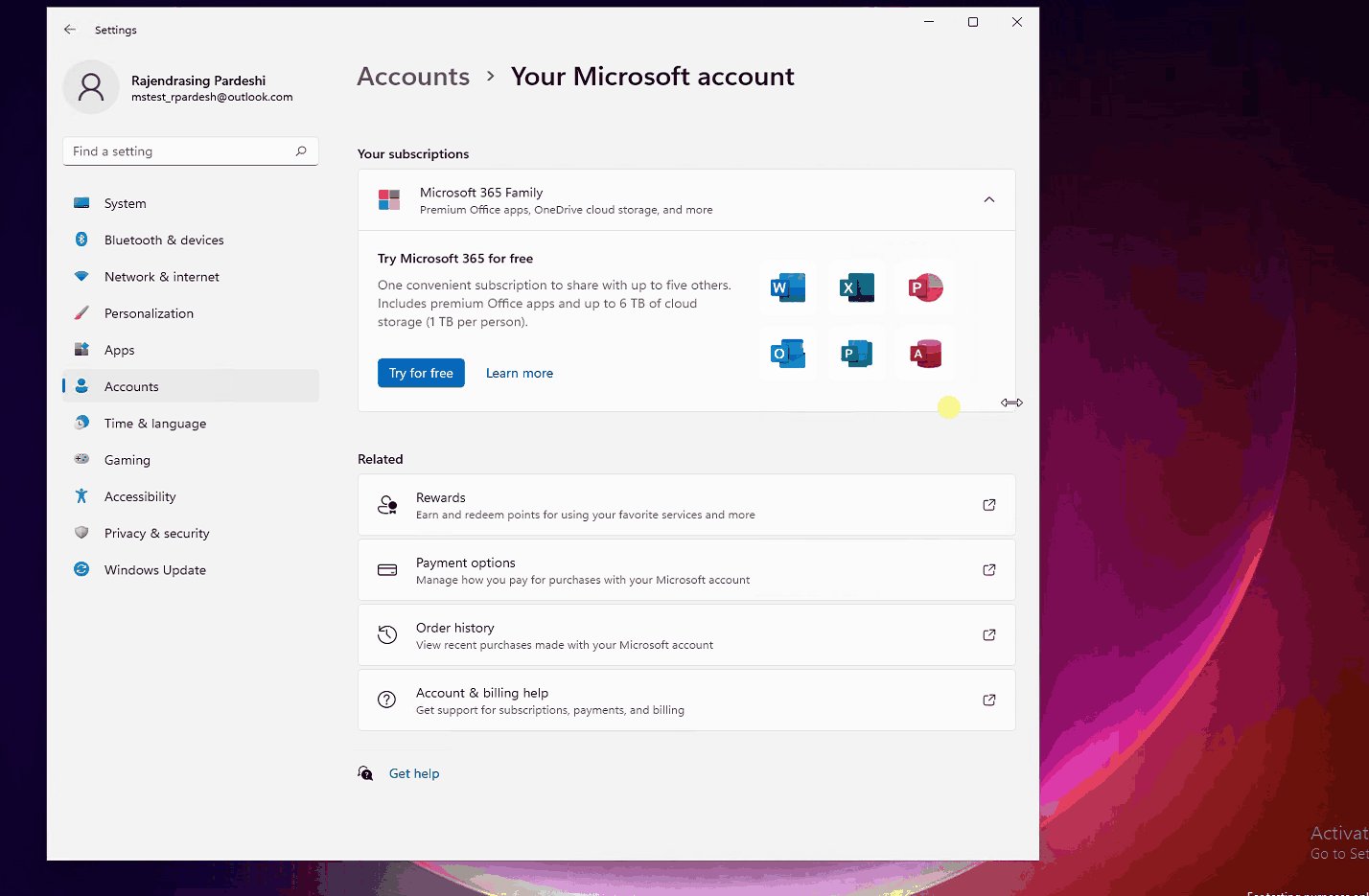
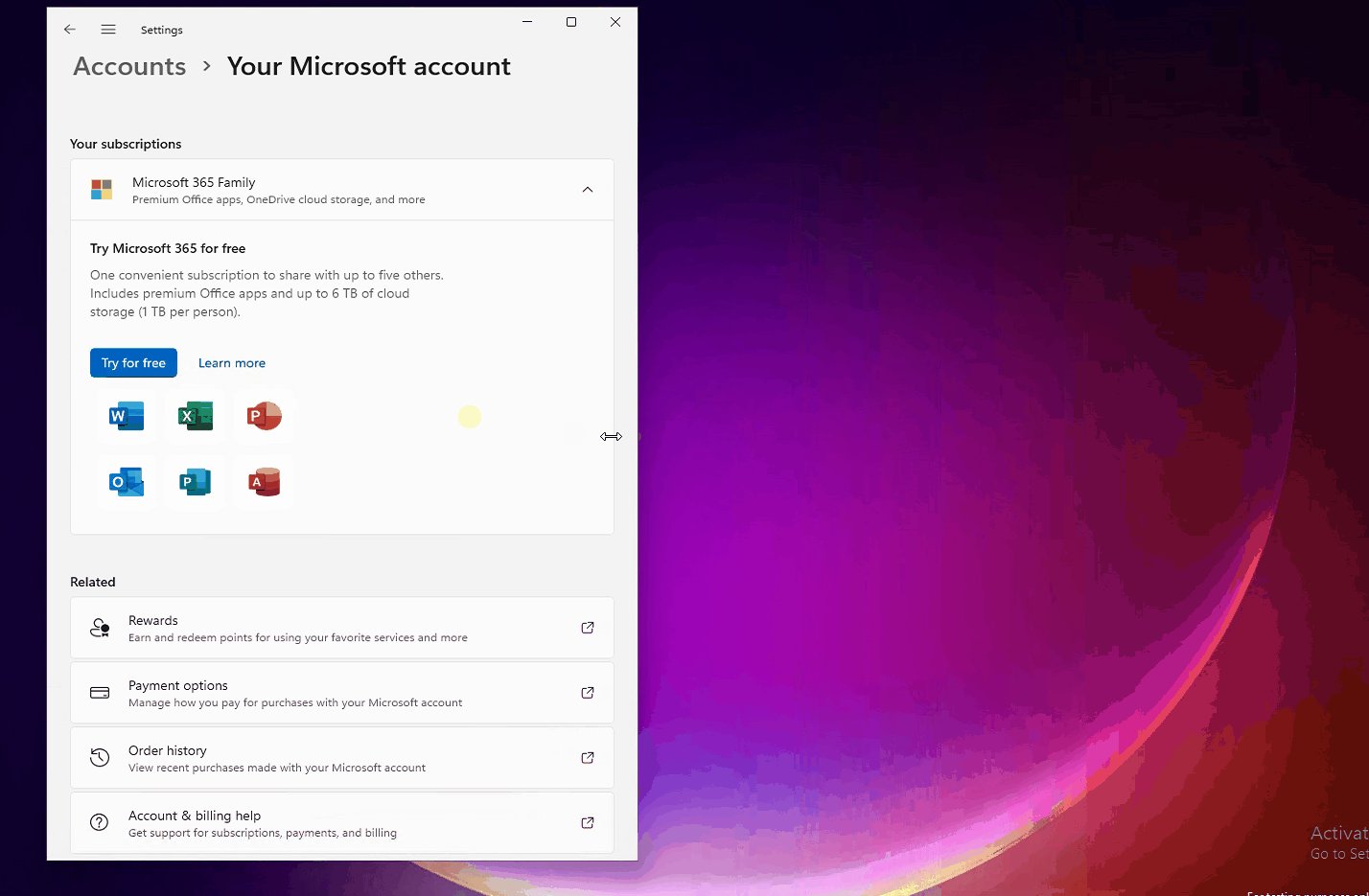
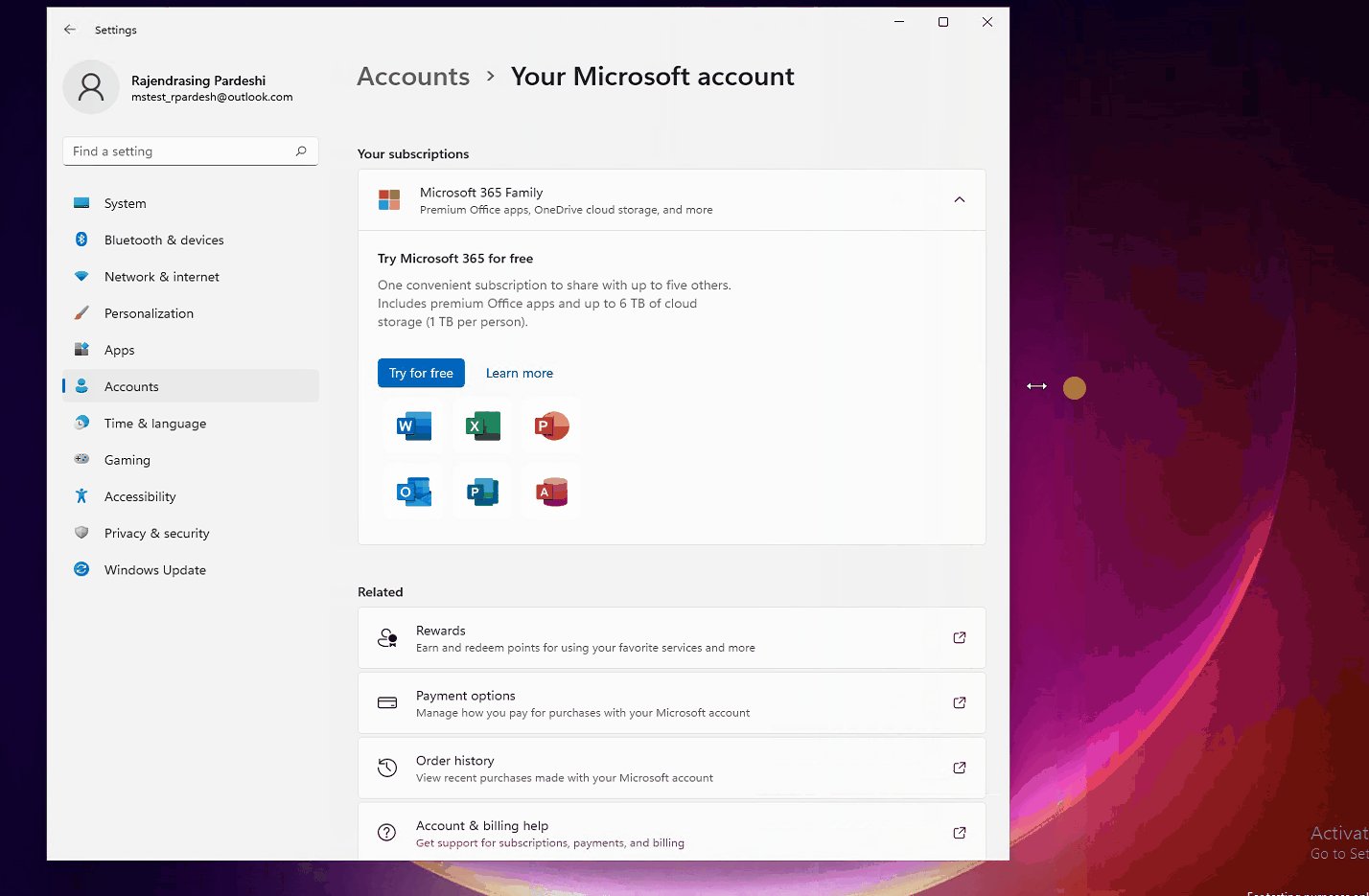
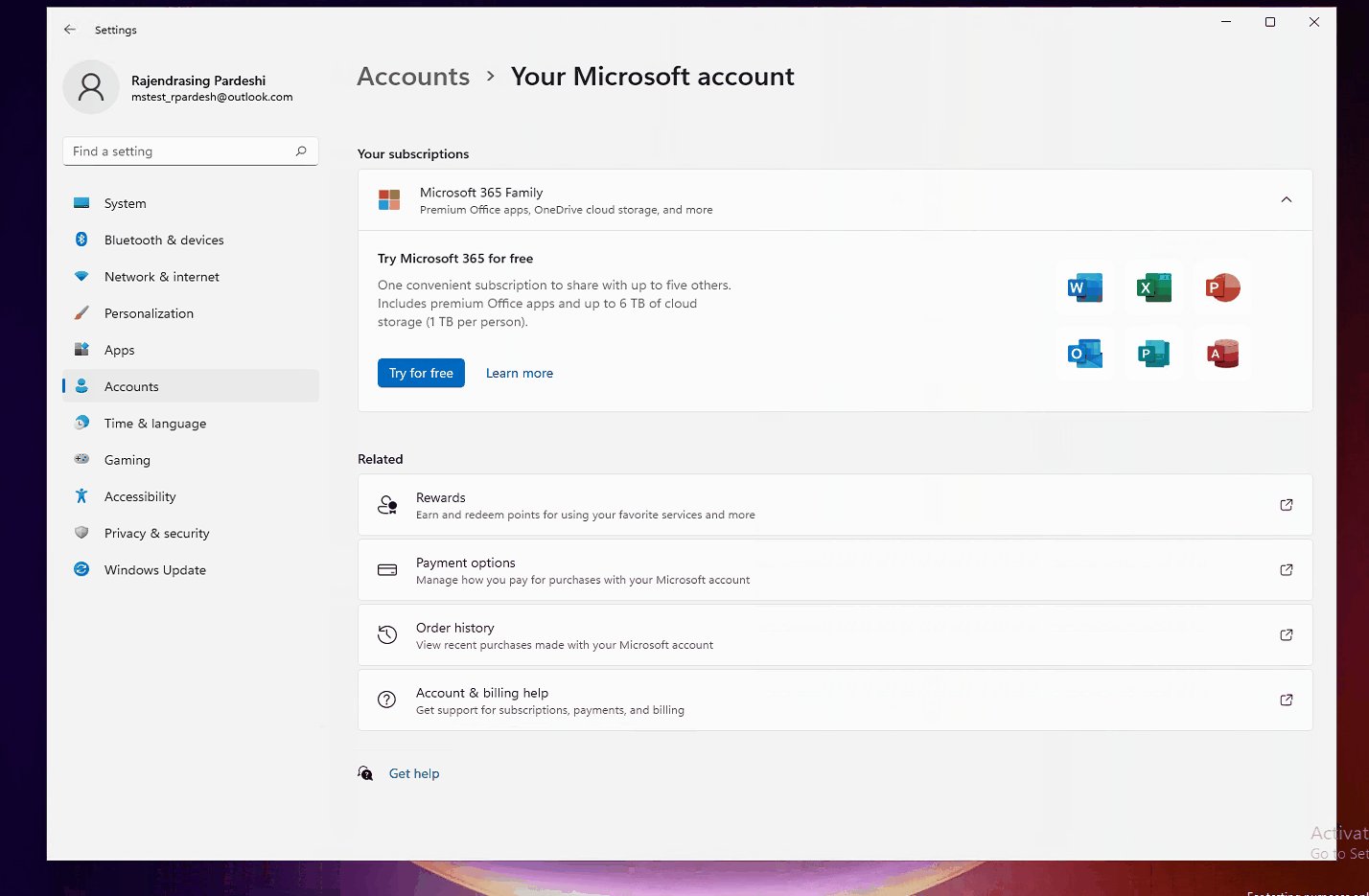
I want to change the position of image and Text when the user resize the app window and width is very small. Please refer the attached gif which shows it happening for a Windows Settings app. I want to do achieve something similar to this.
CodePudding user response:
I want to change the position of image and Text when the user resize the app window
What you are looking for is Adaptive layouts with visual states and state triggers.
When your app window grows or shrinks beyond a certain amount, you could alter layout properties to reposition, resize, reflow, reveal or replace sections of your UI. What you need is to define different visual states for your UI first. Then apply them when the window width or window height crosses a specified threshold. The document above shows different ways to change the visual states for different windows size.
There are two common ways:
handling the Window.SizeChanged Event in the code behind. Then call the VisualStateManager.GoToState method to apply the appropriate visual state.
using the AdaptiveTrigger Class in XAML. It will be triggered to apply the visual state when the size of the window grows or shrinks beyond the value you defined.
<VisualStateManager.VisualStateGroups> <VisualStateGroup> <VisualState> <VisualState.StateTriggers> <!-- VisualState to be triggered when the window width is >=640 effective pixels. --> <AdaptiveTrigger MinWindowWidth="640" /> </VisualState.StateTriggers> <VisualState.Setters> <Setter Target="mySplitView.DisplayMode" Value="Inline"/> <Setter Target="mySplitView.IsPaneOpen" Value="True"/> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups>
Please check this document for more information and code sample: Adaptive layouts with visual states and state triggers.