I am trying to display the text of checkbox in a single line, but it splits into a second line. Here is the code:
I created a custom ExpansionListTile:
customExpansionTile(
context,
"Visting Time",
true,
Icon(Icons.timer_rounded, color: HexColor("#5344ed")), //leading
<Widget>[
Container(
child: Row(
children: [
Expanded(
child: SizedBox(
height: MediaQuery.of(context).size.height * 0.45,
child: ListTile(
//font change
subtitle: ListView.builder(
itemCount: checkBoxListTileModelForVisting.length,
itemBuilder: (BuildContext context, int index) {
return new Container(
padding: new EdgeInsets.all(0.0),
child: Column(
children: <Widget>[
new CheckboxListTile(
controlAffinity:
ListTileControlAffinity.leading,
activeColor: HexColor("#5344ed"),
dense: true,
//font change
title: new Text(
checkBoxListTileModelForVisting[index].title,
style: GoogleFonts.montserrat(
fontSize: 12,
),
),
value: checkBoxListTileModelForVisting[index]
.isCheck,
secondary: Container(
padding:EdgeInsets.only(left: 100),
height: MediaQuery.of(context).size.width *0.9,
width: MediaQuery.of(context).size.height *0.2,
child:
checkBoxListTileModelForVisting[index].isCheck ==true?
IconButton(
tooltip:"Pick Time",
onPressed: () {
_VisitingTimeDialogue(
checkBoxListTileModelForVisting[index]
.title);
},
icon: Icon(Icons.add)
)
: null),
onChanged: (bool? val) {
itemChangeforVisiting(val!, index);
}),
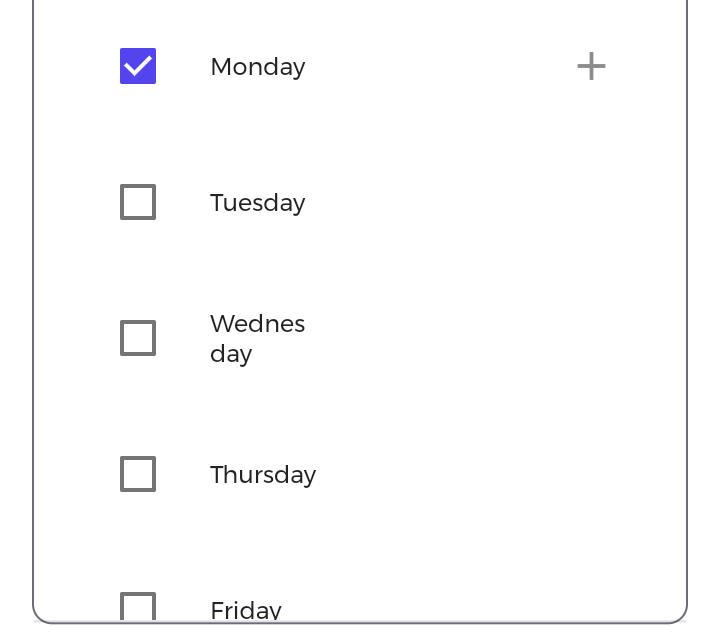
Wednesday is not displaying properly, please tell me where I'm doing something wrong.
CodePudding user response:
replace width with height
height: MediaQuery.of(context).size.width *0.9,
width: MediaQuery.of(context).size.height *0.2,
like
height: MediaQuery.of(context).size.height *0.9,
width: MediaQuery.of(context).size.width *0.2,
i think your secondary takes up extra space, it makes sense to use expanded instead of width
and add to Text overflow: TextOverflow.ellipsis and maxLines: 1
like
Text('your text', overflow: TextOverflow.ellipsis, maxLines: 1)
if it doesn't help you try to use autoSizeText packages
CodePudding user response:
checkboxlisttile wrap to container and give max width